
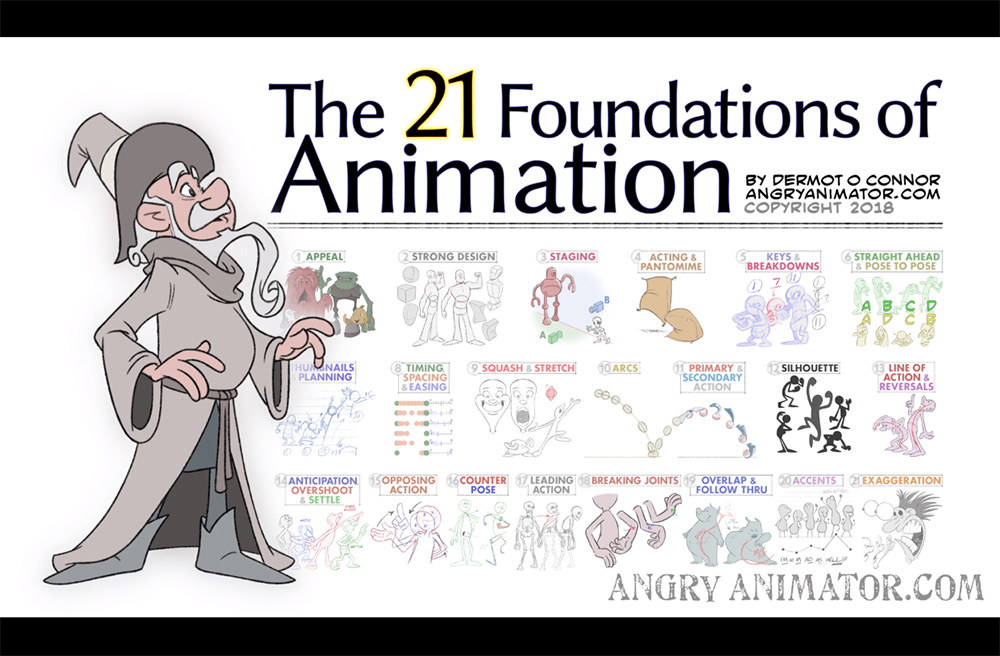
アニメーション21の基礎(21 foundations of animation)をご存知ですか?
世の中に広く知られているアニメーション12の原則を2DアニメーターのDermot O' Connor氏がこれまでの経験から編集・拡張しまとめたものが、アニメーション21の基礎(21 foundations of animation)です。
手書き(2D)アニメーションが前提の解説のため、CGアニメーションとは異なる部分もありますが根幹は同じなので非常に参考になる部分が多かったです。読んでみたメモ。
コンテンツ
- 1 そもそもアニメーション12の原則とは
- 2 アニメーション21の基礎とは
- 3 概要
- 3.1 1.Appeal:魅力的なキャラクター性の表現
- 3.2 2.Strong Design:質量を維持する
- 3.3 3.Staging:状況やキャラクターを伝えるレイアウトを作成する
- 3.4 4.Acting & Pantomime:言葉にせずとも伝わるポーズ
- 3.5 5.Keys and Breakdowns:キーポーズと中間ポーズ
- 3.6 6.Straight Ahead / Pose to Pose:アニメーション作成の手法
- 3.7 7.Thumbnails & Planning:アニメーションの計画を立てる
- 3.8 8.Timing, Spacing & Easing:タイミング、スペーシング、イージング
- 3.9 9.Squash and Stretch スクワッシュ&ストレッチ
- 3.10 10.Arcs:運動曲線
- 3.11 11.Primary & Secondary Action プライマリとセカンダリ
- 3.12 12.Silhouette:シルエットで感情を伝える
- 3.13 13.Line of Action & Reversals:動きの方向を伝える想像上の線と反転する力
- 3.14 14.Anticipation, Overshoot & Settle:予備動作とオーバーシュート&安定
- 3.15 15.Opposing action :反対の動き
- 3.16 16.Counter-pose:ひねり
- 3.17 17.Leading Actions :先行する動き
- 3.18 18.Breaking Joints : 関節の破壊
- 3.19 19.Overlap & Follow Through:オーバーラップとフォロースルー
- 3.20 20.Accents:強調ポイント
- 3.21 21.Exaggeration (and ‘cartoon physics’):動きの誇張
- 4 アニメーション21の基礎も面白かった
- 5 そろそろ12原則の刷新を
- 6 アニメーション関連書籍
そもそもアニメーション12の原則とは
ディズニーアニメーション 生命を吹き込む魔法 ― The Illusion of Life ―というウォルト・ディズニー・スタジオのアニメーターが書いた本の中で語られていた表現の手法や技法の原則で
ディズニーのアニメーターたちが映画製作の中で少しずつ蓄積していった手法・技法を分析、改良、規則化していったものがアニメーション12の原則と言われてわれています。
The Illusion Of Lifeの中ではこのように書かれています。(読み方は私が勝手に呼んでいるもの。)
| アニメーション12原則(12 Principles of Animation) | 意味 | 読み方 |
| Squash and Stretch | 潰しと伸ばし | スクオッシュとストレッチ |
| Anticipation | 予備動作 | アンティシペイション |
| Staging | 演出 | ステージング |
| Straight Ahead Action and Pose-to-Pose Action | 逐次描きと原画による設計 | ストレートアヘッドとポーズトゥポーズ |
| Follow Through and Overlapping Action | あと追いの工夫 | フォロースルーとオーバーラッピング |
| Slow In and Slow Out | 両端つめ | スローインとスローアウト |
| Arcs | 運動曲線 | アーク |
| Secondary Action | 副次アクション | セカンダリアクション |
| Timing | タイミング | タイミング |
| Exaggeration | 誇張 | イグザジュレーション |
| Solid Drawing | 実質感のある絵 | ソリッドドローイング |
| Appeal | アピール | アピール |
