
ブログ発信や情報収集のためにTwitterを初めて数ヶ月。
記事のリンクを投稿してもtwitter上でサムネイルが反映されないことに、最近(やっと)疑問を抱き、調べて対応しました。
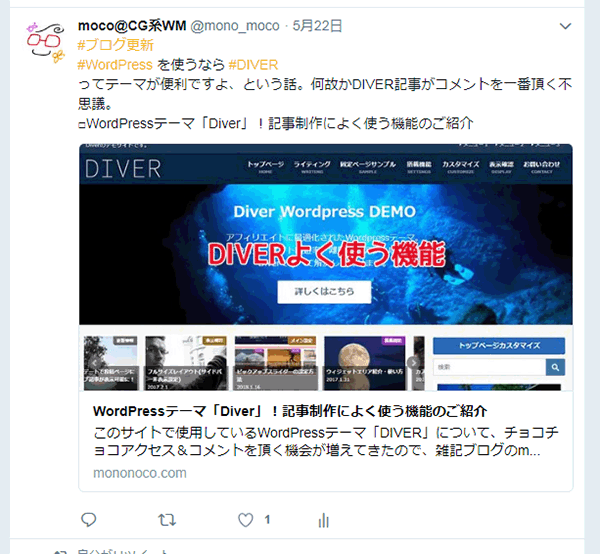
サムネイル表示の重要性
Twitterの場合よほどのことがないと、斜め読みしている方が多いのではないでしょうか?
サムネイル表示されることでパッと見の情報量が跳ね上がります。
サムネイル表示されるのでは印象もクリックしたくなる度合いも変わります!

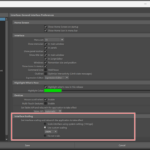
All in One SEO Packで連携!
「Twitter WordPress サムネイル」で検索をかければ色々な情報が出てきますが今回設定でお世話になったのはこちら。
一部サムネイル表示されない問題
設定したはずなのに一部記事が投稿しても何故か表示されない現象が起こり、改めてしらべました。参考にさせていただいたのはこちら。
とりあえずcard validator では表示されていたので、諦めてキャッシュのクリアをして放置していたところ、いつの間にか表示されました。
反映されるのに時間がかかったのか、何が対応に効果的だったのかは定かではありません。Card validatorで表示させるのも対策の一手なのやも?
ソーシャル対応に向けて全ての記事のを更新しなおし
ソーシャル用のサムネイル画像の指定をする必要があるため、全記事を更新する必要が出てきました.
そのときの嘆きの投稿
ブログ作るときはスタート時にソーシャル対応して居た方がいい。これ絶対。
100記事以上ALL更新し直さなきゃいけなくなった— moco (@mono_moco) 2017年12月6日
隙を見て対応します(涙)
これからWordPressでブログを書こうと思っている人は、SNS対応のテンプレートを使うか、こういう対策を事前にやっておいた方がいいですよ。ホント
関連記事便利なwordpressプラグイン紹介!



















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)