
モーショングラフィックスに必須なテキストレイヤーについてを学んだメモです。今回はテキストレイヤーのアニメーター。
Putti Monkey Wrench(@PuttiMW)氏の『テキストレイヤー入門#01 -文字パネルの見方・使い方-』と『テキストレイヤー入門#02 -きっと理解できるテキストアニメーター-』で学んでいます。
普段よく使う機能や知らない機能様々丁寧に解説されているので、ぜひとも動画でご確認ください。
検証バージョンはAfterEffects 2021
コンテンツ
今回の学習成果
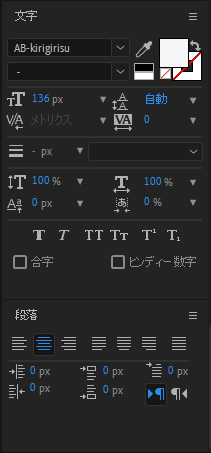
文字パネル(CTRL+6)と段落(CTRL+7)
ここは普段から使用しているので省略。テキストレイヤー入門#01の動画で解説されていました

関連記事今回の新たな発見としてはこのあたり
テキストレイヤーのアニメーション
テキストレイヤーはフォントやサイズ文字数が変更されると位置がずれていくので、テキストアニメーション作成時には文字を確定してから行う。
| アンカーポイントをレイヤーの中心に移動 | CTRL+ALT+HOME |
| 中央に配置 | CTRL+ALT+HOME |
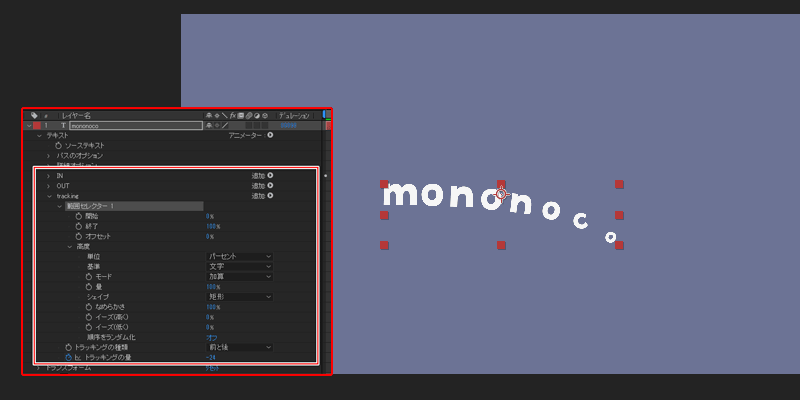
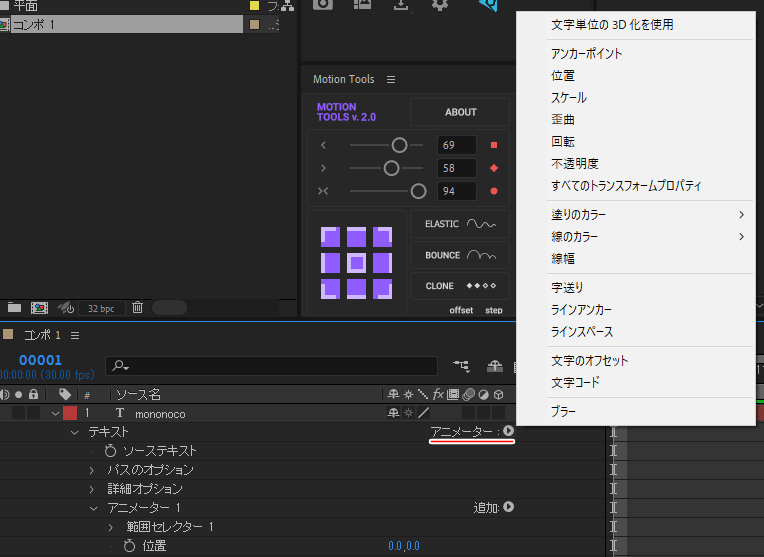
テキストアニメーター
テキストレイヤーにプロパティを追加することで適用できる。
プロパティを追加して生まれた情報の差分を元にアニメーションさせることが出来る機能。

高度の中に詳細なコントロールがある。よく使う項目、押さえておくべき設定は動画で確認。
テキストには独自のイーズ設定がある。
- イーズ(高く)=出る速度、動き始めを減速
- イーズ(低く)=入る速度、動き終わりを減速
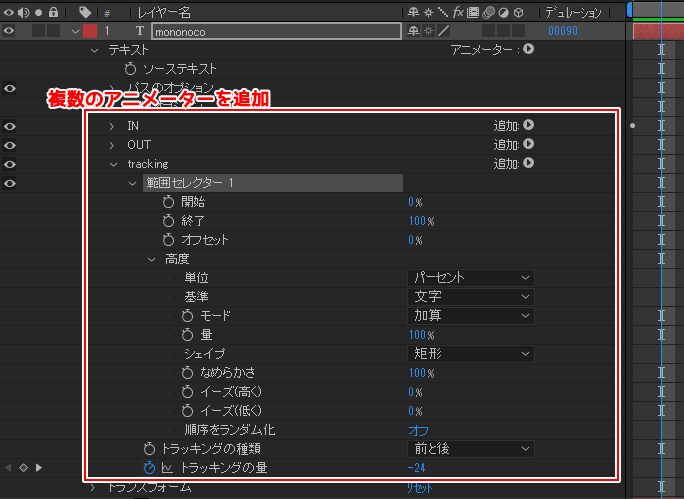
さらにプロパティを追加する
複数のアニメーターを組み合わせることで複雑なアニメーションを可能にしている。
今回は
- IN:出現時のモーション制御
- OUT:最後の消える際のモーション制御
- tracking:文字送り(文字間隔)のモーション制御

テキストを分解することなくアニメーションすることが可能ということを初めて知りました。面白いですね
参考動画
動画内ではここではメモしていない詳細な解説がなされています。
Adobe関連書籍
【Illustrator】イラレ職人コロ先生
アピアランスの魔術師
リンク
リンク
なんてこった…💛
いつもリフレクトしてパスファインダとかクッソ面倒くさい工程を踏んでいたのに… https://t.co/wiNwcOfdUf
— moco@子育てCG屋 9y6y3y (@mono_moco) June 10, 2021
【PhotoShop】PhotoShopパパ氏
リンク
youtubeやNoteも注目
【AfterEffects】
リンク
リンク
【Premiere】
リンク
スタジオジブリの撮影術 撮影監督・奥井 敦の仕事のすべて
直接Adobeに関係ありませんが撮影技術に関しての解説があるのでおすすめ。
リンク



















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)