
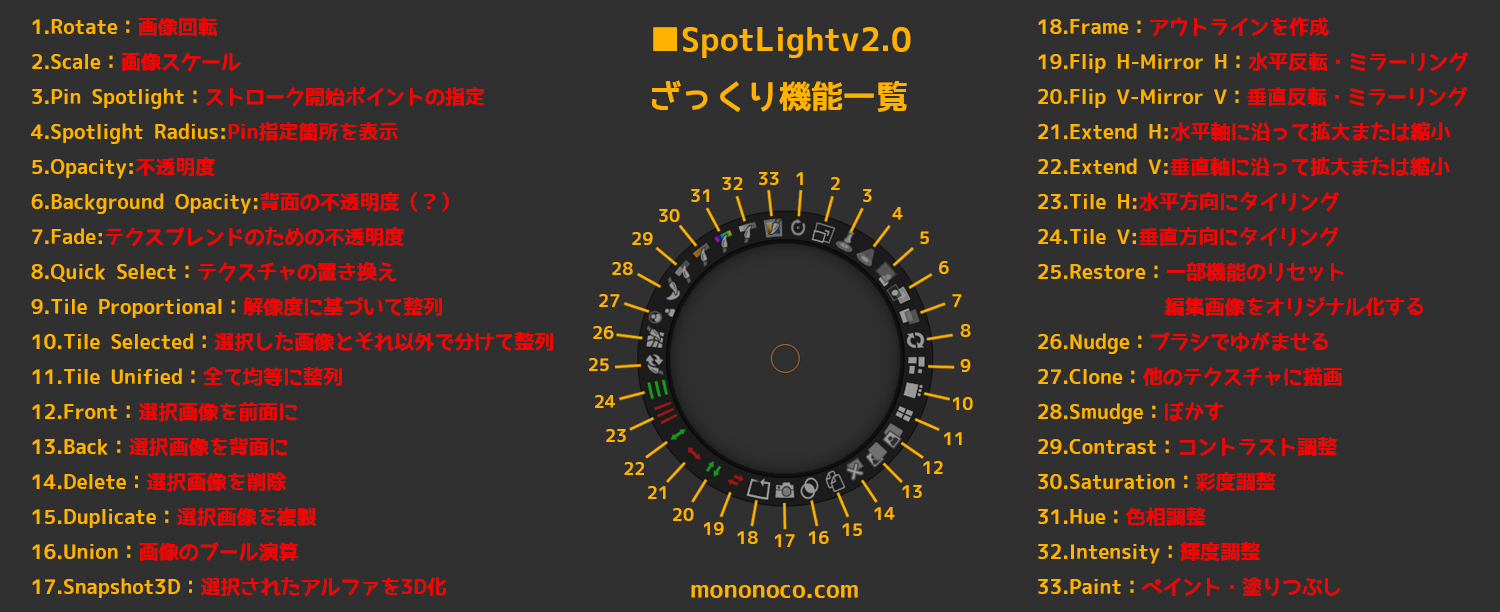
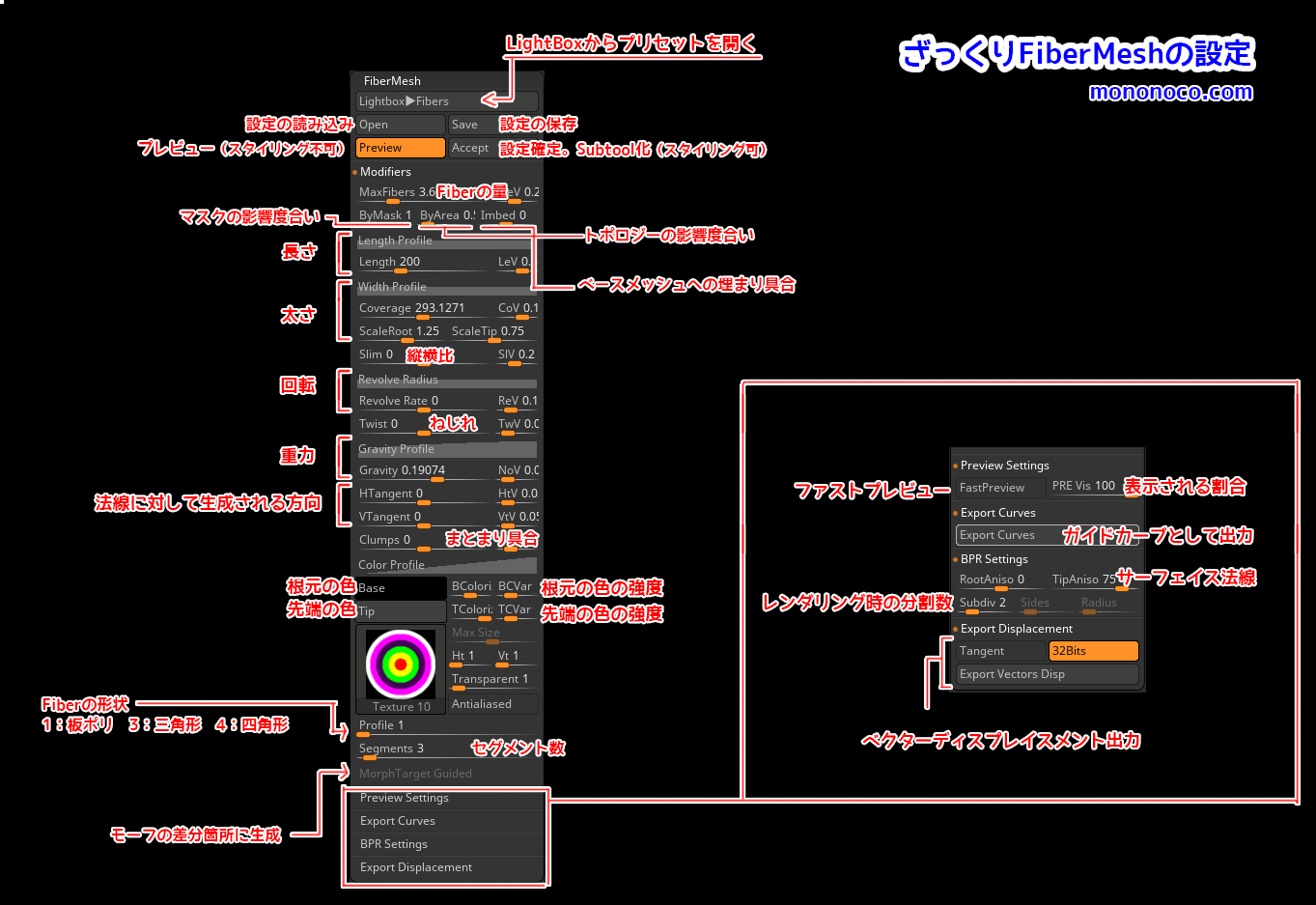
ZBrush2019でアップデートされたSpotLightv2.0の各機能のご紹介です。
v1.0では26種類だった機能がv2.0では33種類にも増えています。今回アルファ画像からモデルを作成できるSnapShot3Dという機能も搭載されましたが、そちらについての詳細は別途まとめておりますので、そちらをご確認下さい。
この記事では
fa-check-circle-oSpotLightの使い方
fa-check-circle-oSpotLightの各設定
をまとめています。
参考
関連記事SnapShot3D
コンテンツ
- 1 SpotLightの概要
- 2 SpotLightの使い方
- 3 Spot Lightの保存と読み込み
- 4 ダイヤル一覧
- 4.1 1:Rotate
- 4.2 2:Scale
- 4.3 3:Pin SpotLight
- 4.4 4:Spotlight Radius
- 4.5 5:Opacity
- 4.6 6:Background Opacity
- 4.7 7:Fade
- 4.8 8. Quick Select
- 4.9 9:Tile Proportional
- 4.10 10:Tile Selected
- 4.11 11:Tile Unified
- 4.12 12:Front
- 4.13 13:Back
- 4.14 14:Delete
- 4.15 15:Duplicate
- 4.16 16:Union
- 4.17 17:Snapshot3D
- 4.18 18:Frame
- 4.19 19:Flip H – Mirror H
- 4.20 20: Flip V – Mirror V
- 4.21 21:Extend H
- 4.22 22:Extend V
- 4.23 23:Tile H
- 4.24 24:Tile V
- 4.25 25:Restore
- 4.26 26:Nudge
- 4.27 27:Clone
- 4.28 28:Smudge
- 4.29 29:Contrast
- 4.30 30:Saturation
- 4.31 31. Hue
- 4.32 32:Intensity
- 4.33 33. Paint
- 5 リファレンス配置にも!
- 6 ZBrush関連アイテム&書籍
SpotLightの概要
SpotLightはZBrushに読み込んだテクスチャを使ってモデルに3Dペイントできるプロジェクションテクスチャリングシステムです。ZBrushのステンシル機能と似ているところがあります。
使用するテクスチャの色相、サイズ等々ZBrush上で編集することが出来ます。
SpotLightを使うにあたりUV、テクスチャマップは必要ありません
関連記事Stencil
v1.0からの変更点
- 機能が26種類→33種類に
- Grid機能は削除
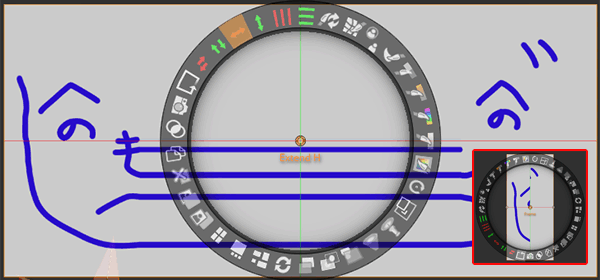
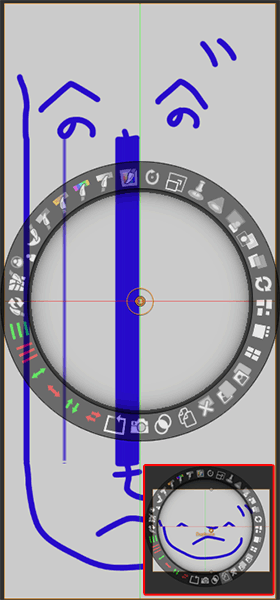
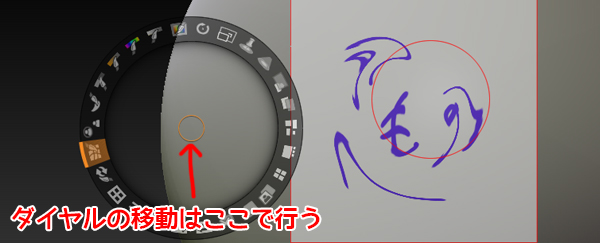
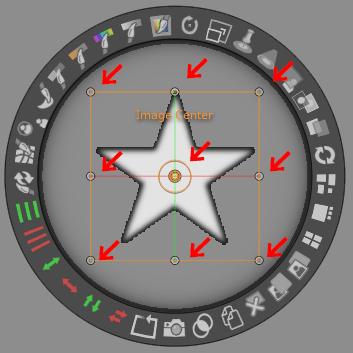
- 選択した画像にガイド追加。
ダイヤルがガイドにスナップしてくれるため、画像の中心や角がわかりやすくなり何かと便利です。
![]()
SpotLightの2つのモード
SpotLightには2つのモードがあります。この2つのモードを切り替えて操作していくことを覚えておいてください。
- ダイヤルモード(SpotLightのダイヤルが出ている間):テクスチャ画像の編集可能 ※SpotLightEditモード
- ペイントモード(SpotLightのダイヤル非表示の間):ポリペイントとしてテクスチャを描く、スカルプトする


