
WordPressテーマDIVERについてのご紹介です。色々なテーマがある中、私がDIVERへ移行した理由とその後のDIVERに変更してからのサイトの変化、よく利用している機能について。
この記事は
テーマを変更して、良い方向に転化した感動を皆様にお伝えしているだけの記事です。
ブログを初めて半年。ずっと無料テーマ(テンプレート)のtwentysixteenを使っていたのですが、
いちいちCSSなど調べずとも素敵なサイトを作成したい!
書くことに集中したい!
ブロガーなら誰しも思う所ですよね。
「DIVER」は私のようなブログ初心者にこそおススメしたいテーマです!
潤沢な入力補助、他のテーマ・テンプレートで用意されている初心者が思う「他のサイトのこれ良いな」と思う機能は大抵サポートされており、また、設定も簡単です。
テーマをどれにしようか悩んで来た方が多いかと思いますので既にサイトを運用されているかと思いますが、全く予備知識を入れずに100記事以上を書き上げ、必死になって修正している私の反省を糧に素敵なサイトを作成してください。
- WordPressテーマ「DIVER」の感想を求めている人
関連記事mononocoサイトでよく使用しているおススメ機能
関連記事反省の記録
コンテンツ
無料テーマから有料テーマにしたキッカケ
無料テーマはカスタマイズに時間と知識と労力が必要である
これに尽きます。
ブログを初めたころはただでさえ、ドメインやサーバーに費用が掛かっているのだからと有料テーマなんて選択肢には全くありませんでした。
サイト運営を進めて半年、カスタマイズに夫も含めてめちゃめちゃ労力をかけました。
それでも力及ばずあきらめたこともあります。
関連記事プラグインも色々入れました
やりたいことができない日々
自分のサイトなのに必要な記事へのアクセスがしにくい、PC用とモバイル用に広告表示を分けるなど推奨されている設定ができない!etc、、自分の知識・技量不足により諦めた機能も多々あります。
この半年の試行錯誤や苦労があったからこそ17,980円 (税込※2018年1月現在)は正直惜しくありません。
時は金なり。
Simplicityという無料テーマもおすすめなようなのですが、デザインのカスタマイズ性の将来的な可能性を見て有料テンプレートに踏み出す決意が出来ました。
ブログを始めた当初より、もっと色々なことをやりたい!多くの人に見やすいサイト作りをしていきたい!という欲求が出てきたのですよね。
ストークかDIVERか
正直、当初は有名かつ情報量の多いWordPressテーマ「ストーク」がいいかなーと漠然と思って検索していた矢先、こんな記事を発見
良いテーマなんだけど、みんなが使っているし…。なんか他のテーマがないかな
そうこれ!折角やるならまだユーザーが少なものにチャレンジしてみたい!というただの興味本位です。
私がオススメしたいポイント
他のテーマでも同様の事ができるかもしれませんが、無料テーマ→有料テーマに移行した私の感動がここにあります。
アイキャッチの不足幅を自動補間する
設定しているアイキャッチの横幅のサイズが足りない場合は自動補間してくれるので、サイズの統一にそこまで気を使わなくてもよくなりました(極力統一した方が見た目的には良いとは思いますが。)

広告管理がウェジット等で簡単に出来る
これまで各記事にセコセコ配置していた広告がまとめて管理できるようになりました。
ウェジットで挿入はもちろんのこと全体的な設定として簡単に挿入できます。
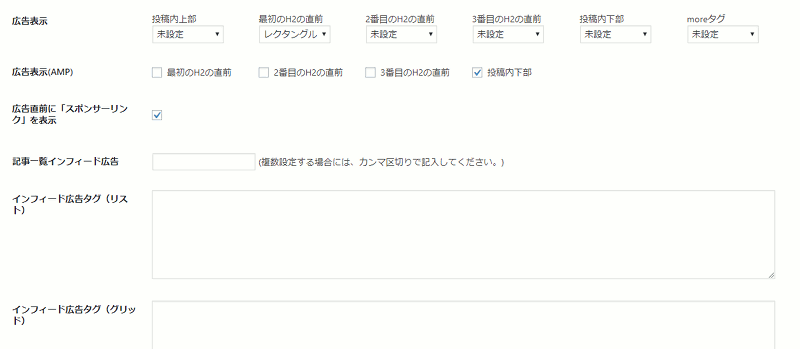
広告管理画面(一部)
広告表示のプルダウンを選択すると自動的に一括で入れてくれます。

