
色調補正の中にあるカラーの適用という機能を使ってテクスチャの色味を調整する方法をご紹介します。
テクスチャを別のテクスチャの色味に合わせたい
色味を統一したい
今まで目合わせでやっていた所に画期的な情報が流れてきたので実際やってみました。
この方法を使えばあっという間に目的の色味に到達できます。時短です。時短。
- テクスチャを描く人
- 写真を加工する人
コンテンツ
元ネタ:Moto Nakamura@3D背景アーティストさんのTweet
今回の元ネタはMoto Nakamura@3D背景アーティスト氏(@motonak_jp)のツイート。
たとえば同じ建物に複数の木のテクスチャを使用する場合、色を合わせたいことがあると思います。フォトショップでテクスチャの色を合わせる方法です。 pic.twitter.com/8pViy96zUY
— Moto Nakamura@3D背景アーティスト (@motonak_jp) 2019年9月29日
このツイートが流れてくるそのちょっと前に、提供されたイメージを参考にテクスチャを作成なんて仕事をしていたため。

実際にやってみた
こういうのは実際に自分でやってみないとですよね
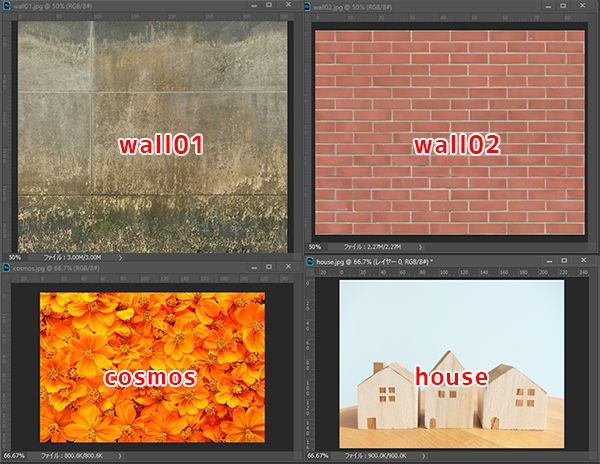
テクスチャを用意
Textures.comやPhotoACから適当なテクスチャ素材をDLしてきました。

関連記事素材はこちらからDL
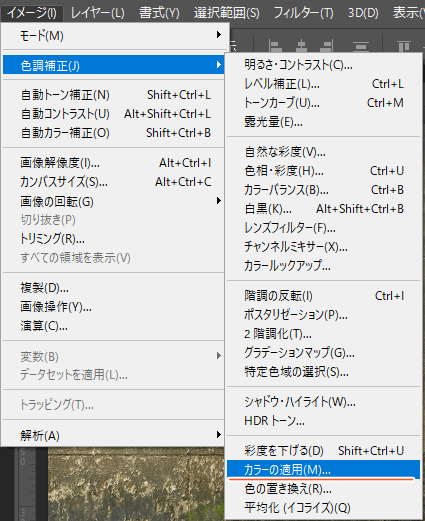
色調補正>カラーの適用
流れは以下。
- ターゲットテクスチャ(色味を変えたい方)を選択
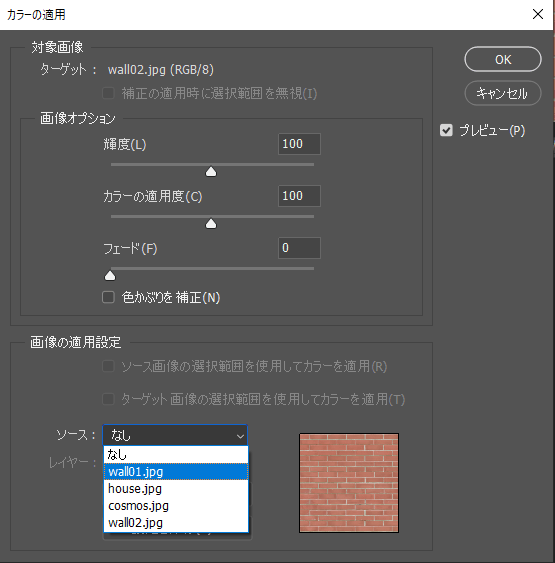
- イメージ>色調補正>カラーの適用を選択
- 画像の適用設定のソースでソーステクスチャ(色味を参照したいテクスチャ)を選択
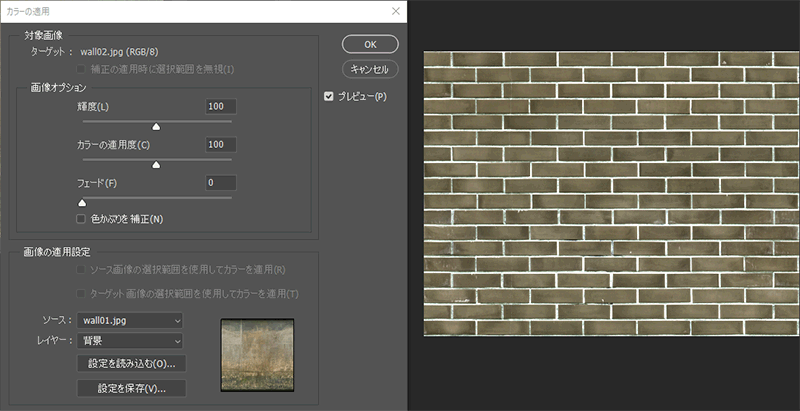
- 画像オプションで色の適用具合を調整する
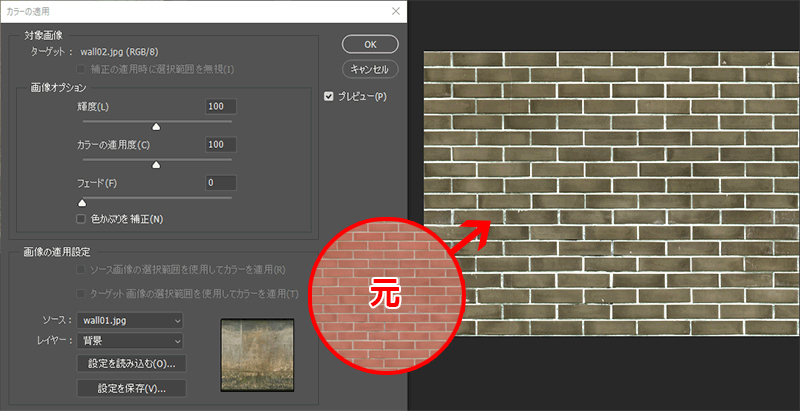
今回はWall02をターゲットテクスチャとして選択してやってみました。
カラーの適用を選択