ダイヤルモードはまとめる便宜上、私が勝手に命名しています。
v2.0を調べるにあたり「ダイヤルモード」は「SpotLightEditモード」という事実が分かったのですが、修正が大変なのでこのドキュメントではダイヤルモードとさせてください。
SpotLightの使い方
SpotLightの基本的な使い方は
- SpotLightの起動
テクスチャの読み込み方法 - テクスチャを配置する
ダイヤル操作 - ペイントする
ダイヤルモード/ペイントモードの切り替え - SpotLightを終了する
の4ステップです
1.SpotLightの起動(テクスチャを読み込む)
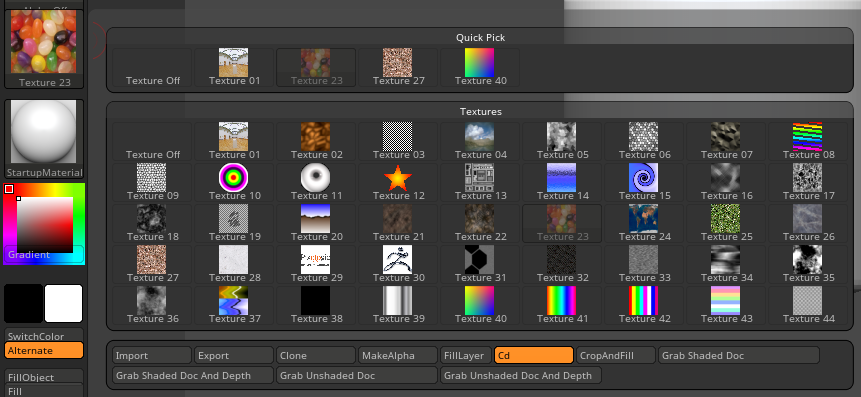
- Textureパレットにテクスチャを読み込みます
■今回は標準搭載のテクスチャを使用します
![]()
- ペイントしたいモデルを表示した後、Texture>Add to SpotLightボタンを押します
![]()
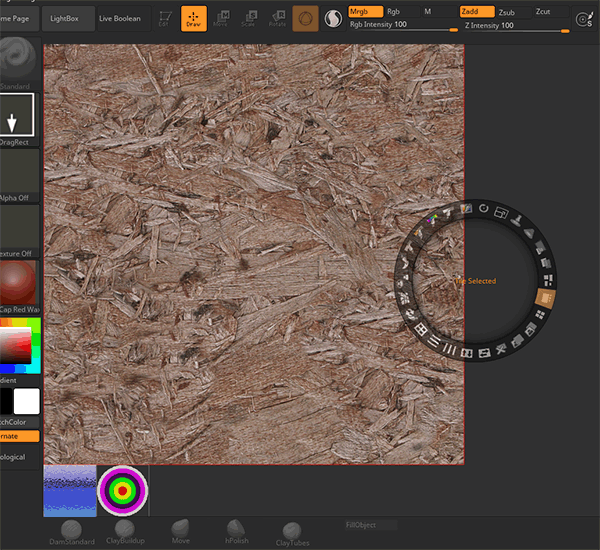
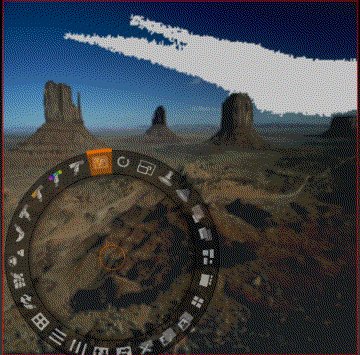
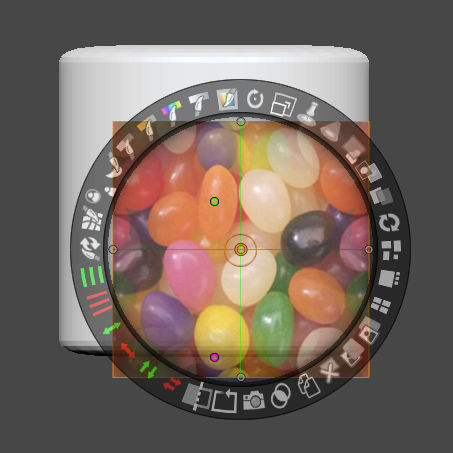
- ドキュメント上にダイヤルと読み込んだテクスチャが表示されます。
![]()
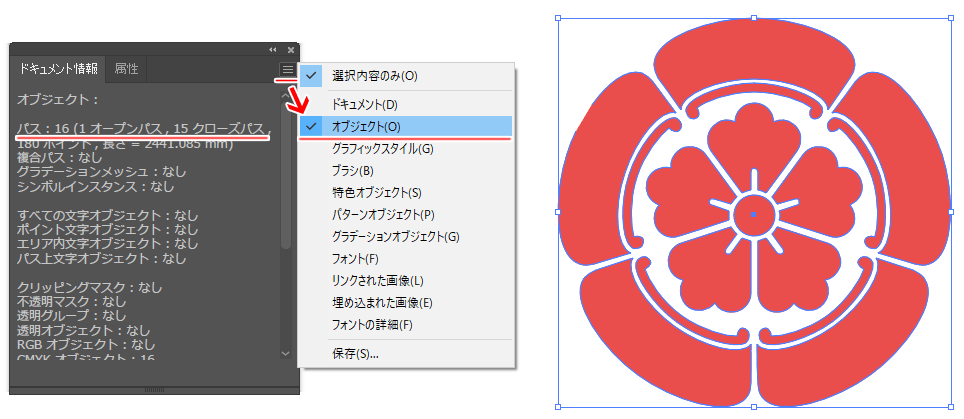
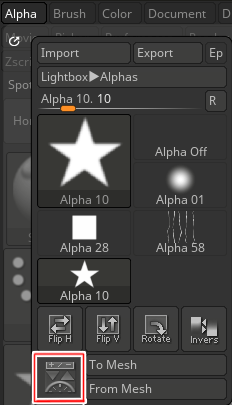
アルファを読み込む
Alpha > Add to SpotLight

