
テキストやパスデータを3Dデータ化するプラグインText 3D & Vector Shapesのご紹介です。
このプラグインはAdobe Illustratorで作成したデータをZBrushに持っていったり、テキスト入力することで文字や記号をZBrush内で3Dオブジェクト化できる素敵プラグインです。SVG形式のベクターデータさえ用意出来ればIllustrator に限らずInkscapeで作成したデータを使うこともできます。
どうやって使うの?
という方に向けて。
この記事では
fa-check-circle-oText 3D & Vector Shapesのワークフロー
fa-check-circle-oText 3D & Vector Shapesの各設定
fa-check-circle-oエラーが起きた時の対処方法
をまとめています。
- パスのデータを立体化したい人
- テキストをオブジェクト化したい人
参考
Text 3D & Vector Shapes | ZBrush Docs
関連記事
コンテンツ
- 1 Illustrator→ZBrushワークフロー
- 2 【エラー】うまく反映されない場合はIllustratorでパスの単純化を
- 3 Text 3D & Vector Shapesと各設定
- 3.1 Text 3D & Vector Shapesの簡単な使い方
- 3.2 Save
- 3.3 Load
- 3.4 New Text
- 3.5 Edit Text
- 3.6 Font Selector and Font Style
- 3.7 Load a Font File from Disk
- 3.8 New SVG
- 3.9 Edit SVG
- 3.10 Extrusion
- 3.11 Resolution
- 3.12 Spacing
- 3.13 Adaptive
- 3.14 Bevel
- 3.15 Bevel Resolution
- 3.16 Curvature
- 3.17 Replace
- 3.18 Auto Update
- 3.19 Vertical
- 3.20 Reverse
- 4 Illustratorを使いこなすと世界が広がる
- 5 ZBrush関連アイテム&書籍
Illustrator→ZBrushワークフロー
至ってシンプル2ステップで出来ます。
- IllustratorからSVG形式でデータを出力
- ZBrush>Zplugin>Text 3D & Vector ShapesでSVGデータを読み込む
1.IllustratorでSVGデータを出力する
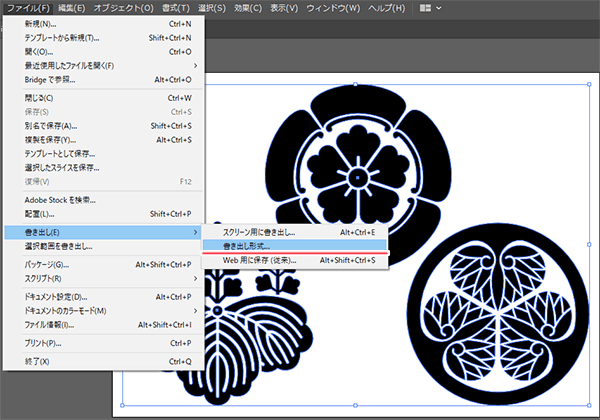
- ファイル>書き出し>書き出し形式
![]()
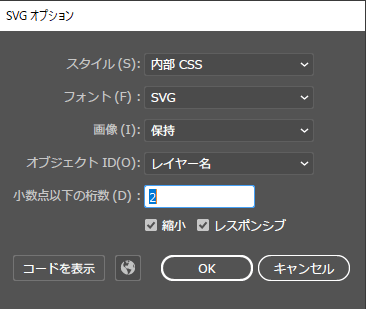
- 特に設定をいじることなくSVG形式で出力します
![]()
Illustrator でのデータ作成の注意
パスは全て閉じましょう
関連記事パスを全て閉じる方法を別途まとめました
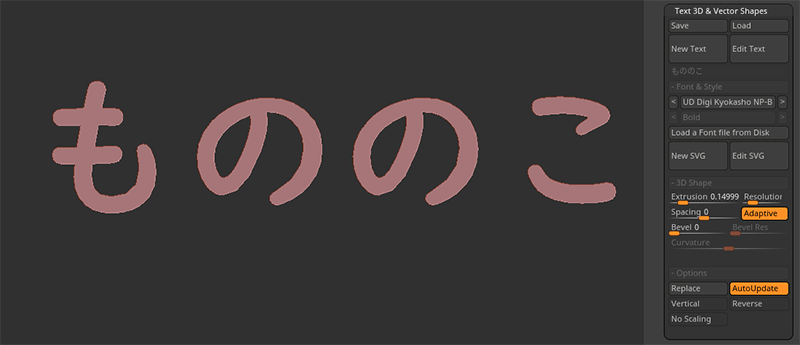
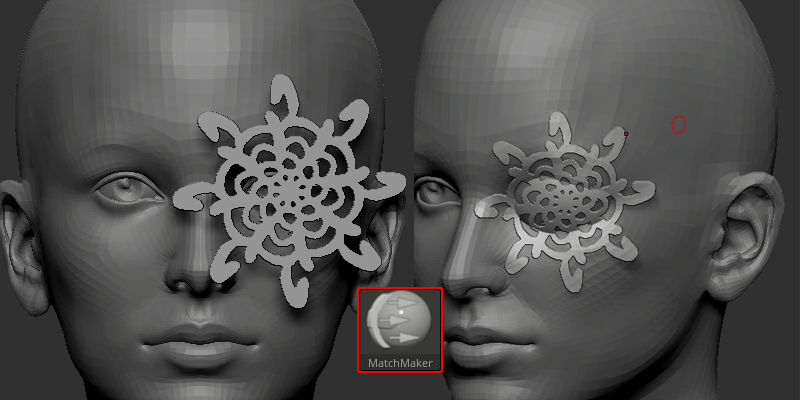
2.ZBrushでSVGデータを読み込む
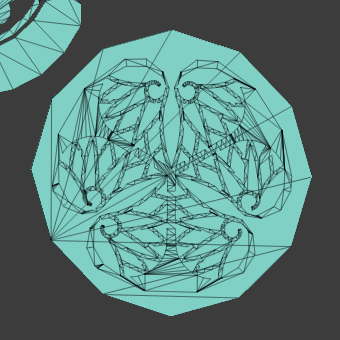
Zplugin>Text 3D & Vector Shapes>New SVGで読み込みます。