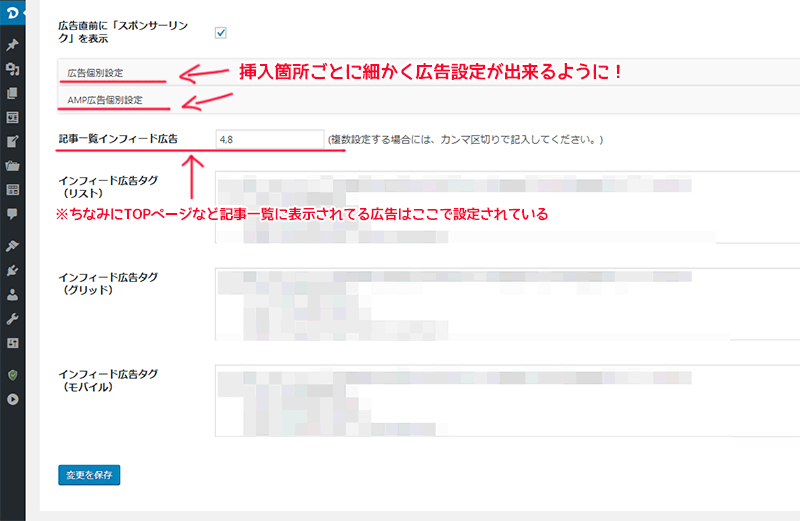
バージョンが上がってさらに細かく設定できるように!
現在の最新バージョン: 4.5.9ではさらに細かな設定が出来るようになり、挿入する位置ごとに個別に広告設定が出来るようになっています。

よく使うコンテンツはショートコードで管理!共通コンテンツ機能
上記、広告管理に近しい話なのですが、記事ごとに共通して入れたいコンテンツを一元管理できます。

↑これ。
共通コンテンツ画面
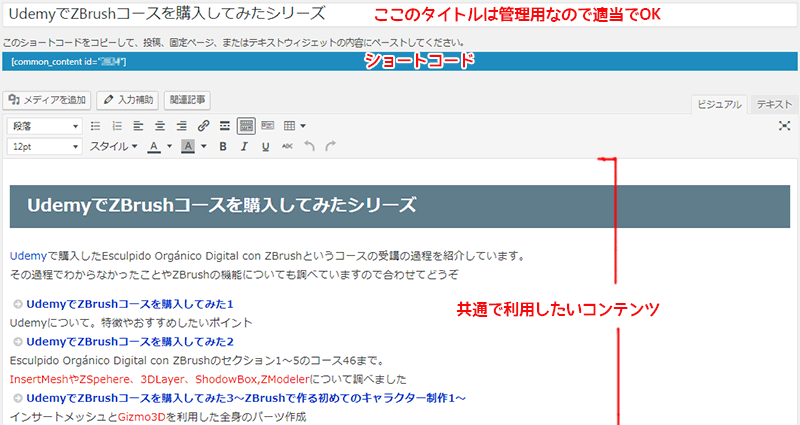
共通コンテンツは通常の記事とは異なりショートコードが発行されるのが特徴です。
このショートコードを各記事、共通化したい箇所に入れます

ショートコードを反映させた例
記事の該当箇所にショートコードを入れただけです。

このように、関連記事や広告等バナーの変更も一発なわけですね。
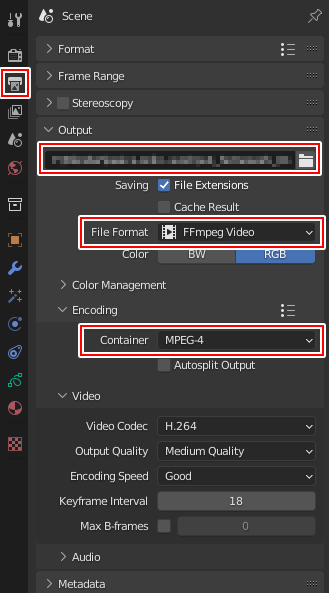
PC用とモバイル用の設定が容易にできる
念願かなってのPCとモバイルを分けた設定もウェジットから簡単に出来ました。
PCとモバイルで広告の表示数を変更したり、記事ごとに1クリックでAMP対応もできます。
願わくばモバイルメニューをハンバーガーメニュー以外も設定できると尚ありがたいですね。
関連記事AMPとは
記事の表示数も思いのまま
TOPページに配置する記事、関連記事などの表示数も自由に設定できます。非常に見やすくなりました。
レスポンスめちゃ早!やさしいサポート体制
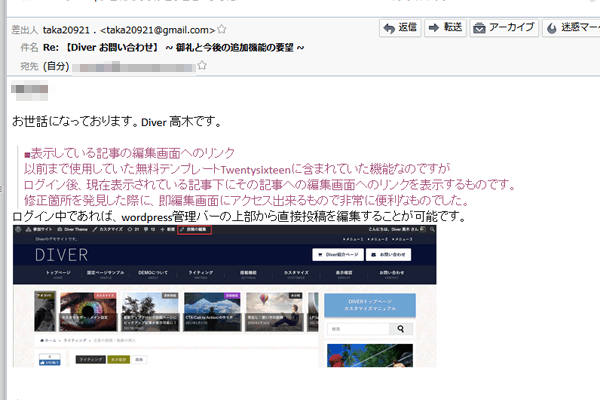
御礼と今後の開発要望を上げたら、数日後に返信が来ました。
※先方のアドレスは問い合わせ先に使用されているものなのでそのままです