先述どおりPolyPaintとして描くため、モデルにテクスチャが表示された状態だとポリペイントがテクスチャに隠れることになってしまいます。
テクスチャを複数配置したい場合
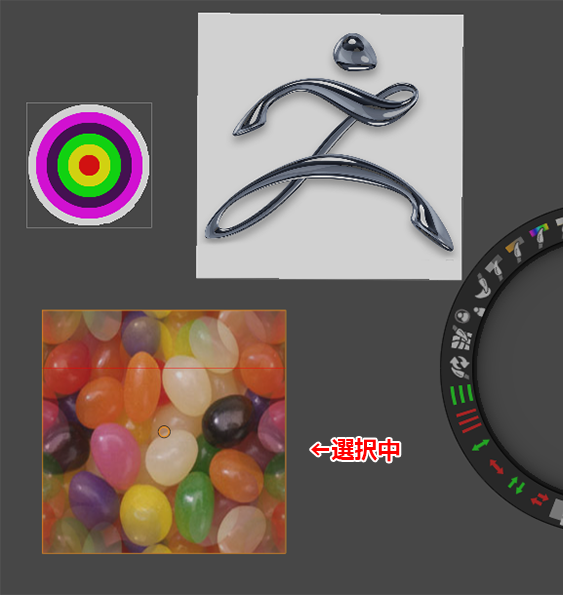
テクスチャ読み込み→Add to SpotLightを繰り返します
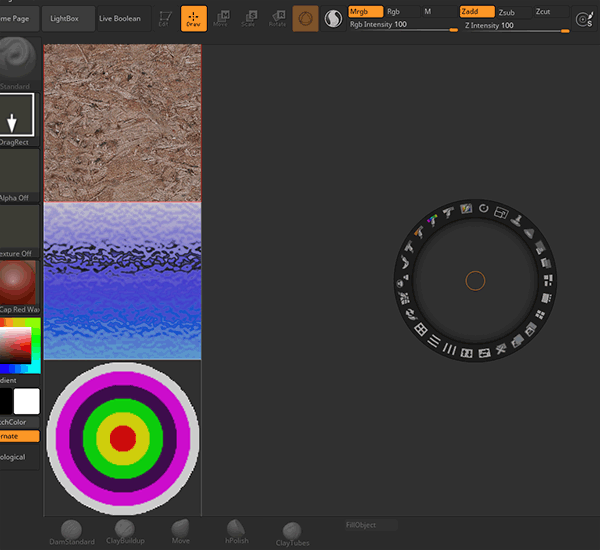
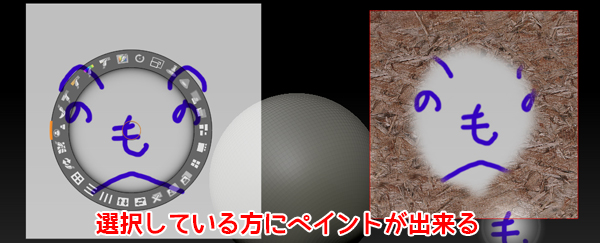
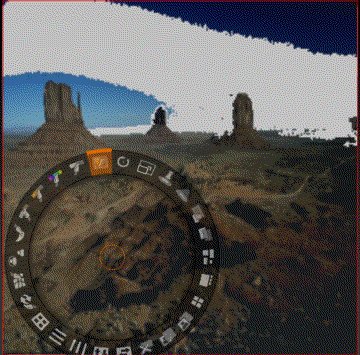
- 選択されているテクスチャはオレンジ色のアウトラインがついています。
![]()
- テクスチャの外側の空いてるスペースをクリックすると全てのテクスチャをまとめて操作できます
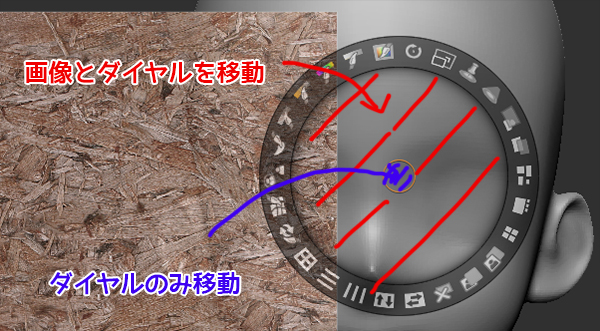
2.テクスチャを配置する(ダイヤルの基本操作)
テクスチャを配置するにあたり、ダイヤルの2つの操作方法を覚えましょう。
- ダイヤルの内側をドラッグ:画像とダイヤルを移動。
- ダイヤルの中心にあるオレンジ色のサークル内をドラッグ:テクスチャに影響を与えずダイヤルのみ移動します。