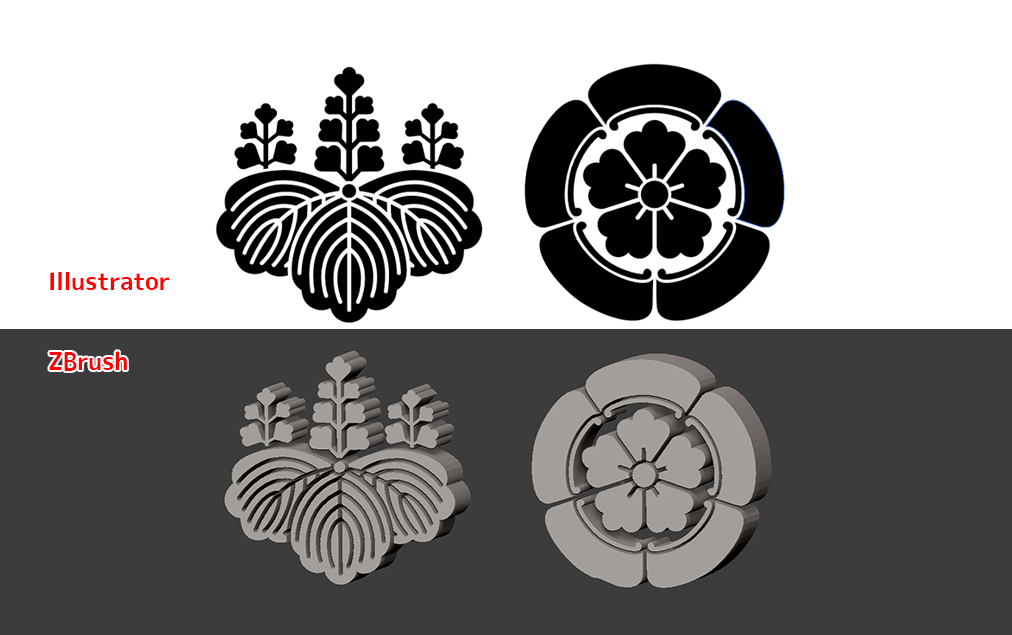
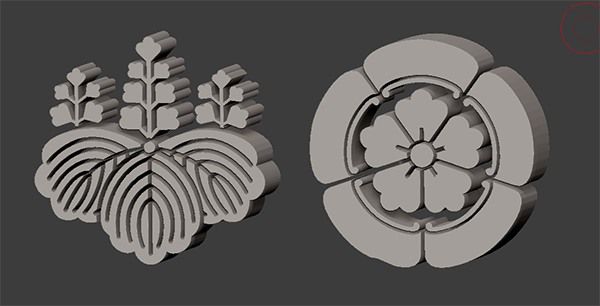
複雑な形状も3D化できました。

