
このサイトで使用しているWordPressテーマ「DIVER」について、チョコチョコアクセス&コメントを頂く機会が増えてきたので、雑記ブログのmononocoサイト的によく使っている機能のご紹介です。
特に商品比較などを行っているわけではないので、レビュー機能やランキングに関わるような機能は使っていません。
基本的に公式のマニュアルからのピックアップです。
現在の最新のバージョンはバージョン: 4.5.7です。
DIVERに移行した際の感動機能と被る部分はありますがご了承下さい。
関連記事DIVERに移行したときの感動の記事
関連記事我が家の利用しているレンタルサーバーの情報はこちら
コンテンツ
この記事はおすすめだよ! ピックアップスライダー機能
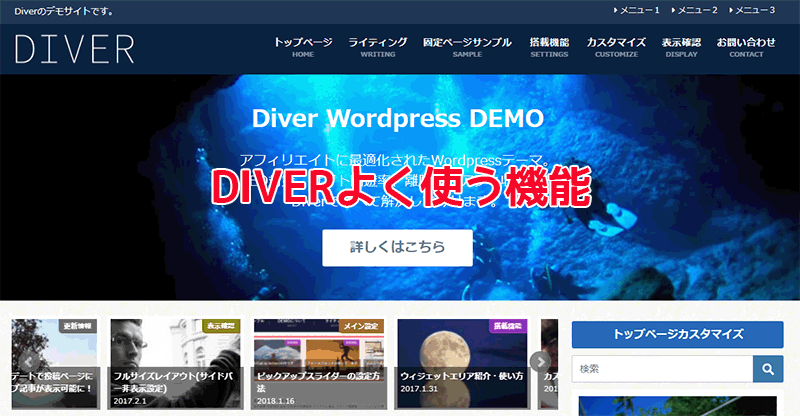
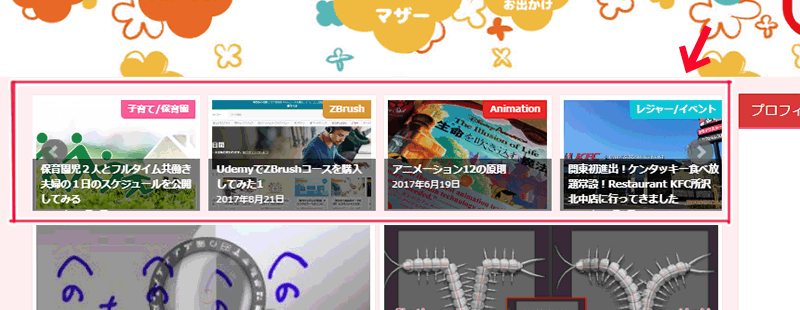
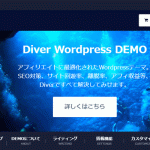
TOPページに表示されているスライダー記事の設定です。

私的な用法としては「このサイトのおすすめ記事です」と言った意味合いで利用しています。
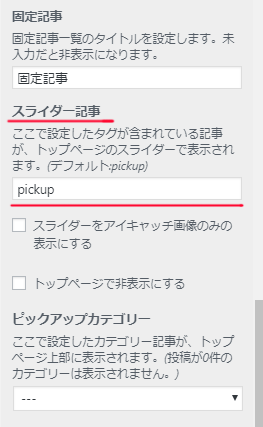
設定は簡単!タグに「pickup」と入力するだけ!
外観>カスタマイズ>メイン設定>スライダー記事にピックアップスライダーの設定項目があります。

デフォルトの設定では「pickup」という文字列が設定されており、その文字列をスライダー表示したい記事のタグに挿入することで、自動的に表示されます。

(※保育園児2人とフルタイム共働き夫婦の1日のスケジュールを公開してみるのタグ)
公式ページの解説はこちら
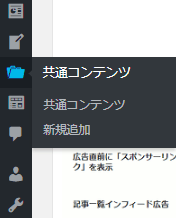
よく使う共通コンテンツはまとめて編集! 共通コンテンツ機能
感動記事でもご紹介しましたが、記事ごとに共通して入れたいコンテンツを一元管理できます。