各機能を使用する
基本的に各機能のアイコン上でクリック又はクリック&ドラッグするとその機能が反映されます。
回転やスケールなど一部の機能はダイヤルをの中心をピボットポイントとして使用するため、ダイヤルのみ移動させる方法も覚えておく必要がありますのでご注意
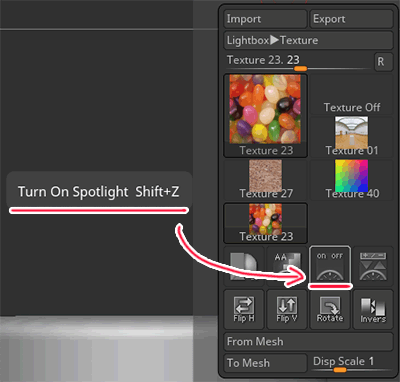
3.ペイントする(ダイヤルモード/ペイントモードの切り替え)
テクスチャをペイントするためには、ダイヤルモードからペイントモードに切り替える必要があります。
Zキー。

Turn On Spotlight (Shift+Z)から戻った際には3Dペイントモード(ダイヤル非表示)になっているため、Zを押して再びダイヤルを表示し、テクスチャを編集することが出来ます。
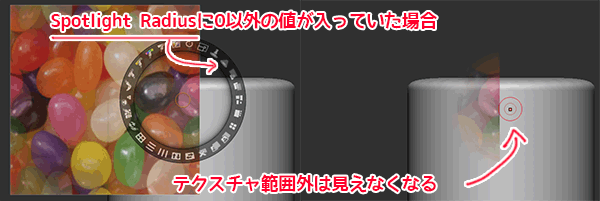
3Dペイントモードにした際にテクスチャが表示されない場合
Spotlight Radius に0以外の値が入っていないか確認して下さい。

4.SpotLightを終了する(SpotLightのON/OFF)
Turn On Spotlight (Shift+Z)を押して、SpotLightをOFFにします。

読み込んだSpotLightのテクスチャ情報はそのまま残っているため、再びTurn On Spotlight (Shift+Z)を押せば、OFFにする前の状態に戻ります。ただし、一度SpotLightOFFにして再びONにした場合、ペイントモードになっているのでご注意
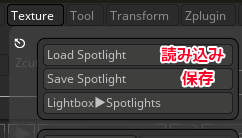
Spot Lightの保存と読み込み
SpotLightに読み込んだテクスチャは、別ファイルとして保存することができます。

別ファイルとして保存することで、スキンセット・壁/コンクリートセットなど自分なりのテクスチャセットを作成し、効率よく作業をすることが出来ます。
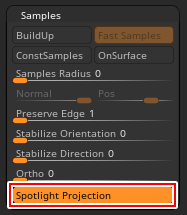
Spotlightで読み込んだ画像をリファレンスにしたい場合
SpotlightがONの状態でも通常のスカルプトしたい場合は、
Brush > Samples メニューでSpotLight ProjectionをOFFにしてください。