3D化した際の形状の調整は後述してありますプラグインの各設定を参照してください。
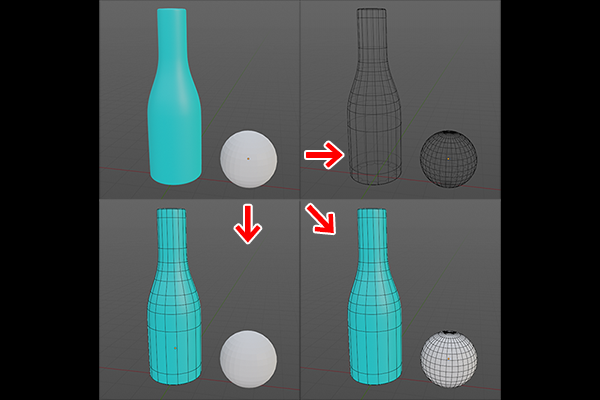
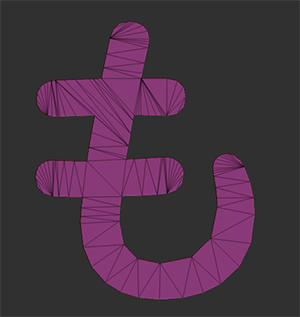
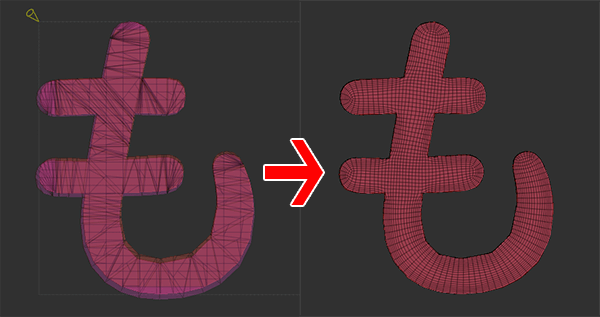
【メモ】形状を変形する場合はメッシュをきれいに
他のオブジェクトに密着させるなど変形させたい場合にはあまり向いていないメッシュの割になっています。

そんな時はGizmo3DのMultiSlice(左)+ZRemesher(右)等を使ってメッシュをきれいに分割し直しましょう

関連記事
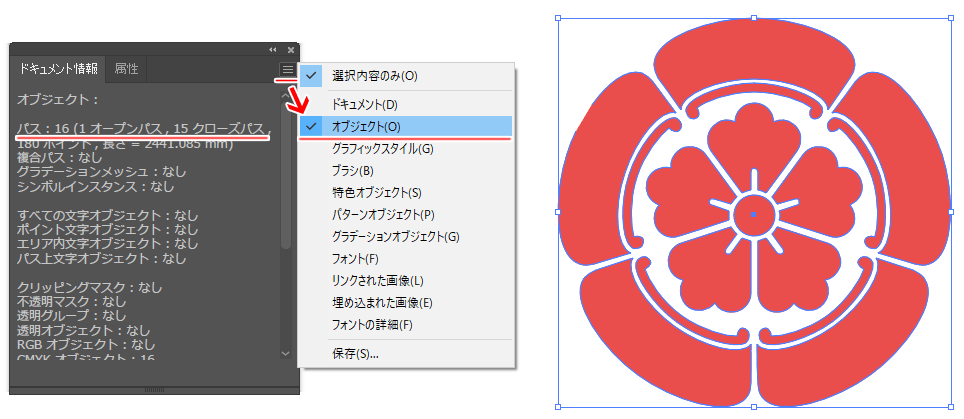
【エラー】うまく反映されない場合はIllustratorでパスの単純化を
閉じたパスではありましたが1度では上手く反映出来ないデータもありました。