↑これ。
共通コンテンツ画面
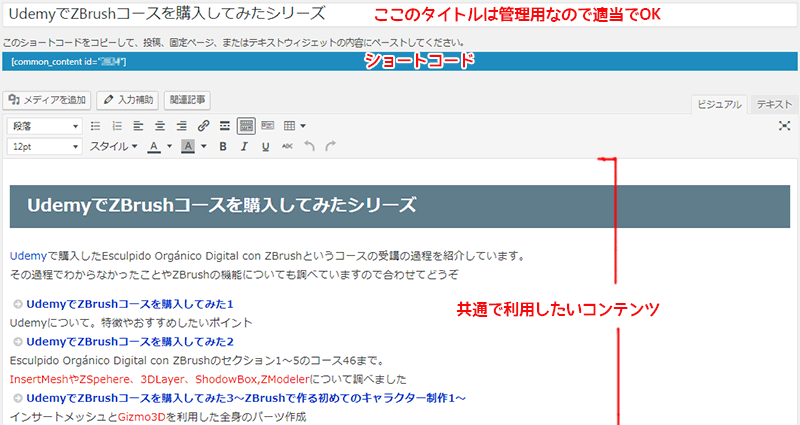
共通コンテンツは通常の記事とは異なりショートコードが発行されるのが特徴です。
このショートコードを各記事、共通化したい箇所に入れます。

ショートコードを反映させた例
記事の該当箇所にショートコードを入れただけです。

このように、関連記事や広告等バナーの変更も一発なわけですね。
カスタムカラーも可!3種のマーカー
ビジュアル編集モードから3種のマーカーに変更できます。

カスタムカラーにも変更できるようですが面倒くさい、今のところこの3種類で事足りています。
マーカー(黄色)
マーカー(赤)
マーカー(青)
カスタムカラーにしたい場合はショートコードで変更します。
[marker color="#eee"]マーカー(カスタム)[/marker]マーカー(カスタム)
公式ページの解説はこちら
バージョン4.5.5更新情報
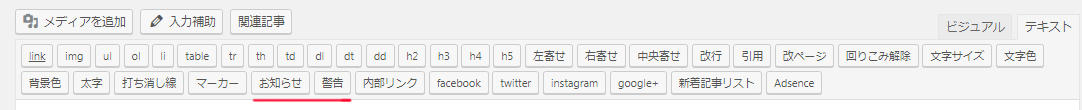
お知らせと警告
何故かビジュアルエディタでは設定できない、お知らせと警告機能。
テキストエディタで設定しています。

ちなみにショートコードは
[aside type="normal"]お知らせ[/aside]
[aside type="warning"]警告[/aside]
公式ページのショートコード解説はこちら
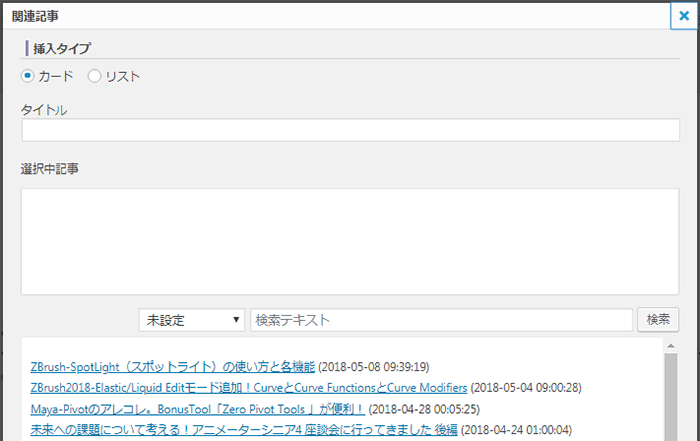
関連記事機能
簡単に内部リンクを作成することが出来る機能です。