関連記事詳細はこちらで、まとめています
アニメーション21の基礎とは
2Dアニメーターであり、デザイナー、漫画家等多才な肩書を持つのDermot O' Connor氏がこれまでの経験をもとにアニメーション12の原則を編集・拡張し、新たにアニメーションの手法・技法についてまとめたものです。
12原則からの主な変更点
- 優先度によって並び替えたこと:アピールは技術習得よりなにより大事なので最初。
ステージングはスクワッシュ&ストレッチよりも基本的な原則なので並び替えた - 原則の追加
原則(Principles)と混乱しないように呼称を基礎(foundations)としていますとのこと。
21の基礎(21 foundations of animation)
| アニメーション21の基礎(21 foundations of animation) | 読み方 |
| 1.Appeal | アピール |
| 2.Strong Design | ストロングデザイン |
| 3.Staging | ステージング |
| 4.Acting & Pantomime | アクティング&パントマイム |
| 5.Keys and Breakdowns |
キー&ブレイクダウン |
| 6.Straight Ahead / Pose to Pose | ストレート アヘッド/ポーズ トゥ ポーズ |
| 7.Thumbnails & Planning | サムネイル&プランニング |
| 8.Timing, Spacing & Easing | タイミング、スペーシング&イージング |
| 9.Squash and Stretch | スクワッシュ&ストレッチ |
| 10.Arcs | アーク |
| 11.Primary & Secondary Action | プライマリ&セカンダリアクション |
| 12.Silhouette | シルエット |
| 13.Line of Action & Reversals | ライン オブ アクション&リバーサル |
| 14.Anticipation, Overshoot & Settle | アンティシペイション、オーバーシュート&セトル |
| 15.Opposing action | オポージングアクション |
| 16.Counter-pose | カウンターポーズ |
| 17.Leading Actions | リーディングアクション |
| 18.Breaking Joints | ブレイキングジョイント |
| 19.Overlap & Follow Through | オーバーラップ&フォロースルー |
| 20.Accents | アクセント |
| 21.Exaggeration (and ‘cartoon physics’) | イグザジュレーション |
概要
Dermot O' Connor氏の解説とイラスト、そして私見を織り交ぜた概要です。
公式サイトにて21 の基礎の詳細がわかりやすいイラストとともに解説されていますので必ずそちらをご確認ください。
1.Appeal:魅力的なキャラクター性の表現
キャラクター性を出すこと。
もちろんかわいいキャラクターには魅力がありますが、悪役や醜いキャラ、悪質なキャラにも魅力があります。単に「かわいい」だけでなく、そのキャラとしての魅力を表現することが大事。
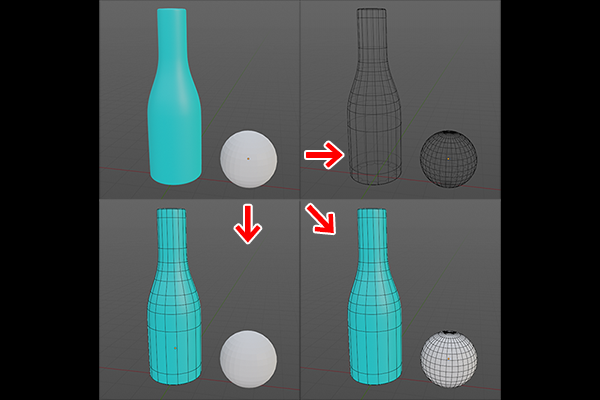
2.Strong Design:質量を維持する
制作全体を通してキャラクターの持つ質量を維持すること。
キャラクターは基本的に球・円柱・BOXなど基本的な形で構成されています。動かしてもそのデザインが残るように注意します。モデルを崩さない
3.Staging:状況やキャラクターを伝えるレイアウトを作成する
その場の状況やキャラクター同士の力関係などを伝えるレイアウトを取ること。
またイマジナリーラインに気を付け、読者(見ている側)に位置関係など混乱させないようなカット割りを行います。
4.Acting & Pantomime:言葉にせずとも伝わるポーズ
表情や体の細かなパーツが見えずとも伝わるポーズにすること
一番の練習方法としては小麦粉袋などシンプルな形状で表現をしてみること。(ディズニーのアラジン)で出てくる絨毯などが良い例かと)
サイレント映画の時代の大スターバスターキートン、ハロルド・ロイドやチャップリンが参考になります。
参考バスターキートン
参考ハロルド・ロイド
参考チャップリン
5.Keys and Breakdowns:キーポーズと中間ポーズ
アニメーションを構成するために必要なポーズのこと。
キーは主要となるポーズでキーポーズと呼ばれています。
ブレイクダウンはキーとキーの間に入れるポーズで、ブレくダウンがあることにより、アニメーションはより滑らかに面白くなります。