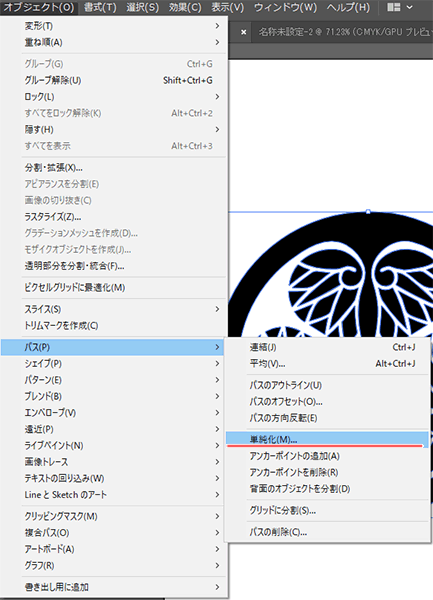
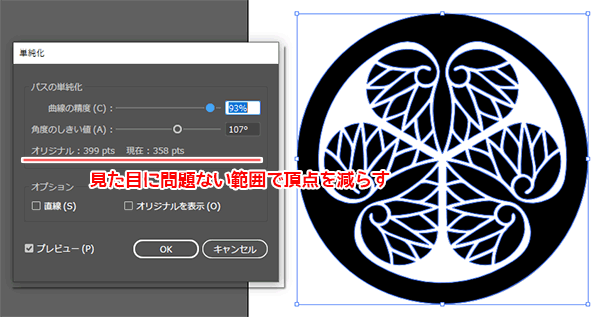
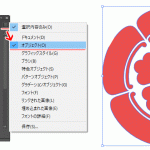
そんな時にはオブジェクト>パス>単純化を試してみてください

形状を大きく崩さない程度にポイントを減らしました。

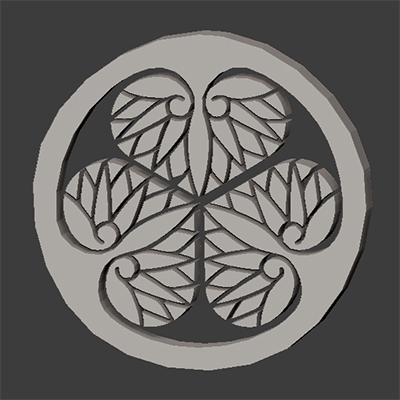
そして再びSVGで出力、再読み込みで上手く3D化できました。他にも複数のパスを一度で全てを出力しようとせずに、個別で出力してみる等こればかりはTry&Errorを繰り返すしかないですね。

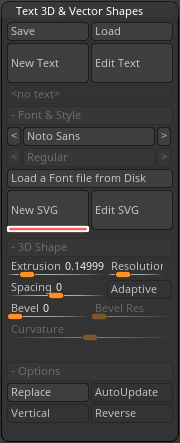
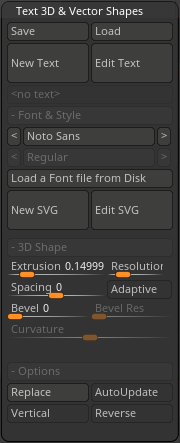
Text 3D & Vector Shapesと各設定
Zplugin>Text 3D & Vector Shapes
テキスト入力またはSVGファイルに基づいた3Dモデルを作成するプラグインです。

Text 3D & Vector Shapesの簡単な使い方
-
- Zplugin>Text 3D & Vector Shapesを開きます。
- 入力方法を選択します
- テキストデータを作成したい場合:New Textボタンをクリックします。ポップアップが表示されたらテキストを入力、Enterを押すと3Dテキストが表示されます。
- SVGファイルに基づいたデータを作成したい場合:New SVGボタンをクリックします。ハードディスクからSVGファイルを選択すると、3Dロゴが表示されます。
- テキストまたはロゴを作成したら、その見た目設定を変更できます。フォント自体(使用可能な任意のスタイル)、押し出しの深さ、間隔、ベベル、またはテキストの方向(垂直または反転)が含まれます。すべての変更はインタラクティブ的であるため、結果をすぐに確認できます。
- Edit Text / Edit SVGを使用してテキストを変更したり、SVGデータを差し替えも可能です。

