
WordPressテーマ、DIVERで記事の上や下にある記事の作成者を示す「この記事を書いた人」その表示と中に記載されている簡易プロフィールの設定方法をご紹介します。
かねてよりプログラマ・エンジニア向けに夫が別サイトを立てる予定だと申し上げておりましたが、多忙により、別サイトを1本立てることが難しく、また、以前私達夫婦が運用していた技術WIKIのアドレス経由でプログラミング関係の情報を探しに来ている方が定期的に訪問されているため(※mononoco.comというドメインは一緒のため)、このmononocoサイトに時々ですが夫もプログラミング関係の記事を投稿することにしました。
- 現在アクセスしている記事を誰が書いたものか
- 私(CG・ワーママ・ブログ)と夫(プログラミング)ごとに投稿している記事へのアクセスのしやすさ
これらを明確にするためにDIVERには標準搭載の素敵な機能があるんです!
関連記事DIVERについてはこちら
関連記事全DIVER使いに伝えたい検索ボタンの色変え方法
コンテンツ
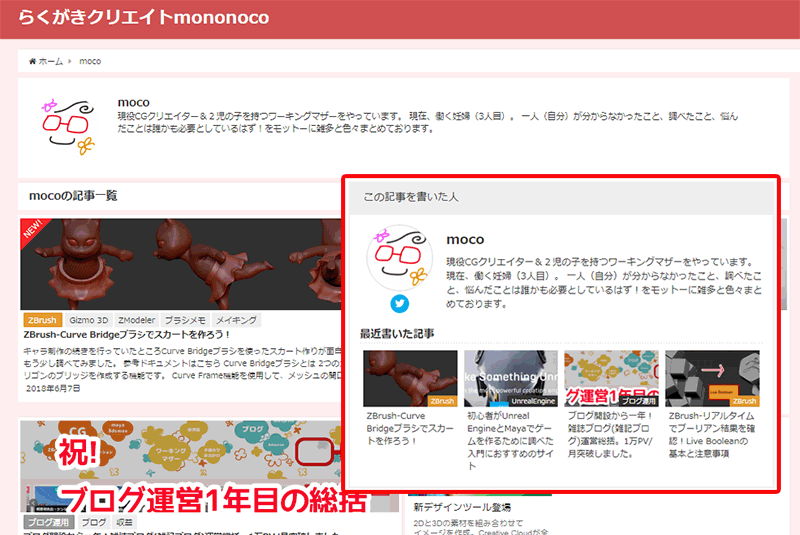
作成者を示す「この記事を書いた人」って?
そのままですが、現在アクセスしている記事をどんな人が書いたのかを示すものですね。
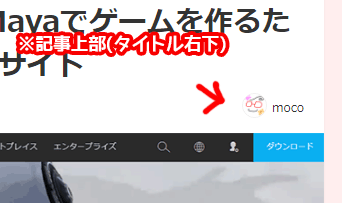
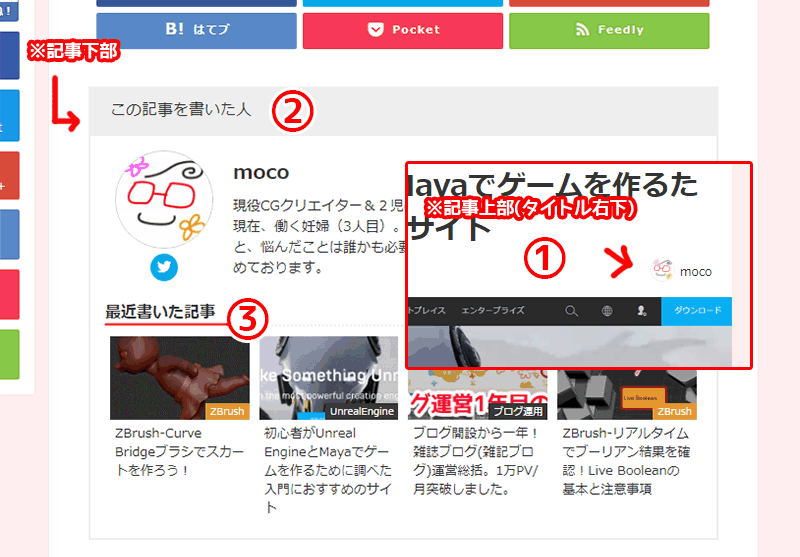
記事上にある小さなサムネイルや

