
PBR、フィジカルベース(物理ベース)レンダリングが出来るレンダリングソフトLight Tracer Renderのご紹介です。
こちらのソフトNative(Window/Mac)版の他、Webブラウザでもフォトリアルなレンダリングが出来る面白いソフト。Web版はユーザー登録なしで、無料ですぐに遊べるのが嬉しい!(※機能制限有)
3Dモデルを簡単に良い感じにレンダリング出来ないかなー
という方に向けて
この記事では
fa-check-circle-oLight Tracer Renderの基本情報
fa-check-circle-oWeb版の簡単な使い方
をまとめています。
機能の詳細やNative版の使い方に関しては後日別記事にてご紹介していきます。ぜひともお試しください!
- 3Dでモデルを作っている人
- Light Tracer Renderをサックリ使ってみたい人
関連記事ざっくりインストール方法とUI
コンテンツ
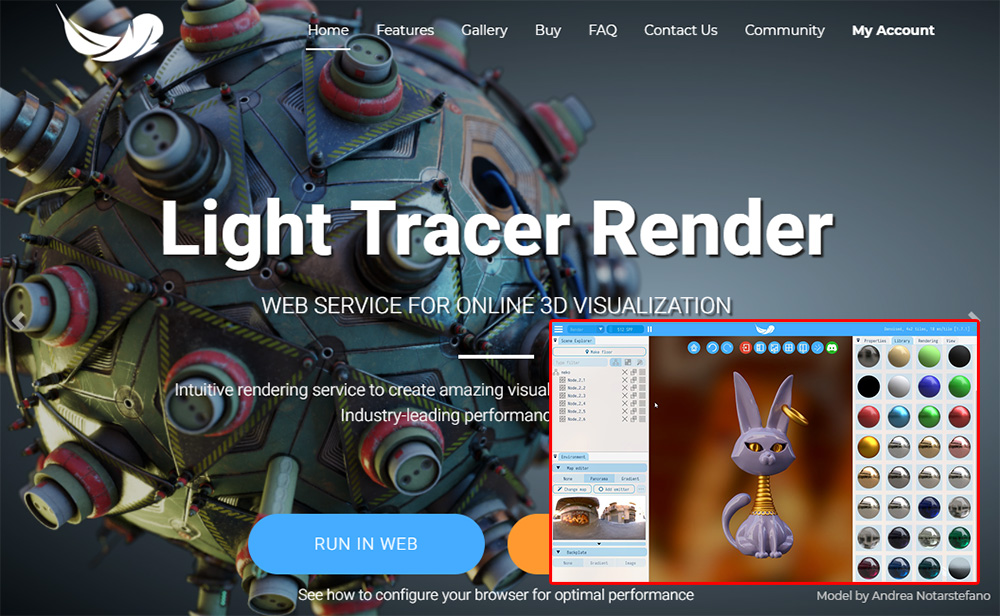
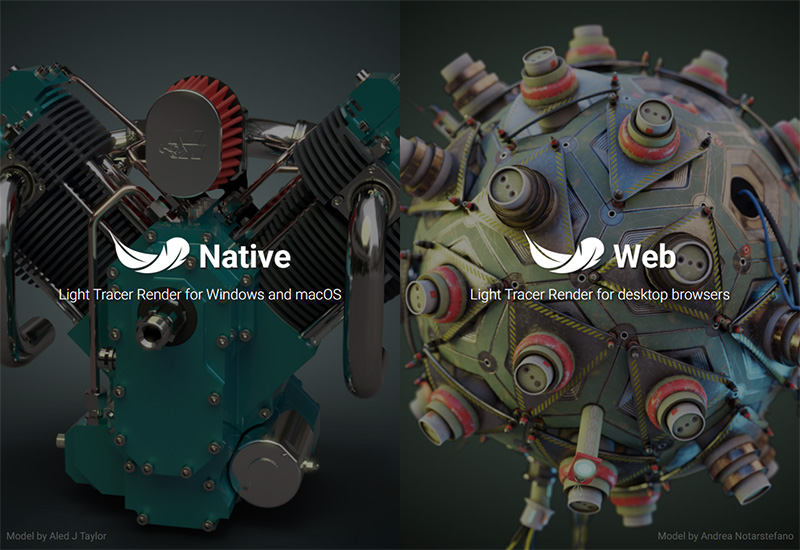
Light Tracer Renderとは
3D RENDERING SOFTWARE & PHYSICALLY-BASED GPU RENDERER
ということで物理ベースのGPUレンダラーです。レンダリング処理はすべてGPU上で行われています。
スタンドアロンで起動するNative版(Windows/Mac)とブラウザで起動するWeb版があり、サイトもNative版とWeb版でサイトが分かれています。大元のトップページはこちら
特徴
- Native版(Windows/Mac)の方がより高度な機能を提供している
- 様々な3Dオブジェクトの形式にも対応しており、上記動画内ではSketchFabのデータを読み込んでいる
- インタラクティブにレンダリング。変更は即座に画面に反映するので微調整が簡単
- フィジカル(物理的)なレンダリングマテリアルがあり、金属、木材、プラスチック、塗料、石、革、ガラス、宝石などを正確にシミュレート
- Discordコミュニティ(英語)がある
インスタにも作品事例があるのでご確認下さい