Save
現在の設定をプリセットとして保存します。
Load
以前保存したプリセットを読み込みます。
New Text
テキストを入力できるポップアップウィンドウが開きます。
Unicode文字をサポートしています。複数行のテキストはサポートされていないため、行ごとに個別の3Dモデルとして作成する必要があります。
Edit Text
テキスト入力ポップアップを再度開き、テキストを変更できるようにします。
SubToolの名前が変更されていない場合にのみ機能します。SubToolを複製、ZBrushを再起動、保存したプロジェクトを開くと、入力したテキストを変更することはできなくなりますので注意が必要です。
Font Selector and Font Style
フォントとフォントスタイルを選択できます。
Load a Font File from Disk
システムにインストールされていないフォントデータを使用したい際に使います。
ZBrushはTTF、TTC、OFTおよびFON形式をサポートしています。ビットマップ形式のフォントはサポートされていません。
New SVG
SVGファイルを読み込んでジオメトリに変換します。
Edit SVG
現在のSVGファイルを別のSVGファイルに置き換えることができます。
以前のSVGファイルに現在適用されているすべてのスタイル設定オプションが保持されます。
SubToolの名前が変更されていない場合にのみ機能します。SubToolを複製、ZBrushを再起動、保存したプロジェクトを開くと、入力したテキストを変更することはできなくなりますので注意が必要です。
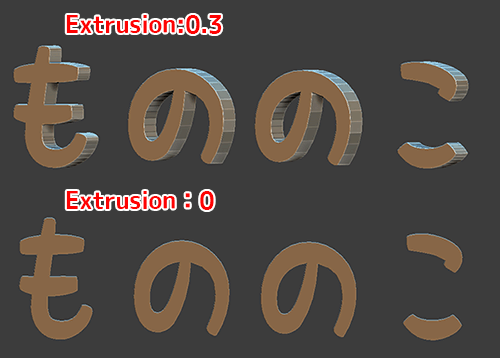
Extrusion
形状の厚みを定義します。

0に設定すると、ボリュームはなくサーフェスのみが生成されます。
Resolution
テキストまたはSVG形状のアウトライン/シルエットのクオリティを定義します。
設定を高くすると、エッジが滑らかになります。一部の複雑なフォントまたはSVGファイルでは、このスライダーを大きくすると計算時間が劇的に長くなるので注意が必要です。
Spacing
テキスト文字列内の各文字間の距離を定義します。
この値は正でも負でもかまいません。
Adaptive
モデル全体で可能な限り最も均一なトポロジを作成します。(デフォルトではON)
OFFの場合通常モードが使用され、長い三角形メッシュが作成されますが、処理は高速です。
Bevel
形状のキャップの周りにベベル効果を追加します。
0に設定した場合ベベルは無効になります。設定を大きくすると、エッジ全体のベベルの半径が大きくなります。
Bevel Resolution
ベベルエッジに沿ったテッセレーションの密度(エッジループの数)を定義します。
この設定は、Curvature設定と連携して機能し、より高い角の丸みを帯びた面取り(より高い解像度で)またはファセットの面取り(より低い解像度で)を作成できます。
Curvature
テキストまたはSVG形状に適用されるベベルの丸さを定義します。
値は負または正で、負の(凹面)または正の(凸面)の面取りを生成できます。曲率のクオリティは、Bevel Resolutionスライダーを増やすことで改善できます。
Replace
テキストまたはSVGファイルから新しい形状を作成するときに、現在のSubToolを置換するかどうかを指定します。
無効にすると、新しいサブツールが作成されます。
Auto Update
自動更新。(デフォルトではON)
変更を自動的に反映します。
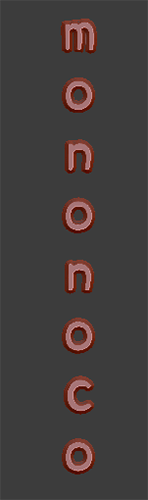
Vertical
テキストの方向を水平から垂直に変更します。