■カード
■リスト
カードとリストの大きな違い
カードはidで管理されているためタイトルのリライトにも対応していると言うのが大きく、関連記事のタイトルを変更しても即座に反映されます。
リストにはコンパクトに内部リンクを表示するので、メインの記事の邪魔になりません。
どちらを利用するかは、記事の内容によって決めるのが良いと思います。
私はカードで内部リンクを貼ることが多いです。
公式ページの関連記事解説はこちら
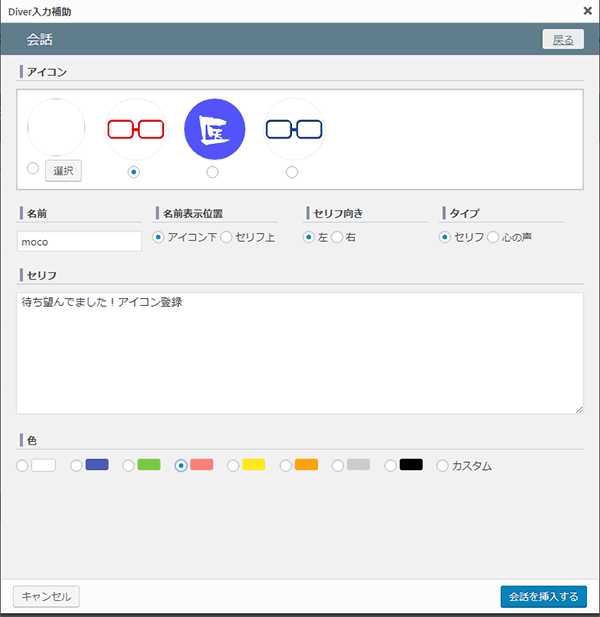
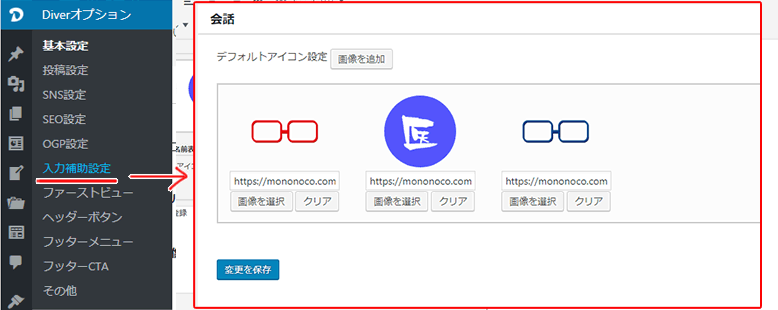
よく使うアイコン登録可! 会話入力機能
入力補助>会話についにアイコン登録機能が追加されました!



ショートコードを文字列として入力したい!
今回のようにブログの機能を紹介するにあたり、ショートコードを文字列として表示させたいケースがありますよね。
このように。
[aside type="normal"]お知らせ[/aside]
通常ショートコードを入力すると、その機能が反映されてしまいます。
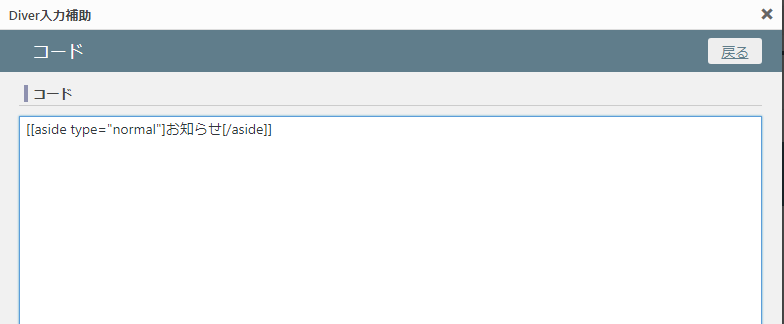
ショートコードを文字列として表示させたい場合は
ショートコードをさらに[]で囲います。
先ほどのコードであればこのように入力

これはDIVERの機能ではなくWordPressの仕様ですが覚えておくと何かと便利です。
まとめ
入力補助機能には有り余る機能が沢山搭載されています。
アイコンやバッジ、囲い枠、Q&Aなどもよく利用しています。
パッと見で使い方が分かるので、ぜひとも色々利用してみて下さい。
ブログ制作におすすめ!Chromeアドオン:ColorPick Eyedropper
これらの機能を使うにあたってぜひともおすすめしたいChromeブラウザのアドオンのご紹介です!

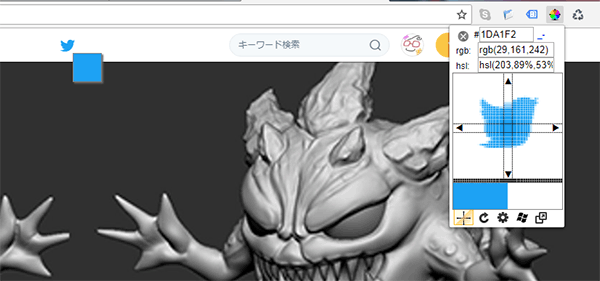
アイコンやバッジ、囲い枠にカスタムカラーを適用したいとき(例えばTwitterアイコンとか)その際の色をわざわざWEBカラーコードなどで検索するのは面倒くさいですよね。
このアドオンがあればブラウザ上の色を拾い、そのWEBカラーコードを表示してくれます。

こういったアドオンも利用して、快適なブログ制作を!




















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)