
EpicGames公式チュートリアル『初めての Unreal Engine 5』で学んだ記録です。全5回の1回目。ビューポート操作等、基本操作を学んでいきます。
COLOSOの『Unreal Engine 5で作るリアルタイムシネマティック映像』を進めていたものの、
基本的な概念をよくわかった方がすんなり進められそう
という考えに至ったため、基礎中の基礎から学ぶことにしました
この記事では
fa-check-circle-o Unreal Engine 5チュートリアル学習メモ
をまとめています。
関連記事学ぶために
動画を見る際におすすめのchrome拡張機能
コンテンツ
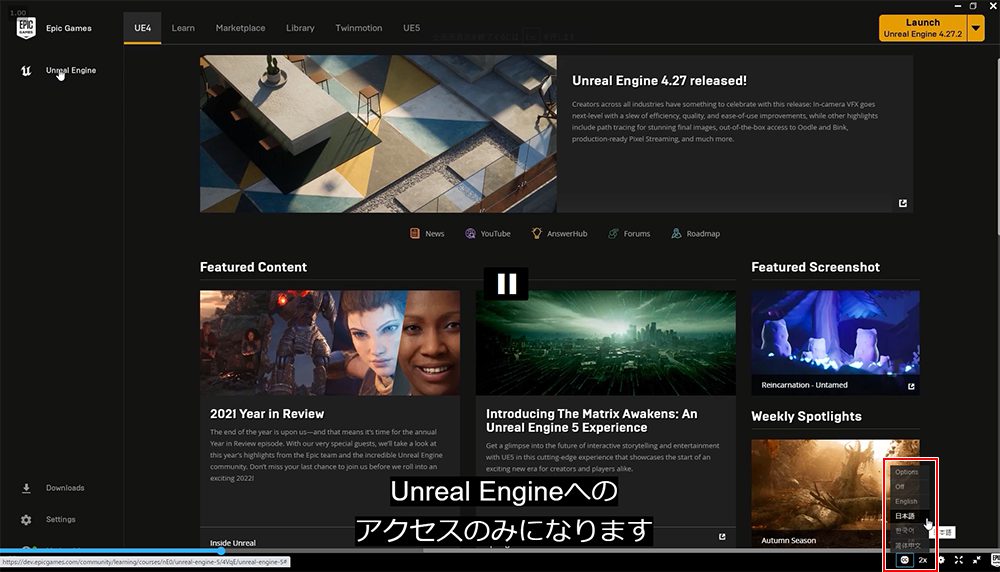
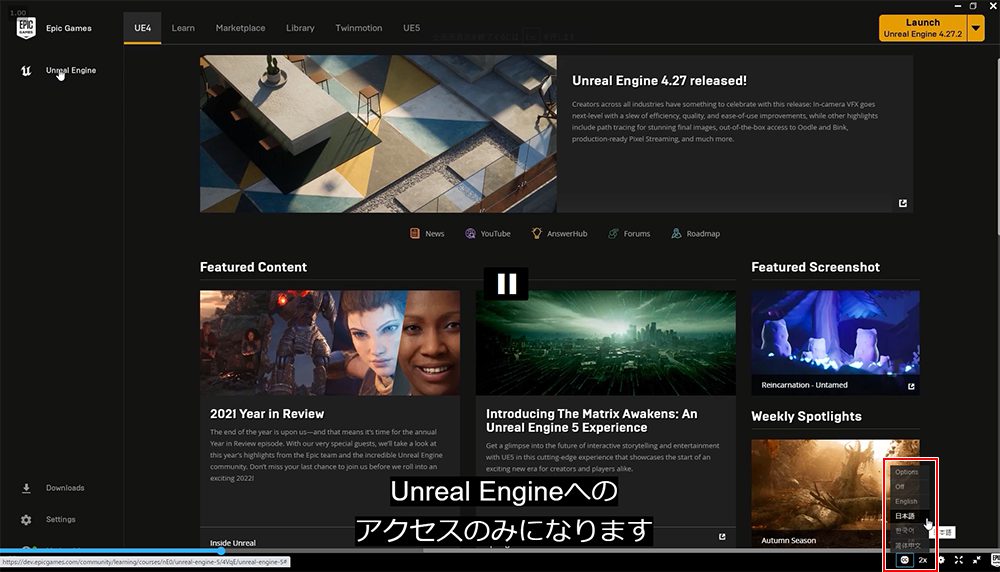
公式チュートリアル「初めての Unreal Engine 5」
Epic Games Launcherからアクセスできます。
公式なだけあって動画右下のCCアイコンから日本語字幕も選択できました