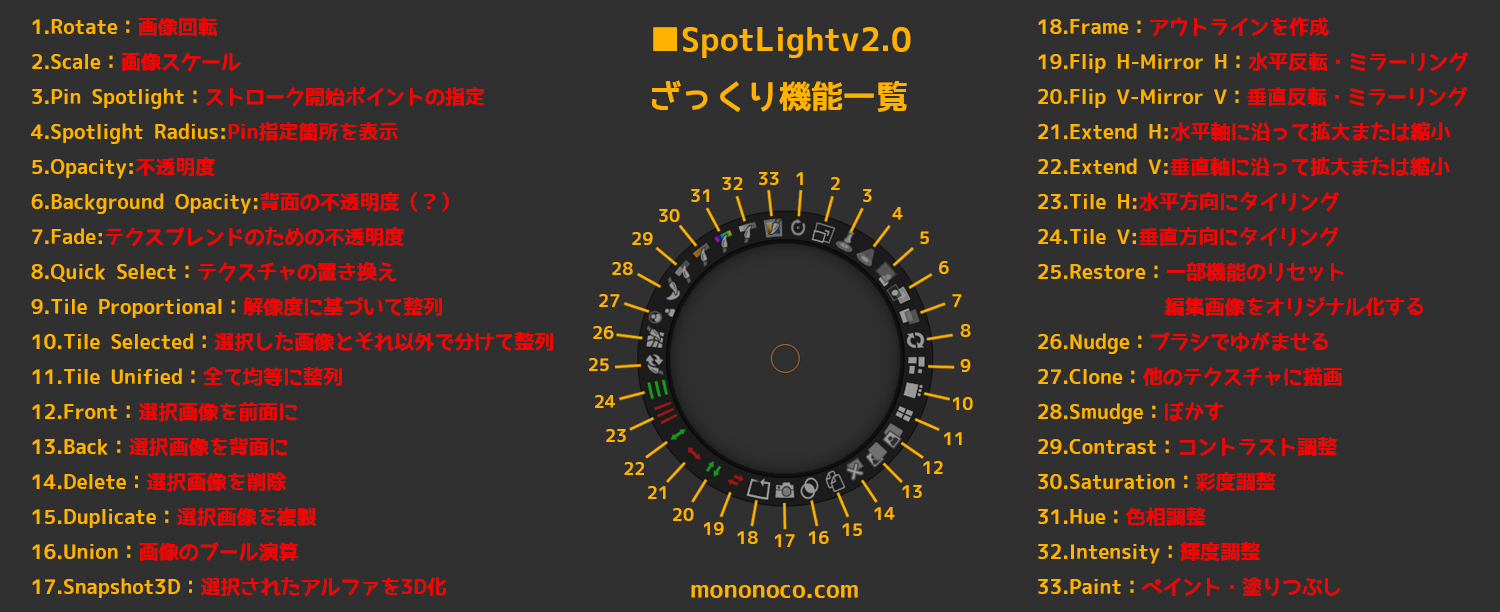
ダイヤル一覧
v1.0と被るところもありますが一応こちらにもまとめておきます。

1:Rotate
テクスチャを回転させます。
時計回り/反時計回りが可能です。
Shiftを押しながら行うと内側の刻み目にフィットして回転します。
2:Scale
テクスチャをスケーリングさせます。
アイコンを時計回り/反時計回りにドラッグすることでスケールを制御します。
CTRLを押しながら行うと不均等スケールをかけることが出来ます。
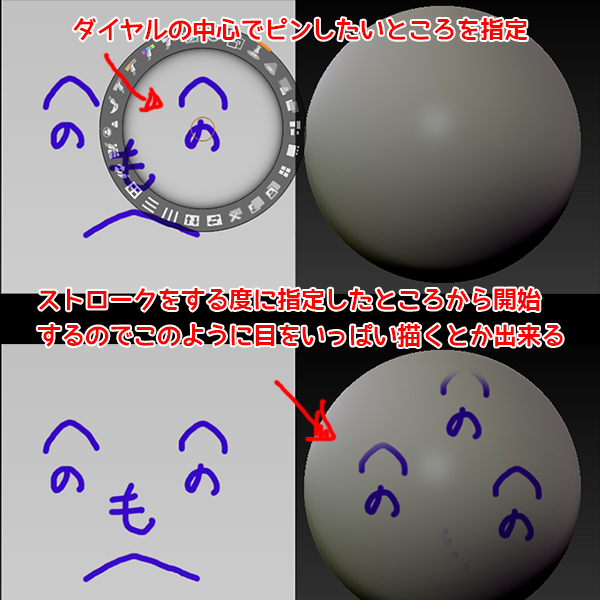
3:Pin SpotLight
ストローク開始時に使用するテクスチャの使用箇所を指定します。
SpotLightダイヤルの中心をテクスチャの使用開始したい部分に移動させる必要があります。

4:Spotlight Radius
PinSpotLightで指定されている部分を円状確認することが出来ます。

- ペイントやスカルプトをするにあたり、テクスチャのどの部分を使用するかをプレビューします。あくまでプレビューのため、Drawsize 、RGBIntensity、ZIntensityに影響を与えることはありません。
- デフォルトでは0に設定されているため見えていませんがアイコンを時計回りにドラッグすることで表示、半径を制御出来ます。
5:Opacity
テクスチャの不透明度の変更。
時計回り/反時計回りで不透明度を制御します。
ただし、ペイント(RGB Intensity)やスカルプト(Z Intensity)には影響しません。
6:Background Opacity
テクスチャの不透明度の変更
アルファ部分の不透明度の調整が出来ます


ある画像の上に別の画像を重ねて作業する場合に便利なようですが、どんな場合に有効なのかイマイチ理解できてません
7:Fade
重ね合ったテクスチャをミックスしてブレンドするために不透明度を制御します。

デフォルトではSpotLightの画像のFade値は100%に設定されています。つまりFadeは適用されていません。
Fade量を減らすと画像が暗くなり、他の画像の上に配置されている時は下の画像とブレンドした結果をペイントまたはスカルプトします。
時計回り/反時計回りでFade量を制御します。
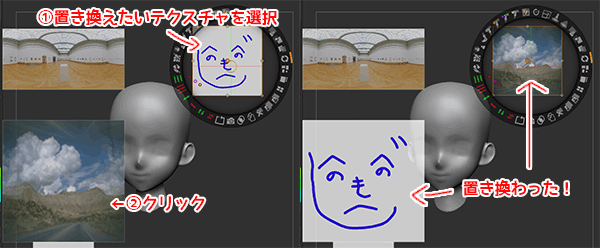
8. Quick Select
選択したテクスチャを次にクリックしたテクスチャに置き換えます。

クリックされた画像は同じ位置、同じ縮尺、同じ角度で置き替えられます。
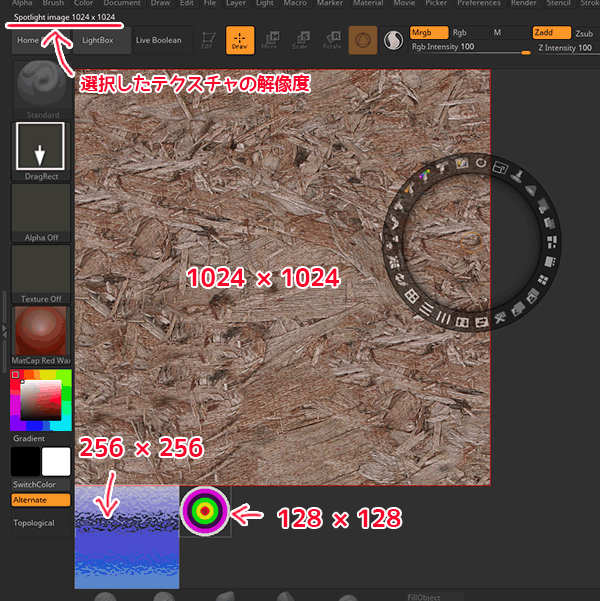
9:Tile Proportional
テクスチャのピクセルサイズ(解像度)に基づいてドキュメントの左側に寄せます。

