WordPressの公式テーマ、TwentySixteenを使用・カスタマイズして運用していた頃、記事が増えるにつれてサイトが重くなってきたので最適化に向けていじくった記録です。
関連記事TwentySixteenをあれこれいじった記録はこちら
ちなみに、今では有料テーマの「DIVER」を購入・変更したためサイトの表示速度を気にすることはなくなりました。
関連記事DIVERを導入したときの感動記事はこちら
サイトの全体が表示されるときに,数秒でも遅いとやはり気なりますよね。
プラグインを使って最適化しましょう。
コンテンツ
サイトの表示速度を調べる
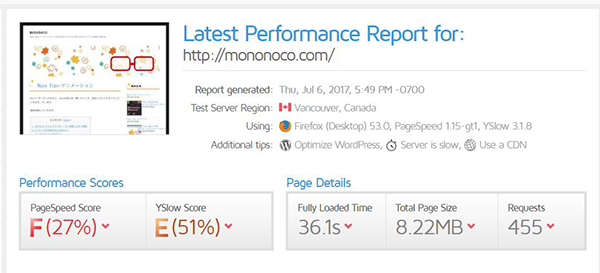
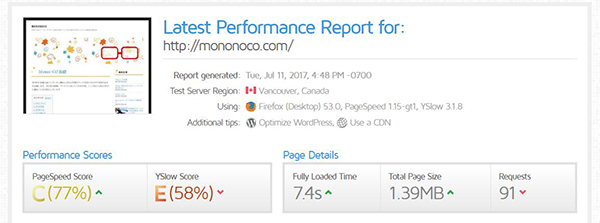
先ずはこちらのサイトで測定してみました。
結果

( Д ) ゚ ゚
なんとご迷惑なサイト。ドイヒーな有様です。
対策1:WordPressの表示設定
最近導入したSNS共有用プラグインかしら?キャッシュ?画像のリサイズはめんどくさいなーと思っていた際にふと、ほかの人のサイトを見て気づきました。
index(TOPページ)に1ページしかないサイト多くないですか?
というわけでWordPressでの投稿表示について設定をあさってたらありました。

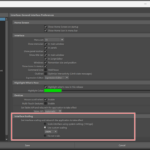
ここ!
デフォルトでは10件設定になっていて、何も気にせずそのままにしていたところを1に変更。
結果

少しはマシにはなりました。
対策2:プラグインによる画像圧縮
やはりこのサイトでは画像を大量に使うためどうしても画像の重さが引っかかってきます。
表示設定を変更してからしばらく運用、いくつかの投稿を追加した頃改めて測定しました。
結果

(´A`。)悪化しとるやないですか、、、、、
というわけで諦めて画像圧縮プラグインを入れました。
EWWW Image Optimizer
バージョン: 3.5.0では既にちまたにある設定は標準設定されているようで
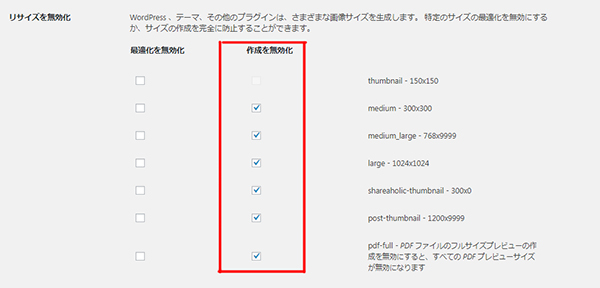
我が家が唯一チェックを入れたのはこちら

リサイズされたくないのでね。
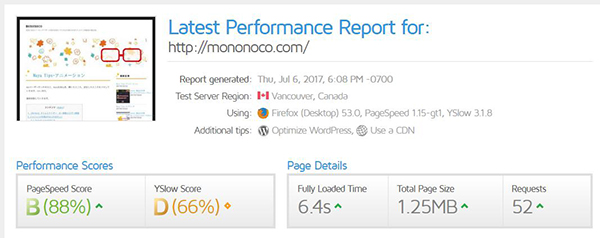
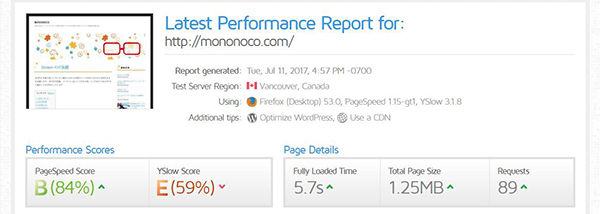
実行後の結果

大分改善されましたね
表示速度はサイトの命綱!
自分でも画像表示に時間がかかってしまうようなサイトはブラウザバックしてしまうので、表示を軽くするのはユーザーに訪問してもらうに当たり非常に重要なことなのではないかと思っています。
ちなみにこのサイトで使用しているDIVERというテーマでもEWWW Image Optimizerと連携させて表示設定が出来る仕様があるぐらいなので、メジャーなプラグインなんだと思います。




















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)