ここでは円状に3D回転するアイコンアニメーションの作り方の参考動画と実際にやってみた過程をご紹介します。
Aftereffectsの機能にあるコラップストランスフォームを使用して作成する今回のネタ。
今回の方法を使えば合成素材に合わせた調整も可能です。
- 立体的なアイコンアニメーションを作成したい人
参考:ダストマンTips「3D回転するアイコンアニメーションの作り方【After Effects チュートリアル】」
ダストマン氏のyoutube(@dustman_tips)
初めてこの方のTipsを拝見したのですが非常に細やかに丁寧な解説動画。何より日本語なのがありがたいですね。
解説通りに作業をすれば作れます。必読。
実際にやってみた
アイコン素材をfreepikからDLします。今回はこちらをお借りしました。

Hand vector created by freepik - www.freepik.com
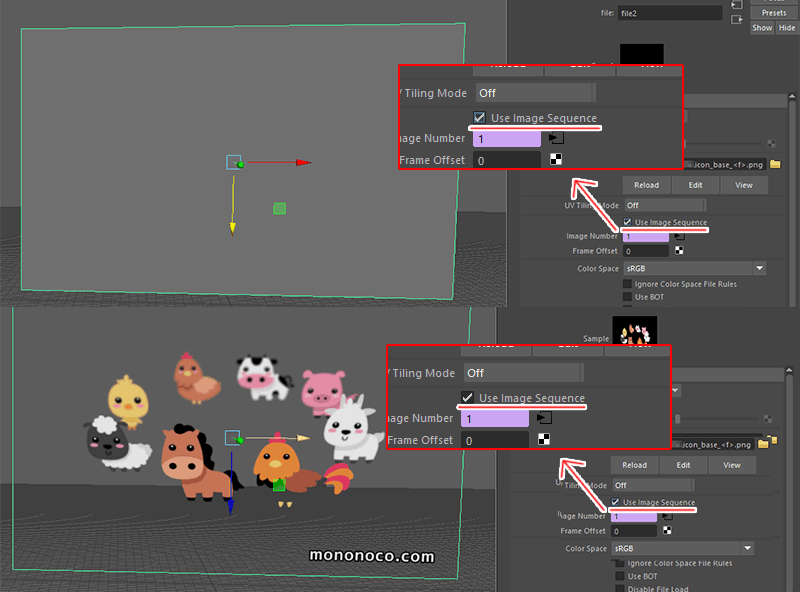
アイコンの配置 【動画2:50~】
正方形のコンポジションにアイコンを配置していきます。
![]()
ガイドシェイプ上にアンカーポイント(フッテージの基点)が来るように配置することで、アニメーションをさせた際にきれいに整列したように見えます
アンカーポイントの変更
フッテージのアンカーポイントをアンカーポイントツールで調整します。
![]()
アンカーポイントを基点にスケール等アニメーションが行われるため、適した位置に配置してください。
ガイドシェイプの配置
楕円形ツールダブルクリックでコンポジションにフィットする円が描画されます。
それを以下調整します。
- 塗り無し
- 線1px
- シェイプ>トランスフォーム>スケール75%
![]()
配置が終わったらガイドシェイプは非表示に。
出現アニメーション 【動画6:15~】
- スケールにキーを打ち出現アニメーション作成
- 全ての素材に適用
- タイミングをずらします(CTRL+←/→でF単位で移動)
![]()
3Dレイヤー化 回転X:90° 【動画9:26~】
- 全てのレイヤーを選択し、3Dレイヤーにチェックを入れる
- Rを押して回転を表示。Xに90を入れる
![]()
プリコンポジション→コラップストランスフォームをONに 【動画11:10~】
- CTRL+Aを押してレイヤーを全選択
- CTRL+SHIFT+Cでプリコンポーズ。デフォルトの設定(すべての属性を新規コンポジションに移動)のままOK
- プリコンポーズしたレイヤーを3Dレイヤー化
- コラップストランスフォームをONに
これが
![]()
こうじゃ
![]()
カメラを作成 【動画13:20~】
右クリック>新規>カメラでカメラを作成します。
合成する対象がある場合は、そこで使用していたカメラの画角を合わせましょう。
![]()
アイコンが常にカメラに向くように設定 【動画14:25~】
プリコンポジションのZ回転と各アイコン素材のY回転を紐づけます。
方法は動画で確認してください。
![]()
エクスプレッションで回転アニメーション 【動画17:35~】
プリコンポーズに回転のアニメーションを作成します。
一定速度であればエクスプレッションが便利
![]()
合成素材に合わせる 【動画19:50~】
今回は合わせる予定ないので省略。
カメラの被写界深度調整 【動画21:40~】
- カメラオプションの被写界深度をオンにする
- カメラの絞りとフォーカスを調整する
![]()
奥行き感が出ました。
これで完成です。
AfterEffectsのTipsも面白い
素材作り用に検索していたところたまたま出会ったこの動画。
非常に面白かったと同時に、AfterEffectsほとんど使っていないなーということに気づかされましたね。
楽しかったです


















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)