アニメーションを作成する際にはこの2つのポーズがあることを理解しておく必要があります。
6.Straight Ahead / Pose to Pose:アニメーション作成の手法
アニメーションを作成するための2つの方法のこと。
Pose to Pose:最初にキーが描かれ、その後ブレイクダウンを描く方法。
Straight ahead:頭から順に描く方法。
Straight aheadはアニメーションが滑らかになりやすいですが、アクションの制御が難しく、Pose to Poseはアクションの制御をしやすい反面、Straight aheadよりも若干硬くなることがあります。
7.Thumbnails & Planning:アニメーションの計画を立てる
アニメーションを描く前にラフな形状を用いてアニメーションの計画を立てること。
サムネイル自体に大まかに把握するための縮小画像という意味合いがあります。
棒人間などシンプルな形状を使い、サムネイルを作成して計画することで、非常に複雑なアクションも少しの労力で全体を見ることができます。
8.Timing, Spacing & Easing:タイミング、スペーシング、イージング
アニメーションにおける時間の概念のこと
タイミング、スペーシング、イージングは密接に関係しています。
タイミング:キーフレームに割り当てるフレーム番号。アニメーションにかかる尺を決めます(尺の変更あり)。
スペーシング:キーとキーの間隔を指します。アニメーション内でのリズムを決めます(尺の変更はなし)。
イーズ:スペーシングをあけたり詰めたことによって生まれるスロー表現(イーズイン/イーズアウト)。
イーズに関して、仕事ではイン/アウトは省略され「もう少しイーズ」「もっとスロー感がほしい」と言った表現でまとめられることが多いです。
参考アニメーションの基本: タイミングとスペーシングの技巧 - TED-Ed
9.Squash and Stretch スクワッシュ&ストレッチ
潰しと伸び
この度合いによって、生み出されるキャラクターが自然なものかカートゥーン調のものかを判断します。
スクワッシュ&ストレッチで注意しなければならないのが、元のキャラクターのボリュームを維持すること(伸びたことにより細くなったり、縮んだことで太くなったりなど)
10.Arcs:運動曲線
ほとんどの物はアーク(弧)や曲線の経路で移動します
参考I Want to Be an Animator - Animation Tutorials Lesson 12 - Arcs
11.Primary & Secondary Action プライマリとセカンダリ
プライマリアクションとはほとんどの場合、体やキャラクターの動き指し、
セカンダリアクションとはプライマリに反応した服や髪の毛を指します。
CGの制作工程ではプライマリとセカンダリで制作工程を分けるケースもままあります。
12.Silhouette:シルエットで感情を伝える
キャラクターのポージングをする際には、どのように動き・どのような感情を持っているかが伝わるようなシルエットを心がける必要があります。
良いシルエットは、キャラクターの身体的な動きとキャラクターの感情を見ている側に伝えます。
13.Line of Action & Reversals:動きの方向を伝える想像上の線と反転する力
ライン オブ アクションとはキャラクターの足元から先端にかけて、物理的行動の方向に沿って走る想像上の線です。
C字やS字などシンプルなラインで構成され、線の周りにstrong pose(特徴的なポーズ)を作成します。
ライン オブ アクションに基づいてポーズを構成する場合には、シルエットデザインで確認するとわかりやすいです。
参考Line of Actionの例:ジェスチャードローイングの解説の一部
リバーサルとはライン オブ アクションを適用したことで起こる、反作用の力を指します。
14.Anticipation, Overshoot & Settle:予備動作とオーバーシュート&安定
アニメーションの基本的な流れです。
アンティシペイション:予備動作
オーバーシュート:通り過ぎ、行き過ぎ
セトル:安定
一般的には移動の前には、その反対方向へのアクションが発生します。(予備動作)
そしてその勢いのために一旦最終ポーズを通過し(オーバーシュート)、最終絵に落ち着きます(セトル)
仕事ではそのまま「予備動作」であったり「戻り」が欲しいとか言われたりします。
15.Opposing action :反対の動き
体の一部が一方向に移動する場合、体の一部が反対方向に移動します。
これはキャラクターがバランスを保つための自然なことです。
16.Counter-pose:ひねり
体の一部が一方向に動くと、体の一部が反対方向に動いて、体をねじったり、回転します。
