
DIVERユーザーの皆さん朗報ですよ!やっと検索ウェジットにある検索ボタンの色が変更できました!色変え方法と必要なCSSのご紹介です。
DIVERは当初より設定画面から検索ウェジットの色が変えられずずっとデフォルトの青い色のままでした。ですが、赤をベースにしたmononocoのサイトでは明らかに浮いている!!と奮起して調べました。
追加CSSを加えるだけ。
びっくりするほど簡単でした。
コンテンツ
デフォルトでは検索ボタンのカラー変更は不可
公式ページにはこのように記載されております。
Diverでは、カスタマイズより基本的な色は変更することが可能ですが、細かい箇所に関してはCSSで調整する必要があります。
検索ボタンもその細かい箇所扱いでした。
検索ボタンの色変え方法
1.変えたい色のカラーコードを漁る
今回はCSSに直接書くためカラーピッカーはありません。
事前に変更したい色の「#000000」といったカラーコードをテキストなどにとっておきます。
fa-arrow-circle-right参考リンク
2.CSSを「追加CSS」に追加する
1.下記CSSをコピーします。
input[type="submit"].searchsubmit {
background-color: #3c74ad;
}
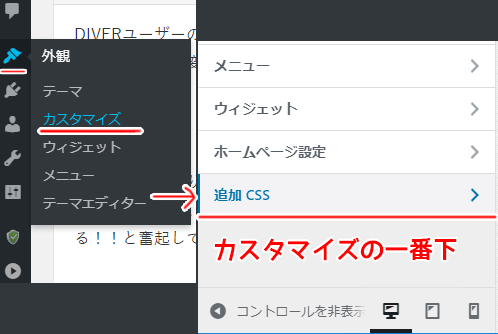
2.外観>カスタマイズ>追加CSSに移動します。

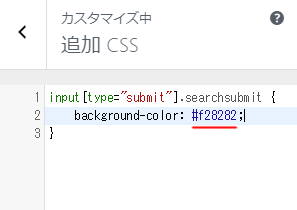
3.上記CSSをペーストし、2行目の「#3c74ad;」部分を変えたい色のカラーコードに変更します。

4.プレビューで変化を確認できているはずなので問題なければ公開して完了です。
公式の設定解説はこちら
チョーわかりにくい!!情報が埋もれてますよ!
デザインの統一のためにも是非!
折角考えて、頑張って自分のブログをカスタマイズしたのに一部分だけ、自分ナイズから外れてしまっているのが非常にもったいないです。ちょっとでも気になっている方はやってみてください
こんな簡単な事なら早くからやっておけばよかったです。2年近く放置していました。
DIVERは良いテーマなんですが、情報がまだまだ少ないのが難点ですね~。
とはいえ楽しくブログかけているので、ますますの発展・機能追加に期待しています!!

















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)