もっとも大きなテクスチャは上部に配置され、ビジュアル的にも大きく表示されます。
テクスチャを選択すると、実際のサイズがインターフェースの左上に表示されます。
10:Tile Selected
選択したテクスチャが大きく保たれ、それ以外のテクスチャは選択したテクスチャの下に配置されます。

11:Tile Unified
全てのテクスチャが同じサイズでドキュメントに左側に配置されます。

12:Front
選択したテクスチャを前面に
13:Back
選択したテクスチャを背面に
14:Delete
選択したテクスチャを削除
15:Duplicate
選択したテクスチャを複製
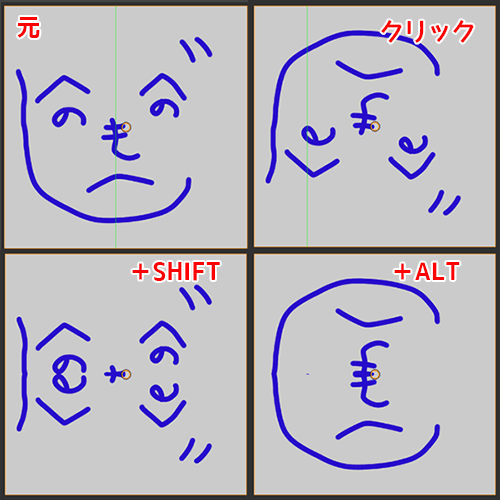
16:Union
画像をブール演算します。
主にアルファ画像を編集するために利用します。
- デフォルトでは結合。背面の画像に結合します。
- +ALT:減算。前面の画像で背面の画像を抜きます。
- +ALT+SHIFT:交差。前面の画像と背面の画像の交差部分を残します。
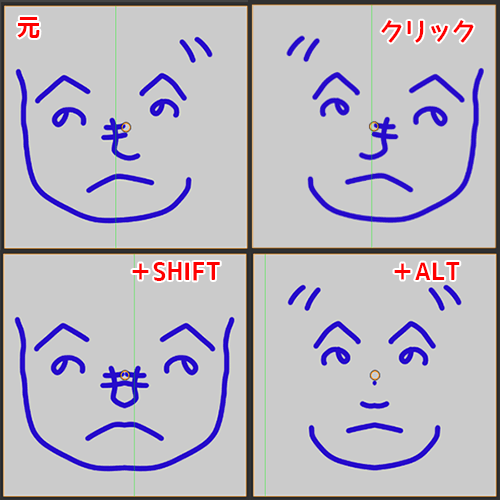
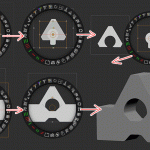
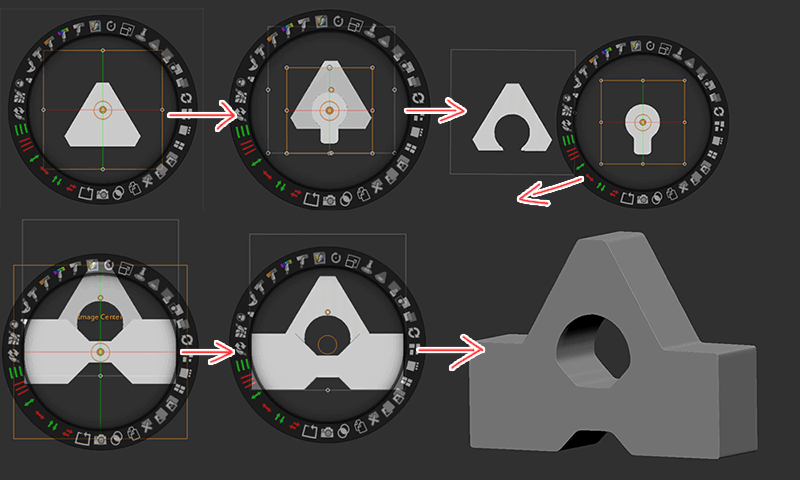
17:Snapshot3D
選択されたアルファを3D化
- +ALT:で得られたSubToolはSubtractive(減算)モードに設定されます。 Live Booleanがアクティブの場合、3Dモデルは表示されず、既存のSubToolsから減算されます。
- +ALT+SHIFT:で得られたSubToolはIntersection(交差)モードに設定されます。Live Booleanがアクティブの場合、3Dモデルの交差部分のみが表示されます。
- +SHIFT:で得られたメッシュは、新しいものを作成するのではなく、現在のSubToolに追加されます。
関連記事別途まとめました
18:Frame
アルファ又は画像の境界にアウトライン(フレーム)を作成します。
画像が選択されると、白いピクセルだけが考慮され、他の色は消えます。
- +SHIFT:フレーム拡大。アルファが外に広がります。
- +ALT:フレーム縮小。アルファが内に引っ張られます。
19:Flip H – Mirror H
選択したテクスチャを水平反転

クリックで水平反転をします。
- +SHIFT:左を右へミラー。
- +ALT:右を左へミラー。

20: Flip V – Mirror V
選択したテクスチャを垂直反転

クリックで垂直反転をします。
- +SHIFT:上から下へミラー。
- +ALT:下から上へミラー。

21:Extend H
選択したテクスチャを水平軸に沿って拡大または縮小させます。

拡大・縮小の中心はSpotLightダイヤルの中心位置によって設定されます。

こちらは中心位置が反映されました。
伸びるのは中心部分のピクセルだけです。スケールとはちょっと違いますね
22:Extend V
選択したテクスチャを垂直軸に沿って拡大または縮小させます。

拡大・縮小の中心はSpotLightダイヤルの中心位置によって設定されます。

こちらは中心位置が反映されました。
伸びるのは中心部分のピクセルだけです。スケールとはちょっと違いますね
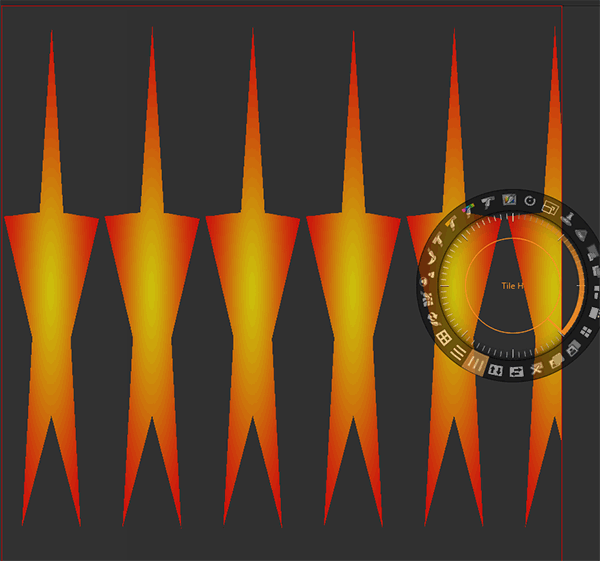
23:Tile H
水平方向にタイリングします。