要は縦書きですね。
Reverse
現在のテキストを右から左に書き込みます。

アラビア語やヘブライ語などの言語ではこれが必要です。
Illustratorを使いこなすと世界が広がる
今回の紋のような複雑なビジュアル作成はIllustratorを使うことであっという間(?)に作成することが出来ます。イラストAC等でもこういったベクター素材をDLすることが出来るため、非常に効率よいです。上手く使っていきましょう!
ZBrush関連アイテム&書籍
日本語の書籍も沢山出ています。バージョンが古いものもありますが、基本的な操作方法に大きな違いはないので大丈夫かと思います。お気に入りの1冊を見つけてください。
注目!ZBrush専用アカウントを作成しました。ZBrush関連の最新記事、過去記事を投稿するアカウントです。良ければフォローしてください
らくがきクリエイトmononocoのZBrush関連の記事(ZBrush、ZBrushCoremini、Keyshot)を投稿するアカウントを開設しました。
しばらくは過去のZBrush記事を不定期にツイートしていきます。記事投稿のみのアカウントです📢
本体(@mono_moco)共々よろしくお願いします🙏https://t.co/o1vZMSCPDU pic.twitter.com/nrQ5ExFC5P
— moco_ZBrushTips (@moco_ZBrush) December 8, 2020
関連記事ZBrushユーザーを増やしましょうぞ!無料で遊べるZBrushCoreMini
ZBrushCore超入門講座![]() シリーズ
シリーズ
Twitterでも積極的にTipsを配信していた福井信明さん(fa-twitter@nobgame)の書籍。
基本操作から、(超)丁寧に解説しているのでZBrushを始めたばかりの人にも、無印ユーザーもおすすめです!
関連記事実際にやった感想
ほか初心者向けの入門セミナーでもわかりやすく解説されていました。
そしてちょっとしたユーザーの疑問にも丁寧に答えてくれる人格者でもあります!
リビングでちょろっと&セミナーで持ち出しなどでしたら、この辺でかなり充分だと思います。もうちょい低めでもいいくらい。
そして予約ありがとうございます!!!https://t.co/RaBYAf3a9z
— のぶほっぷ福井【ZModeler超入門講座】発売もうすぐ (@nobgame) 2019年11月4日
2020年4月に夭逝されたバイタテリティあふれる素晴らしい方でした。その遺伝子たるこれらの教材をもとにたくさんの作品を生みしてください。
作って覚える! ZBrushフィギュア制作入門
作って覚える!シリーズ第1弾。
初心者向けにフィギュア制作の工程が解説されています。フルカラー石膏を目的とした解説のため分割についての解説はありませんがZSphereやZmodelerなどZBrushでよく使われる機能を網羅した1冊。また書籍購入者向けに商用利用可能なブラシデータも配布されております。ZBrush 4R8対応。
Coreにはない機能を使用しているので注意が必要です。
作って覚える!ZBrushハードサーフェス入門
作って覚える!シリーズ第2弾。
「作って覚える!フィギュア制作入門」が終わってのステップアップならこちら!
Zmodelerの基本操作及びメカモデリングで覚えるZModelerの応用テクニックを学ぶことができます。初心者も対象となっていますが多機能を使用するため、ZBrushに慣れてきてからチャレンジするのがおすすめです。
作って覚える! ZBrushフィギュア制作チュートリアル -はじめてから塗装まで-
作って覚えるシリーズ第3弾。ZBrush 2022対応。
初心者向けにフィギュア制作の工程が解説されています。1弾とチャプターの大きな構成は同じですが、こちらは自宅での3Dプリントを想定しているため分割、出力周りの情報が増量。ワークフローや作成パーツも1弾と異なります。ZSphereの機能周り等1弾から省略された解説がある一方、MicropolyやDynamics等比較的新しい機能を使ったフローも学べます。






























![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)