私の要望の一つは既に仕様として存在してますよと言う丁寧な解説付きお返事。(このときは表示記事の編集画面へ直接アクセスしたい、という要望をだしました)
他の要望も今後の開発に前向きに検討して下さるとか!
上記のモバイルメニューについてもお願いすればよかったと若干思っております。
購入は一度のみでOK!利用制限無し!
これはどこのサイトでも言われていることですが購入者本人が所有しているサイトであれば、再度購入する必要がありません。
今のところ複数サイトの予定は無いのですが今後使用するにいいですね。
メリット?デメリット?更新頻度が頻繁
私が購入した2017年の12月~現在に至るまで、バージョンが上がるたびに機能強化・機能追加も行われ、増々使いやすくなっています。
それだけ活きたテーマということですね。
以前4.5.1に更新した際に、文章入力時の不具合が起こったことがありましたが、問い合わせ後、数日で対応、より使いやすくなって4.5.2がリリースされました。

頻繁に更新するだけあって多少の不具合がでるということもありますが、その後の対応がしっかりと丁寧におこなわれているので安心できますね。
特典つき購入サイトが存在している
アフィリエイターであれば自分のところに購入リンクを貼るのも手だったのですが、同じ値段を支払うならおまけがついていた方がいいでしょう。
と言うことで特典付き購入サイト(一部)をご紹介しておきます。
他にも様々なサイトが特典付で販売されているので、お好きな特典付のサイトから購入して下さい。
DIVERに変更して気づいた自分のサイトの改善点
テンプレートを変更したことによって様々な改善点に気づくことが出来ました。
これもまた、モバイル対応含めてこのテンプレートのおかげだと思っております。
アイキャッチが必須
未だにかけているコンテンツもありますが、当初は大多数アイキャッチ設定をしていないためデフォルトアイコンになってました。※バージョン4.5.8で「サムネイル取得処理追加(アイキャッチ未設定時記事内先頭画像取得)」が追加されました!
見た目的にも美しくない=ユーザーにとっても魅力半減ということですよね。
少しずつ修正しております。
関連記事アイキャッチ作りにお世話になってます
カテゴリーとタブの使い分け
前回まではタブを活用せずほとんどをカテゴリー分けしていたために、モバイルメニューを表示した際に無駄に長く見辛いメニューになってしまいました。
モバイルでの確認も必須と言うことでしょうね。
リンクをして下さっていた皆さんには非常に申し訳ないのですが、今後の使いやすさのためにカテゴリーを大幅整理しました。
Diverにしてからの変化
間違いなくアクセス数、回遊率は上がっています。
2018年の頭にテーマを変更、修正作業を行いました。
変更してから正月の連休や祝日にも関わらず1日100PVを超えるようになったことを皮切りに(以前は休日は~80PV程度)、一カ月半後には初めて200PV/日を突破し、さらに半月後には300PV/日を切る日が少なくなっているという状況です。
関連記事400PV/日を突破する日もあった喜びの報告
関連記事開設から1年後、テーマを変更してから半年、ついに1万PV/日を達成することができました
また、カテゴリーやタグへのアクセスが非常に増え、直帰率も以前よりかなり下がっています。
それだけ見やすく回遊しやすいサイトになったということではないでしょうか。
とにかくgoogle検索で来てくださっている方が増えております。
DIVERに変更してよかったと私は自信を持って言えます
ブログについて勉強できるいい機会
未だCTAやらLPやらAMPやら理解できていない設定がいくつもあります。
もっと使いこなし、見やすいサイトの構築に励んでいきたいと思います。もちろん中身の充実化も!
どのテンプレートにしようか悩んでいる初心者ブロガーは、是非ともDIVERへ踏み出し一緒にブログについて勉強していきましょう!

























![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)