主な項目
解説されている項目の内今回はピンクの項目のメモです
- イントロダクション
- 最初のプロジェクトを作成する
- 追加のアセットを使用する
- 最初のレベルをビルドする
- ビジュアル要素を使用する
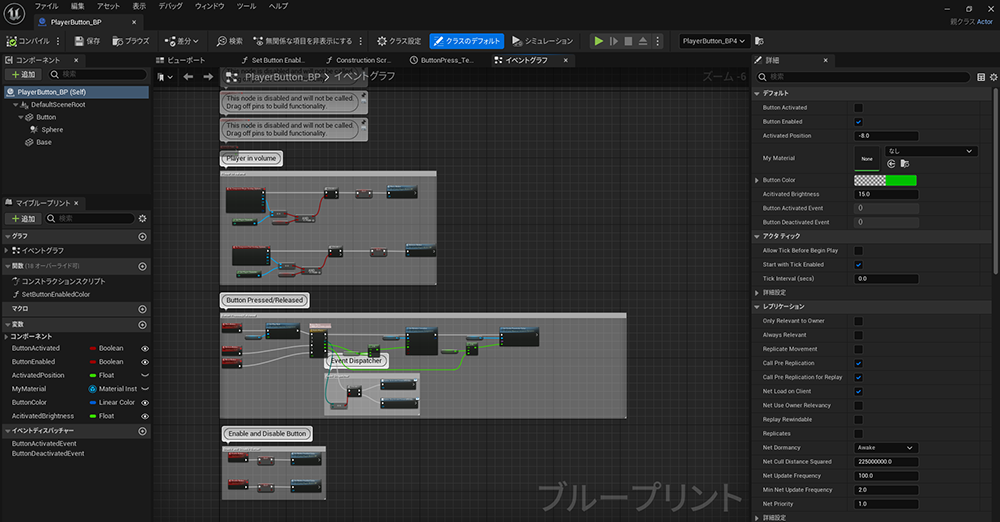
- ブループリントを使用する
- まとめ
メモまとめ
イントロダクション
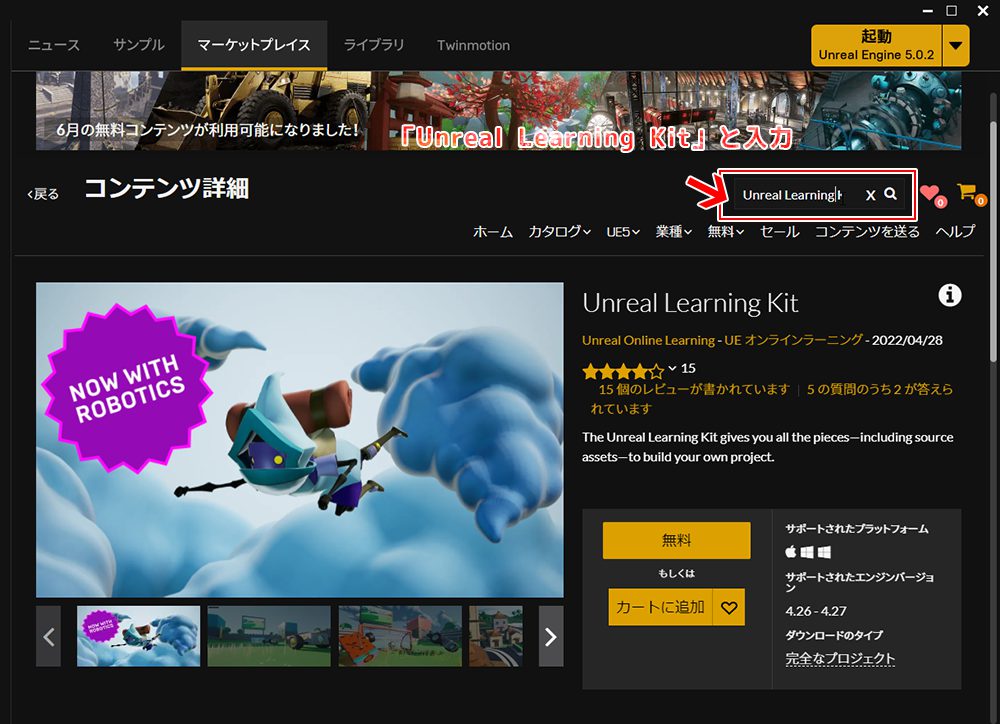
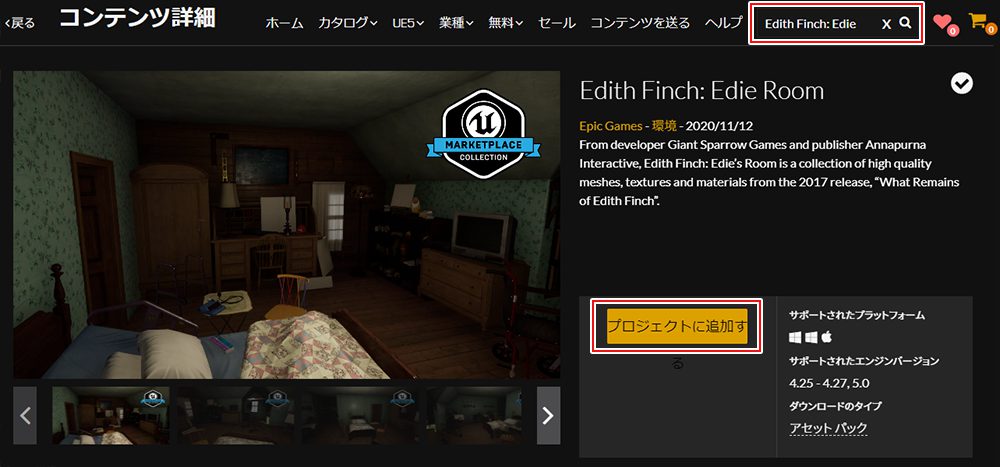
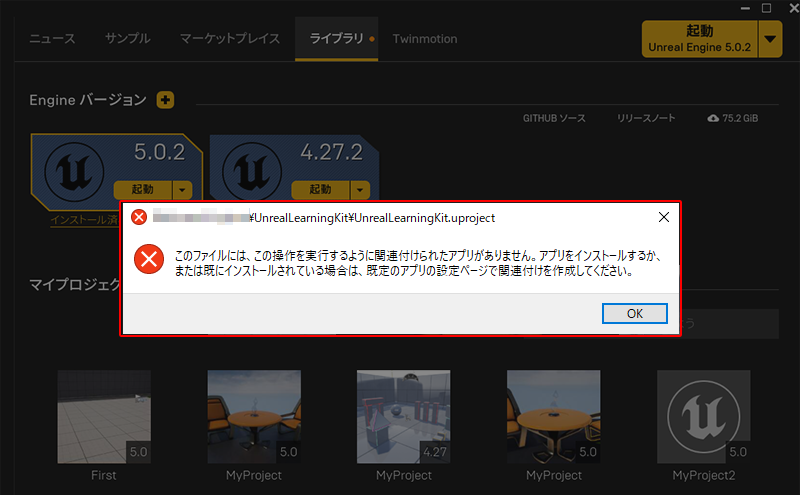
ここではランチャーの各種リンクについての解説。一番の目的は今回の学習に使うアセットをDLします。
「Unreal Learning Kit」で検索>無料を押してライブラリに追加します。