+SHIFT:水平・垂直同時にテクスチャをタイリングすることが出来るため、縦横比が維持されます。
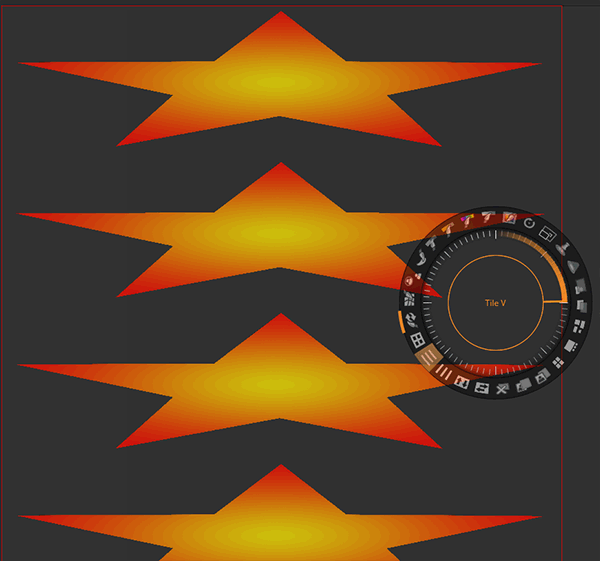
24:Tile V
垂直方向にタイリングします。

+SHIFT:水平・垂直同時にテクスチャをタイリングすることが出来るため、縦横比が維持されます。
25:Restore
Clone, Smudge, Saturation, Hue, Intensity, ColorやFillなどの効果を元に戻す機能です。
アイコンを時計回りドラッグすることで選択された画像を元に戻すことが出来ます。
ブラシを使用して部分的に元に戻す
Restoreアイコンをクリックして、ペイントします。
Restoreアイコンをクリックするだけで、Restoreブラシが有効になります。その状態でダイヤルの外側にある画像をペイントするとペイントした箇所だけ元に戻ります。
RGB Intensityスライダーで強度をコントロールすることが出来ます。
編集後の画像をオリジナルにする
ALTを押しながらRestoreアイコンをクリック&時計回りにドラッグします。
すると、編集済みの画像がオリジナルに置き換わります。
26:Nudge
ブラシを使用し、テクスチャを部分的に伸ばしたり、歪ませたり移動させたりする機能です。
Nudgeアイコンをクリックしたのち、ブラッシングすることでテクスチャにゆがみを与えます。

ブラシの強度はZ Intensityスライダーで調整。
滑らかにするには、SHIFTキーを押したままブラッシングします。
Nudgeの特徴
-
- Nudge brushは4段階の解像度のレベルを持っています。
解像度を上げるにはDキー/下げるにはSHIFT+D。
高解像度では画像を微調整するために制御しやすくなり、低解像度ではSHITFキーを使用してのスムージングに大きな効果をもたらします。 - Nudgeブラシが選択されている間はブラシモードになります。
SpotLightの中でロードされたどんな画像でもクリックすることでNudgeを適用できる状態になる。 - このブラシモードを止めるには、もう一度Nudgeアイコンをクリックします。
- Nudge brushは4段階の解像度のレベルを持っています。
元に戻したい場合
- CTRL+Z
どんなNudgeも段階的に元に戻すことが出来ます。※Restore機能では戻らないので注意! - Nudgeアイコンを時計回りにクリック&ドラッグ
Nudgeを適用する前の元の状態に戻ます。
27:Clone
選択しているテクスチャ又はSpotlightでロードされているテクスチャ上に他のテクスチャを部分的に描画することが出来ます。
Cloneアイコンをクリックしたのち、コピー先のテクスチャにブラッシングします。

ブラシの強度はRGB Intensityスライダーで調整。
Cloneの参照元はSpotLightダイヤルの中心オレンジ色の円です。
このブラシモードを止めるには、もう一度Cloneアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
28:Smudge
テクスチャをぼかすことが出来ます。
全体をぼかすにはSmudgeアイコンを時計回りにクリック&ドラッグします。
一気にやるとボックス状のブラーがかかります。


ブラシを使用して部分的にぼかす
Smudgeアイコンをクリックしペイントします。
ブラシの強度はRGB Intensityスライダーで調整。
このブラシモードを止めるには、もう一度Smudgeアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
29:Contrast
テクスチャのコントラストを調整します。
全体のコントラストを調整するにはContrastアイコンをクリック&ドラッグします。
- 時計回り:コントラストを上げる
- 反時計回り:コントラストを下げる
ブラシを使用して部分的にコントラストを調整する
Contrastアイコンをクリックしペイントします。
ブラシの強度はRGB Intensityスライダーで調整。
コントラストを下げるにはALTを押しながらペイントします。
このブラシモードを止めるには、もう一度Contrastアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
30:Saturation
テクスチャの彩度を調整します。
全体の彩度を調整するにはSaturationアイコンをクリック&ドラッグします。
- 時計回り:コントラストを上げる
- 反時計回り:コントラストを下げる
ブラシを使用して部分的に彩度を調整する
Saturationアイコンをクリックしペイントします。
ブラシの強度はRGB Intensityスライダーで調整。
彩度を下げるにはALTを押しながらペイントします。
このブラシモードを止めるには、もう一度Saturationアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
31. Hue
テクスチャの色相を調整します。
全体の彩度を調整するにはHueアイコンを時計回りにクリック&ドラッグ。
ブラシを使用して部分的に色相を調整する
Hueアイコンをクリックしペイントします。

このブラシモードを止めるには、もう一度Hueアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
32:Intensity
テクスチャの輝度を調整します。
全体の輝度を調整するにはIntensityアイコンをクリック&ドラッグします。
- 時計回り:輝度を上げる
- 反時計回り:輝度を下げる
ブラシを使用して部分的に輝度を調整する
Intensityアイコンをクリックしペイントします。
ブラシの強度はRGB Intensityスライダーで調整。
輝度を下げるにはALTを押しながらペイントします。
このブラシモードを止めるには、もう一度Intensityアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
33. Paint
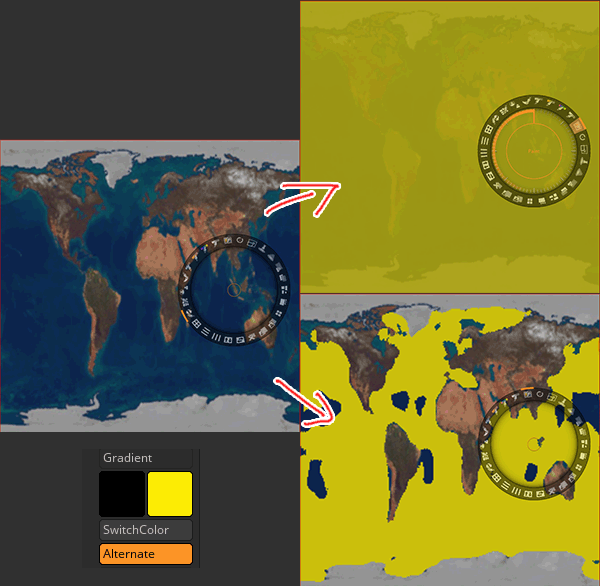
カラーのストロークをペイント、テクスチャの一部又は全体を選択したカラーでペイント出来ます。