このアクションは、散歩や走りなどの物理的な動作をアニメートするときに不可欠です。
17.Leading Actions :先行する動き
体の一部分が先行して動くことで、柔らかなアクションを作成・個性を追加します。
この骸骨の場合、肩から動くことで腕の脱力感の表現をしてますよね。
他にも武器を構える際に肘から先行して動くなど、ちょっとした演技を加えるときにも使います。
参考I Want to Be an Animator - Animation Tutorials Lesson 09 - Follow Through and Overlapping
18.Breaking Joints : 関節の破壊
柔らかでしなかやな動きの印象づけるための古くからある素晴らしいテクニックです。
Breaking JointsはLeading Actionsの極端な例でもあります。
Breaking Joints(関節の破壊)というものの、生体的におかしな方向に曲げてはいけません。
アクションを作成する際にも、基本的にはすべての関節を動かして作成します。(例えば武器を振る際には、腕だけでなく、肩・腕・肘・手首をわずかでも回転させ、固まった関節を作らないようにしています)
参考I Want to Be an Animator - Animation Tutorials Lesson 09 - Follow Through and Overlapping
19.Overlap & Follow Through:オーバーラップとフォロースルー
物理法則に従っているという印象をつけます
キャラクターは完全に止まってもボリュームやウェイトを伝えるために、他のパーツが動きます。
- 長い耳やコートを羽織ったようなキャラの場合、メインのキャラの動きが止まった後も耳やコートは動きを通り越します(フォロースルー)
- 動いている体は一度に全部動くのではなく、体の各部分によって異なる速度で動きます。そのため、体の一部が停止すると別の部分(腕など)が体と同じような動きをたどって、ゆっくりと停止します(オーバーラッピング)
参考I Want to Be an Animator - Animation Tutorials Lesson 09 - Follow Through and Overlapping
20.Accents:強調ポイント
シーン内で最も動きが強いポイントです。
他の動きの中でピンポイントで強調(大きく動いたり、早く動いたり)されます。会話シーンで最も重要です。
21.Exaggeration (and ‘cartoon physics’):動きの誇張
動きや感情、状況が視認しやすいように誇張します
カートゥーンフィジックス(漫画的物理法則)はExaggerationのわかりやすい例です。例えば、崖から逃げる時、キャラクターが気づくまで重力が働きません。
この動画ではカートゥーンフィジックスを適用しつつも、論理的な順序で加速して落下しています。(足が先に下がる→速度があがり→それにつられるように、腰、胸、首、頭の順で落下)
基本的な物理法則を理解した上で誇張することが大事です。(ただし、厳密なニュートンの法則に拘束されるべきではありません)
ただしポーズや表情など、やりすぎるとモデルの印象を壊してしまうので注意が必要です。
アニメーション21の基礎も面白かった
12原則の細分化と新たに追加された項目と言うことで、LeadingActionなど無意識にやっていたことに名称があることを知りました。
基本的にはDermot O' Connor氏のイラストを元に解説されている部分がかなりの割合あったので、何度と言いますが必ず公式サイトをみてくださいね。
そろそろ12原則の刷新を
12原則が広まってから何十年。そろそろ、広く認知・共有され、規則化される新たなアニメーションの手法・法則が規則化すると良いなと思いました。
コンタクトフレームやクリックなど原則に語られない手法が増えてきました。2D、3Dやパントマイムなど他分野の精鋭も集まって話し合ったら、もう少し基礎が増えるんじゃなかろうかと思っております。
関連記事
ディズニー/ピクサーさんあたり、12原則の元祖として改めて発表してくれたら業界も動くような気がしています。よろしくお願いします!!
アニメーション関連書籍
■『アニメーターズ・サバイバルキット』はアニメーターなら持っておきたい一冊
■ポーズ作りに
体の可動域や体格による違いなどの解説もあるので、知識として一読しておきたい一冊
関連記事レビュー
■廃盤になってしまったようなので高額な転売に注意
■アニメーションには直接関係ありませんが、画作りに一読しておきたい一冊





















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)