ソースでWall01.jpgを選択

完成

プレビューのチェックが入っていればリアルタイムに適用具合を確認できるので、オプションでの調整も楽々です。
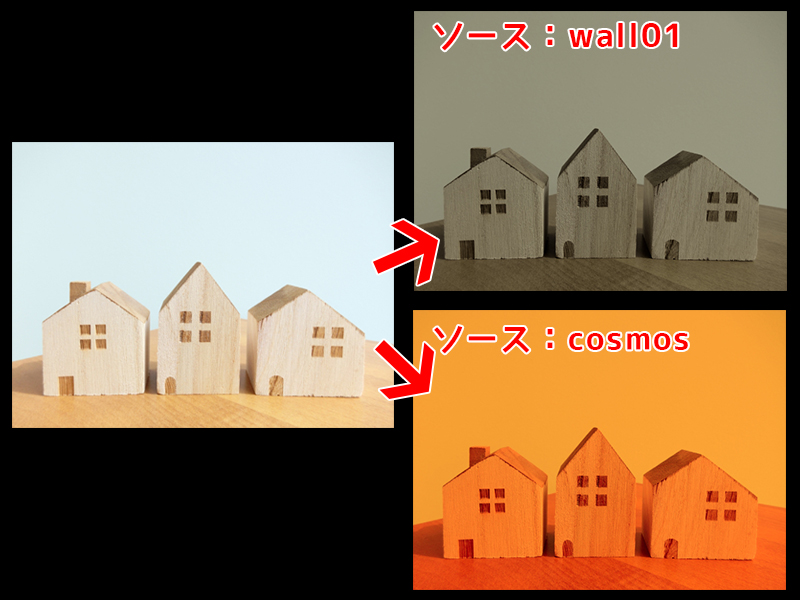
使える場面は多そう
houseをターゲットに遊んでみました。

このような色味補正が1発で出来るんです。
今後テクスチャ作成の依頼が来た時に使っていきたいと思います
即活用できました
別ウィンドウで開いてるデータもソースに出来ました
いちいちソースデータの保存、読み込みなんてまどろっこしいことしないで済みました。
これは便利!
Adobe関連書籍
【Illustrator】イラレ職人コロ先生
アピアランスの魔術師
なんてこった…💛
いつもリフレクトしてパスファインダとかクッソ面倒くさい工程を踏んでいたのに… https://t.co/wiNwcOfdUf
— moco@子育てCG屋 9y6y3y (@mono_moco) June 10, 2021
【PhotoShop】PhotoShopパパ氏
youtubeやNoteも注目
【AfterEffects】
【Premiere】
スタジオジブリの撮影術 撮影監督・奥井 敦の仕事のすべて
直接Adobeに関係ありませんが撮影技術に関しての解説があるのでおすすめ。


















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)