Paintアイコンが選択されている間、ブラシモードになります。
SpotLightにロードした画像をクリック、選択したテクスチャに描くことが出来ます。
ペイントする色はColorパレットのMain Color、ALTキーを押すことでsecondary Colorに切り替えることが出来ます。
カラーの強度はRGB Intensityスライダーで調整。
テクスチャの一部又は全体を塗りつぶすことも可能です。

全体を塗りつぶす方法
テクスチャを選択し、Paintアイコンをクリック&ドラッグします。
- 時計回り:main colorで塗りつぶす
- 反時計回り:secondary colorで塗りつぶす
テクスチャの一部塗りつぶす方法
Paintアイコンをクリックして、プラシの状態で塗りつぶしたい箇所をCtrlキーを押しながら、クリック&ドラッグ。

ドラッグすればするほど塗りつぶしのエリアが広がっていくので、希望する箇所が塗りつぶれるまでドラッグしてください。
小さいブラシほどより細かな境目を検知して塗りつぶします。
望まないエリアまで色を塗りつぶしてしまった場合、ドラッグの方向を逆にし、スタート位置に戻ることが出来ます。スタート位置にドラッグして戻ることによって改めての望むエリアを塗りつぶすことが出来ます。
マウスボタンを離すと、塗りつぶしはストップするため、このドラッグを繰り返して、好きな色でテクスチャの他の部分を塗りつぶすことが出来ます。
アウトラインの作成も可能
塗りつぶしの間、Shiftを押すと塗りつぶしている領域の周りを若干縮小することが出来ます。
この機能を利用してアウトラインを作成することも可能です。

短いドラッグ操作を繰り返すことで、より複雑な画像の塗りつぶしを実行することが出来ます
main colorに、ALTを押しながらクリック&ドラッグするとsecondary colorに差し替えることが出来ます。
透明になっても透明なエリアは画像から削除されたわけではありません。その透明なエリアに再び色をつけることが出来ます。
このブラシモードを止めるには、もう一度Paintアイコンをクリックします。
Restore機能で元に戻すことが出来ます。
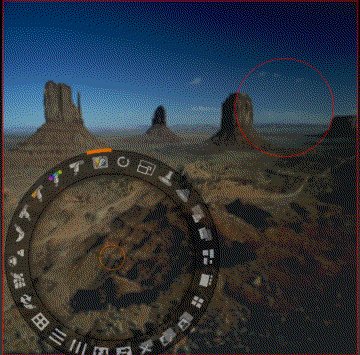
リファレンス配置にも!
個人的にはリファレンス画像を配置することが多いSpotLight。テクスチャやディテールを投影したり使いどころがたくさんありますので、こんなことができるだなーということを頭の隅に置いておくとワークフローがひろがりますね
関連記事
ZBrush関連アイテム&書籍
日本語の書籍も沢山出ています。バージョンが古いものもありますが、基本的な操作方法に大きな違いはないので大丈夫かと思います。お気に入りの1冊を見つけてください。
注目!ZBrush専用アカウントを作成しました。ZBrush関連の最新記事、過去記事を投稿するアカウントです。良ければフォローしてください
らくがきクリエイトmononocoのZBrush関連の記事(ZBrush、ZBrushCoremini、Keyshot)を投稿するアカウントを開設しました。
しばらくは過去のZBrush記事を不定期にツイートしていきます。記事投稿のみのアカウントです📢
本体(@mono_moco)共々よろしくお願いします🙏https://t.co/o1vZMSCPDU pic.twitter.com/nrQ5ExFC5P
— moco_ZBrushTips (@moco_ZBrush) December 8, 2020
関連記事ZBrushユーザーを増やしましょうぞ!無料で遊べるZBrushCoreMini
ZBrushCore超入門講座![]() シリーズ
シリーズ
Twitterでも積極的にTipsを配信していた福井信明さん(fa-twitter@nobgame)の書籍。
基本操作から、(超)丁寧に解説しているのでZBrushを始めたばかりの人にも、無印ユーザーもおすすめです!
関連記事実際にやった感想
ほか初心者向けの入門セミナーでもわかりやすく解説されていました。
そしてちょっとしたユーザーの疑問にも丁寧に答えてくれる人格者でもあります!
リビングでちょろっと&セミナーで持ち出しなどでしたら、この辺でかなり充分だと思います。もうちょい低めでもいいくらい。
そして予約ありがとうございます!!!https://t.co/RaBYAf3a9z
— のぶほっぷ福井【ZModeler超入門講座】発売もうすぐ (@nobgame) 2019年11月4日
2020年4月に夭逝されたバイタテリティあふれる素晴らしい方でした。その遺伝子たるこれらの教材をもとにたくさんの作品を生みしてください。
作って覚える! ZBrushフィギュア制作入門
作って覚える!シリーズ第1弾。
初心者向けにフィギュア制作の工程が解説されています。フルカラー石膏を目的とした解説のため分割についての解説はありませんがZSphereやZmodelerなどZBrushでよく使われる機能を網羅した1冊。また書籍購入者向けに商用利用可能なブラシデータも配布されております。ZBrush 4R8対応。
Coreにはない機能を使用しているので注意が必要です。
作って覚える!ZBrushハードサーフェス入門
作って覚える!シリーズ第2弾。
「作って覚える!フィギュア制作入門」が終わってのステップアップならこちら!
Zmodelerの基本操作及びメカモデリングで覚えるZModelerの応用テクニックを学ぶことができます。初心者も対象となっていますが多機能を使用するため、ZBrushに慣れてきてからチャレンジするのがおすすめです。
作って覚える! ZBrushフィギュア制作チュートリアル -はじめてから塗装まで-
作って覚えるシリーズ第3弾。ZBrush 2022対応。
初心者向けにフィギュア制作の工程が解説されています。1弾とチャプターの大きな構成は同じですが、こちらは自宅での3Dプリントを想定しているため分割、出力周りの情報が増量。ワークフローや作成パーツも1弾と異なります。ZSphereの機能周り等1弾から省略された解説がある一方、MicropolyやDynamics等比較的新しい機能を使ったフローも学べます。

































![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)