最初のプロジェクトを作成する
ここで学んだことは
- バージョン管理
- クイック起動
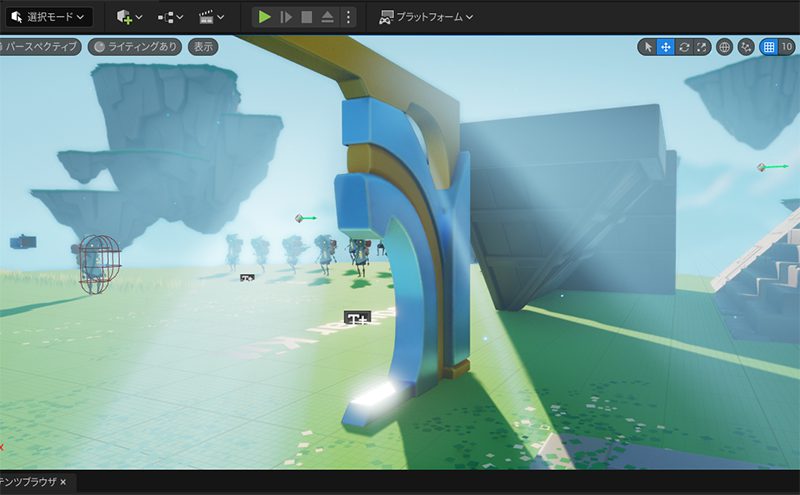
ビューポート/アクタ(オブジェクト)の基本操作
■ビュー
| 機能 | アクション |
| ビューの回転 | 右ドラッグ |
| ビューの移動(左右/ズーム) | 右ドラッグ+WASD |
| ビューの上下 | 右ドラッグ+QE |
| ビューの移動(PAN) | 中ボタンドラッグ |
| ビューの移動(ズーム) | ホイール |
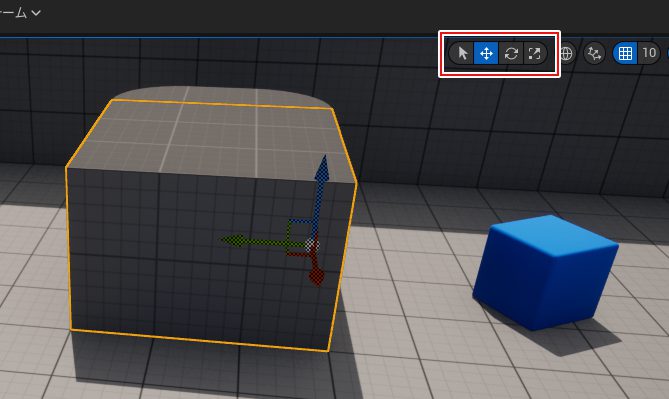
■オブジェクト操作

