
ここではWordPressインストール直後にやったことをご紹介します。
サイトは当初無料テーマのTwenty Sixteenを使用していました。
wordpress導入後何やれば良いのか悩む方へ、ここを押さえておけば最低限の設定を理解することが出来ます
コンテンツ
【超重要!】テーマの設定
ここで選択するテーマによってその後の労力が大きく変化します!!
このサイトは当初、公式のテーマTwenty Sixteenを使用していました。
公式なので安心なのかな、という安直な理由です。
デフォルトの設定で満足できればよかったのですが、モバイルに対応させたい、見た目を変えたいなど初心者が行うカスタイマイズには非常に不向き。
それでも何とかしようと後半は知識ある夫が何とかしてくれましたが、それにも限界があり、最終的には有料のテーマを購入しました
テーマをまとめてあるサイト
自分が作成したいサイトの目的によって欲しいレイアウトが異なるので色々みて見るといいと思います
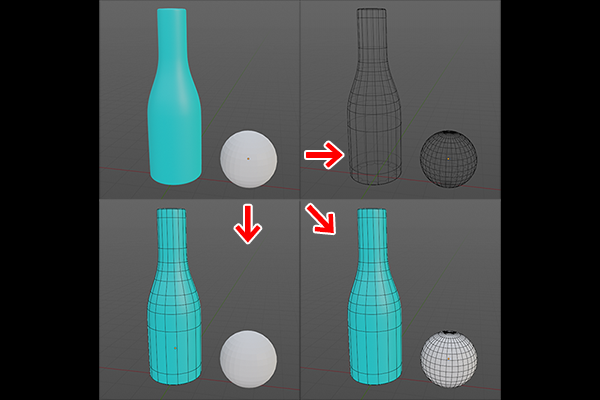
子テーマの設定
テーマのアップデートに影響を受けないために設定を推奨されている子テーマ。
かわいいキャラでわかりやすく解説されています。
アバターの設定
外部Gravatarを使用してオリジナル画像を設定。
ちなみにWordPressのアカウントでつくることも出来るが単独の画像管理ソフトなだけなので独自のアカウントを作成しても支障はなかったです
パーマリンクの設定
こちらを参考に
/%category%/%postname%
にしてます
CSSを編集
記事を書くにあたりやはり気になるのが見た目。そうなるとどうしてもCSSをいじる必要が出てくる。
Webなんて学生時代に少々かじった程度の私が四苦八苦しながら設定しました。
CSSを編集前の注意
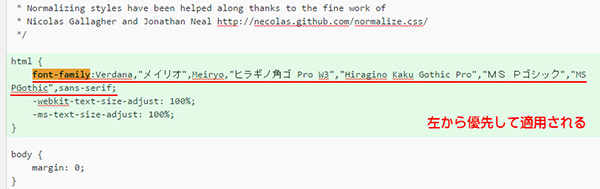
フォントの設定
これは一番初めに気になったところです。
Twenty Sixteenの初期設定は明朝体。
なじみが薄いので編集してみました。
参考にしたのはこちらのサイト。
Twenty Sixteenではここに入れます
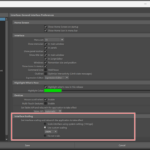
ダッシュボードの外観>テーマの編集を開きます。

更新した(F5キー)が変化なし、、
悩みました。記述が悪いのかと色々探しました。
その結果どうやらキャッシュが悪さをしているようというわけでキャッシュを削除したら無事に更新されました。
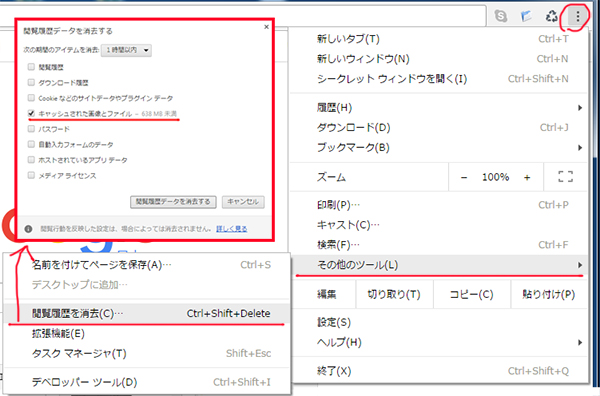
Chromeのキャッシュ削除方法

いちいちアクセスするのが面倒くさいのでClearCashというChromeのプラグインを入れて作業にあたっています
本当にここに行き当たるまでに時間がかかりました。
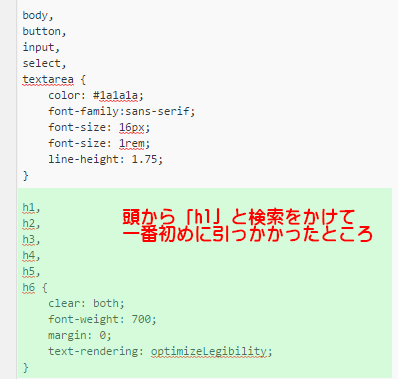
見出しの編集
こちらはトライ&エラーに時間がかかったところです。気に入った形、色などを色々試す感じですね。
「見出し CSS」で検索をかけるといっぱい出てきます
■テンプレートは主にこちらを参考に
■カラーコードはこちらを利用
Twenty Sixteenではここに入れます

h1はHPタイトルに使用
h2は記事のタイトル及びウェジットの項目に使用されていました
コピペユーザーの私は元のソースを極力いじりたくないため、影響の少なそうなh2~h5のみを改変。
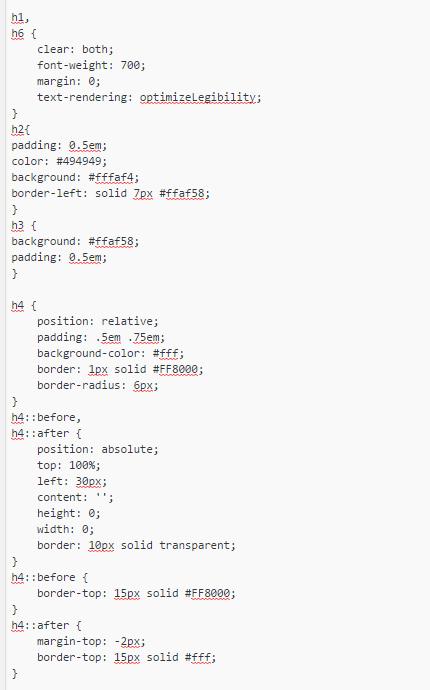
最終的にはこんな感じです

不安であれば「/* 文字列*/」で囲い、コメントアウトで元のソースを残しておく
というのも一つの手ですね。
出来れば時間をかけたくないところ
メインは記事作りなので、こういったカスタマイズには時間をかけたくないですよね。
痒いところに手が届くのが有料テーマであり、ユーザー数も多いものはちょっと検索をかけただけでも出てきます。
お手軽に始めるならOPENCAGEシリーズ
ユーザー数も多く、情報も探しやすいSTORK
ほんわりかわりいデザイン「SANGO」
![]()
上記2つは私が(勝手に)師事しているブロガーさんもおすすめしています
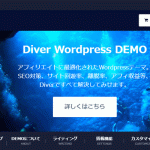
このサイトの現在のテーマ「DIVER」
お世話になってます
散々カスタマイズに苦労したので、有料でも惜しくは無い断言できます!




















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)