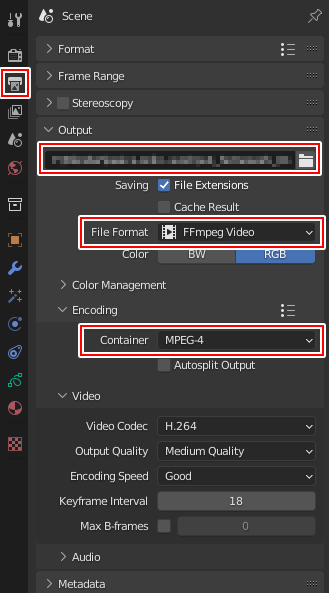
「アニメーション2:人体キャラクター基礎トレーニング」レクチャー動画メモです。
アニメーション1~4の受講者は同じ期の他クラスの動画を見ることも出来るので、アニメーション3の合間に学ばせて頂きました。
今回はウォークサイクルの作り方。
この記事では
fa-check-circle-oアニメーション2のレクチャー内容
をまとめています。
この記事がおすすめな人
- アニメーションエイドを受講したい人
2022年冬クラスでの情報です
#アニメーションエイドで各人の講座まとめは確認できます。ただ、そこに書かれている以上の知識・技術・考え方や視点の共有があります。検討している方は受講がおすすめです!
関連記事アニメーション1.3受講中&前回のメモ
コンテンツ
ウォークサイクル
アニメーション1受講時に作成していました。
【作成前に】ウォークサイクルを理解する
受講前にウォークサイクルを理解するために様々な記事を読みました。これは受講に関係なく単に資料集めの一環としての個人的な収集です。
- ウォークサイクルのポイントは「重さ」の表現。トンコハウス中村俊博氏に聞くアニメーションの魅力と表現のコツ。@CGWORLDJP
- これだけで完璧! 歩きのアニメーションの基礎@わかすぎものがたり
【作成前に】フレームの取り方に注意する
24Fサイクル1Fスタートで作成したい場合
- 1Fと25Fが同じポーズ。
- 真ん中は総尺の半分12Fなので+1F(スタートだから)して、13F
これを間違えると全てが狂うので気を付ける
ウォークサイクルの作り方
- 1Fと25Fを作成。13Fで全く反対の動きを作成する
- コンタクトダウンを作成する。動画では4F目(5F)ぐらい
- 腰の下がり具合、膝の曲がり具合を確認する。コンタクトダウンの時に前足に体重が乗っているかが大事。
- パッシング(上がったポーズ)を作成。
クリーンナップ
用途に寄るので動きの正解はない
- コンタクト直後のダウンでグッと腰を下げる
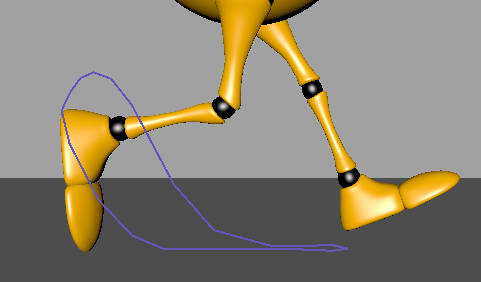
- 足(踵の)の軌道。
![]()
- つま先は着地直前に上がる。上げながら移動してこない

moco
以前、「足の軌道が低いから歩いている最中につまづいて転ぶ」という説明を聞いてなるほどと思った思い出
完全左右対称!片足のキーを反対側に
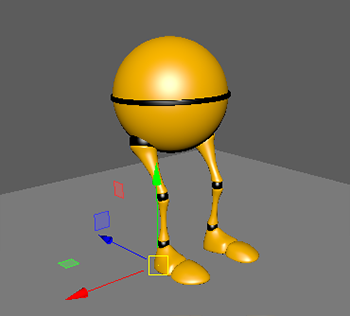
- 片脚のみ調整
- 反対側にコピーする
※この時点では左右同じ足の動きになる
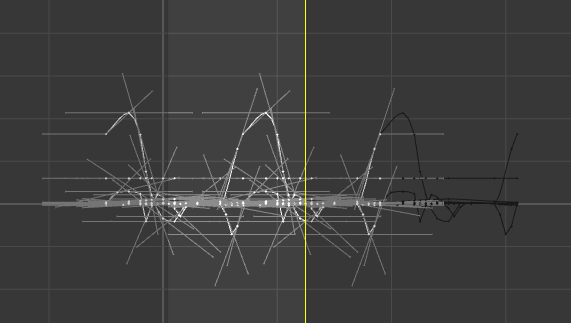
![]()
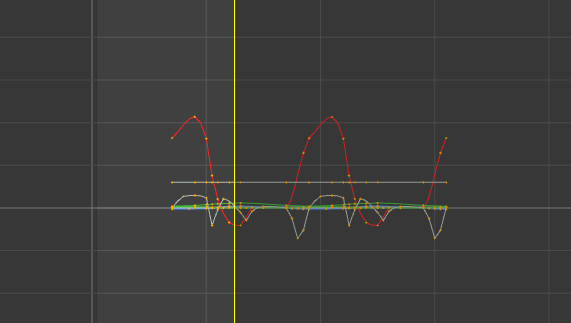
- グラフエディタでずらしたい足を2サイクル分コピペし、13Fずらず
![]()
- View>ShowBufferCurveで一時的にカーブ情報を作成してからずらす
![]()
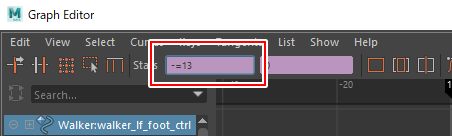
- 正規表現を使ってずらす
![]()
- View>ShowBufferCurveで一時的にカーブ情報を作成してからずらす
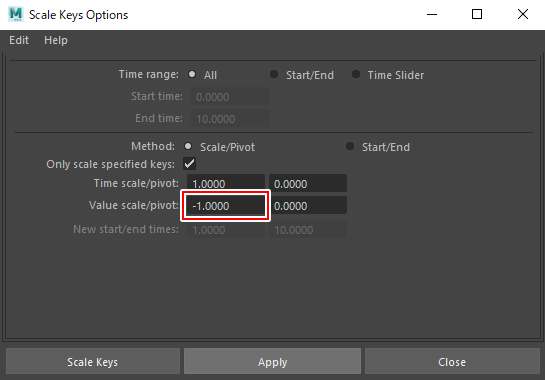
- X軸はScaleで数値を反転
![]()
作成の注意
- 重心のZ値(前後)の動きは意図しない限り不要。
ex:勢いよく走ってる時の前後感じが欲しい時などには入れる - X値(横)の動きは必要。回転も
よく使う機能
- キーフレームに移動
![]()
今見ると色々足りない
動画を見てからアニメーション1受講時に作成した動画を見ると、腰の回転や足のX値の移動が無いなど色々見えてくるものがありますね。良い勉強になりました
AnimationAid受講講座まとめ
アニメーションエイド受講をきっかけに、CGWORLD(2022年 5月号 vol.285)にチョコッと「らくがきクリエイトmononoco」の名が載りました!CGアニメーター必読の一冊です!是非お手元にどうぞ
リンク
アニメーション1 若杉クラス
アニメーション2 若杉クラス
アニメーション3 藤原クラス
クリーチャーアニメーション
こちらは単発の講座受講。
受講時におすすめ
レクチャー動画を見るにおすすめの拡張機能。
サイクルモーションをデモリールに入れたくなった時に



















































![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)