| 機能 | アクション |
| オブジェクト選択モード | Q |
| オブジェクト移動モード | W |
| ビューの移動(左右/ズーム) | 右ドラッグ+WASD |
| ビューの上下 | 右ドラッグ+QE |
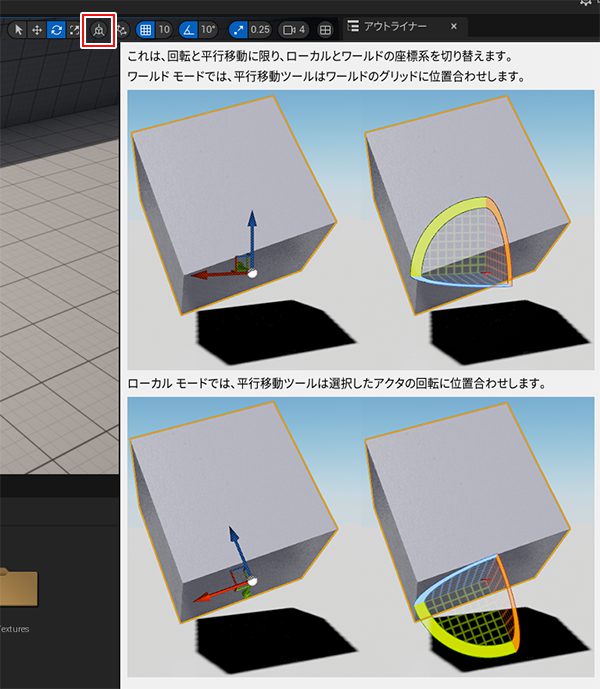
■ローカル座標/ワールド座標