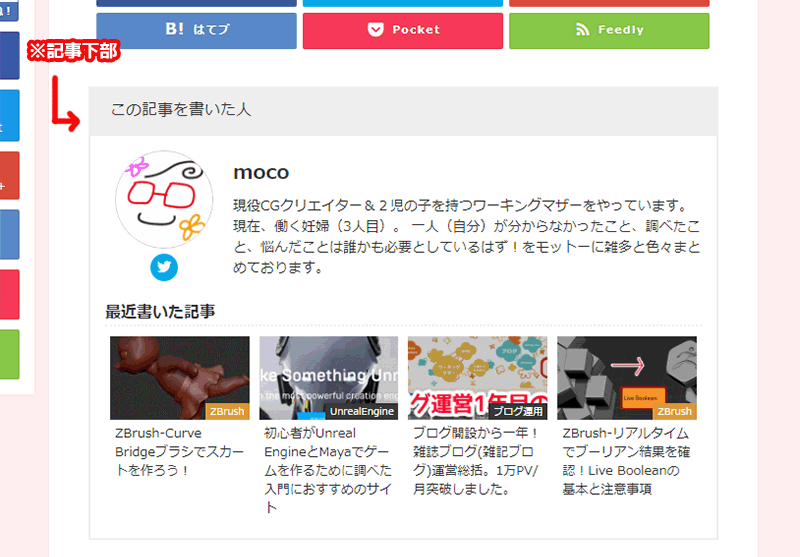
記事の下にある簡単なプロフィールつきのエリアのことです。

記事にアクセスするたびに目に触れるので、「あ、この人(また居た)」と無意識に刷り込まれるんですね(違
今回の目的のように、複数人が共同で執筆するサイトには持って来いの機能ということです!
DIVERでは作成者を表示させるか否かの指定(記事上・記事下それぞれ設定可)、「最近書いた記事」の表示・非表示の設定まで可能です!
「この記事を書いた人」の表示設定
DIVERの設定
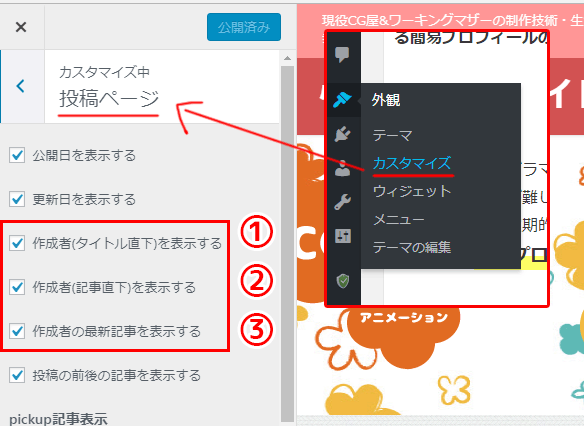
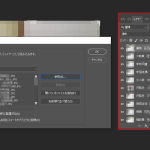
外観>カスタマイズ>投稿ページ に各設定項目があります。
必要に応じて①②③のチェックを入れるだけです。

チェック項目の表示箇所はこちら

簡易プロフィールの設定
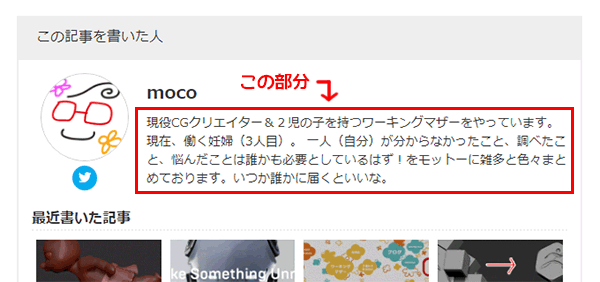
設定直後、記事直下の作成者の簡易プロフィールは初期の状態では空欄のままです。

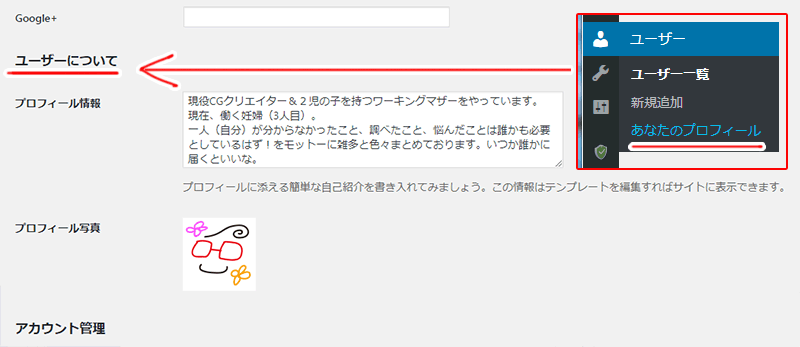
「あなたのプロフィール」から設定する
ユーザー>あなたのプロフィール>ユーザーについてのプロフィール情報。
ここに表示させたい説明文を入力します。

これでおしまいです。
お疲れ様でした。
公式の設定解説はこちら
カスタマイザー:投稿ページ
【おまけ】プロフィールのアイコン(写真)の登録
コメントでお問合せ頂いたので公式の方法をご紹介しておきます。
ユーザー>プロフィール
Gravatarで設定しました。

投稿者のアイコンを簡単に変更する
まとめ
何気に設定箇所の理解に手間がかかりました。
コレで、夫が記事投稿しても混乱させないですむのかと思っております。
痒いところに手の届くテーマですね。ホント。
関連記事ブログ作成によく使用している機能はこちら





















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)