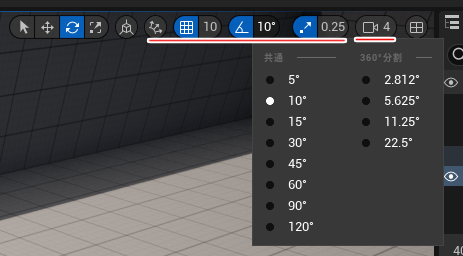
その他、
スナップ機能やカメラ速度などの調整も可能

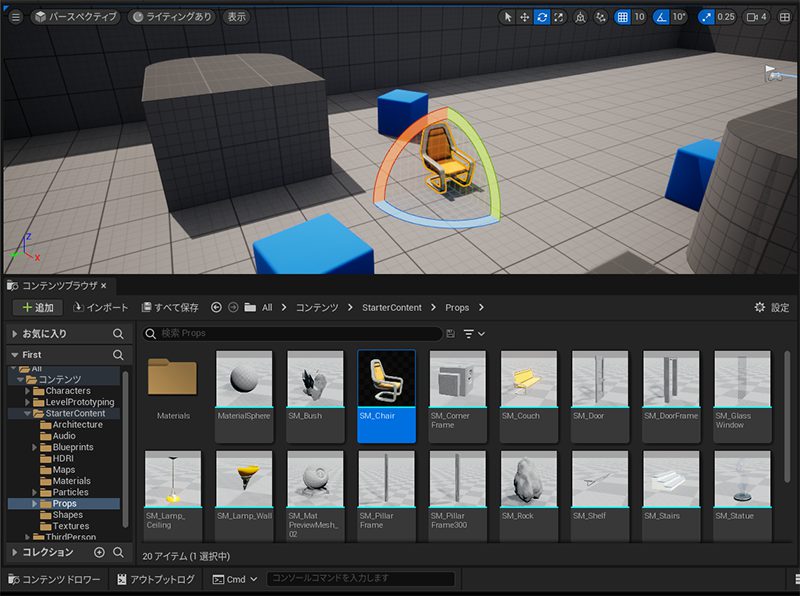
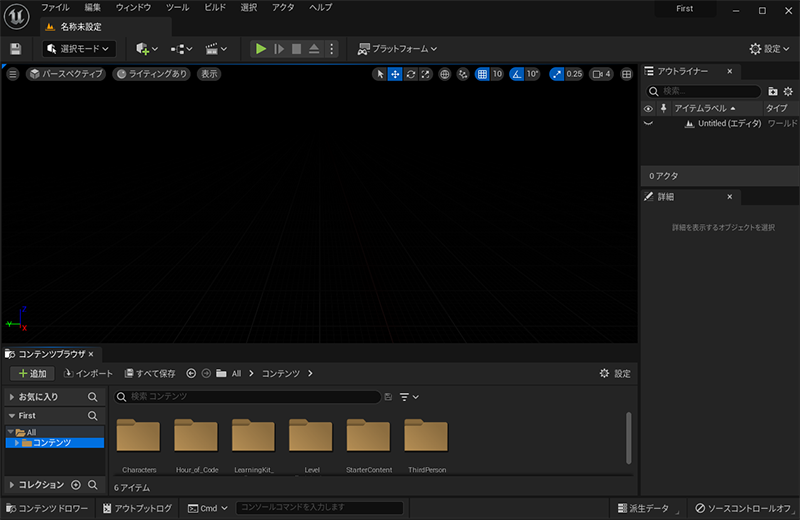
コンテンツブラウザ
ウィンドウ>コンテンツブラウザ ※デフォルトのワークスペースでは表示されている
アイテムの追加をする際に利用。ビューポートにドラッグで追加

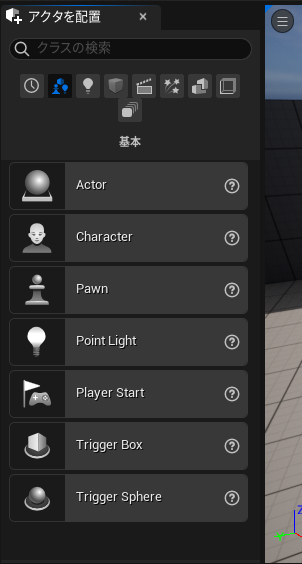
アクタ配置ブラウザ
ウィンドウ>アクタを配置
標準搭載のアイテムを配置できる。

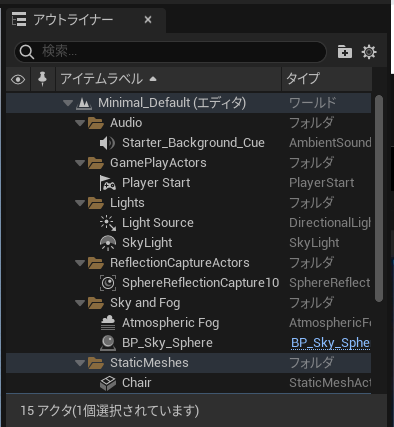
アウトライナ
ワールド内の全ての要素が階層ビューで表示

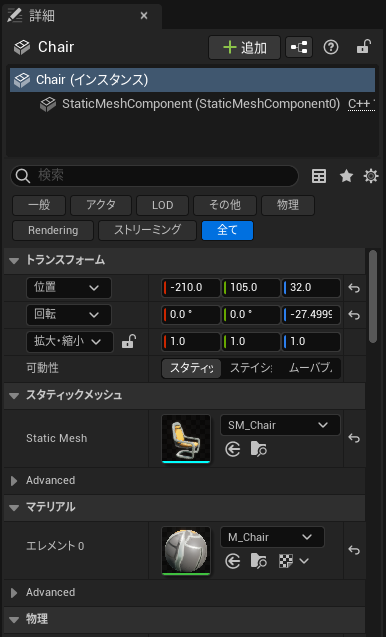
選択するとその下の詳細タブで選択したアイテムの各設定を調整出来ます。

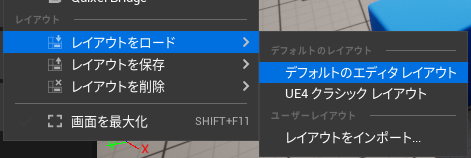
Q:デフォルトのレイアウトに戻したい場合
ウィンドウ>レイアウトをロード>デフォルトのエディタレイアウト

プレイモードにしてキャラを動かしてみてこの項目は終了です
Unreal Engineアイテム
関連記事学び方
関連記事動画で学びたいならこちら
書籍


























![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)