価格
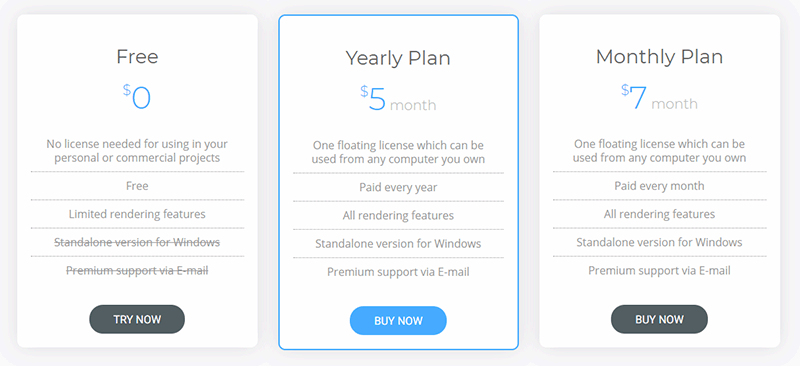
Web版は$0~$7です。
| WEB版(参考リンク) | ||
 |
||
| Free | Yearly Plan (年払い) |
Monthly Plan (月払い) |
| $0 | $5(1ヶ月あたり) | $7 |
| 個人または商用プロジェクトでの使用にはライセンスは必要ありません。 | 1ライセンス | 1ライセンス |
| レンダリング機能制限有 | 全機能使用可 | 全機能使用可 |
| Windows用スタンドアロン版使用不可 | Windows用スタンドアロン版使用可 | Windows用スタンドアロン版使用可 |
| Eメールでのサポート無 | Eメールでのサポート有 | Eメールでのサポート有 |

ver.1.7でmacOSに対応したようなので、「Windows用スタンドアロン」という箇所はドキュメントの更新が追い付いていないのかも。
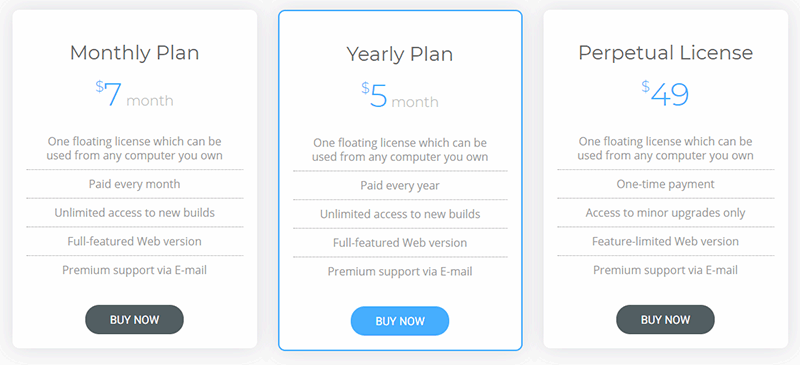
Native版は基本有料ですが、14日間の無料体験期間があります。その間ソフトの全機能が無制限で使えます。
| Native版(参考リンク) | ||
 |
||
| Monthly Plan (月払い) |
Yearly Plan (年払い) |
Perpetual License (永久ライセンス) |
| $7 | $5(1ヶ月あたり) | $49(買い切り) |
| 1ライセンス | 1ライセンス | 1ライセンス |
| 新しいビルドへの無制限アクセス | 新しいビルドへの無制限アクセス | マイナーアップグレードのみのアクセス |
| フル機能のWeb版使用可 | フル機能のWeb版使用可 | 機能限定のWeb版使用可 |
| Eメールでのサポート有 | Eメールでのサポート有 | Eメールでのサポート有 |

・サブスク契約だと、アップデートもアップグレードもしたい放題。
・買い切りだと、メジャーなアップグレードをする際には買い直しということですね。
WEB版の機能制限とは

背景設定が出来ない、レンダーパスが使えない、任意のHDRIを読み込めなかったりと本格的に使おうと考える場合には無料での使用はちょっと厳しそうですね。
サポートされているシステム
| スタンドアロン版 | Web版 | |
| Windows 10 (64-bit) | macOS High Sierra(10.13以降) | Microsoft Edge、Google Chrome、Mozilla Firefoxに対応 |
Light Tracerは、2012年~2013年以降に製造されたほとんどのGPUで動作します。
|
fa-exclamation-triangleSafariでのWebGL 2.0のサポートは現在開発中のため、macOSでのレンダリングはChromiumベース(※オープンソース)のWebブラウザで行ってください。要はGoogle Chromeなら大丈夫ということ。 | |
サポートされている3Dファイルフォーマット
主要な3Dデータを扱うことが出来ます。SketchFabのデータが使えるのも面白い。
Nativeバージョンでしか扱えない形式もあるのでご注意!
- OBJ
- STL
- (zip) glTF2.0
- GLB
- FBX
- DAE
- VOX
- STEP
- IGES
- 3DM
おためし!WEB版の使い方
とりあえずサックリ試してみました。細かな設定は未だよくわかっていません。
大まかな流れは
- LightTracerRenderのサイトを開く
- 3Dデータを読み込む
- マテリアルを適用する
- 書き出す(PNG)
1.WEB版のLightTracerRenderを開く
以下ボタンまたはhttps://lighttracer.org/web.htmlをクリックします。

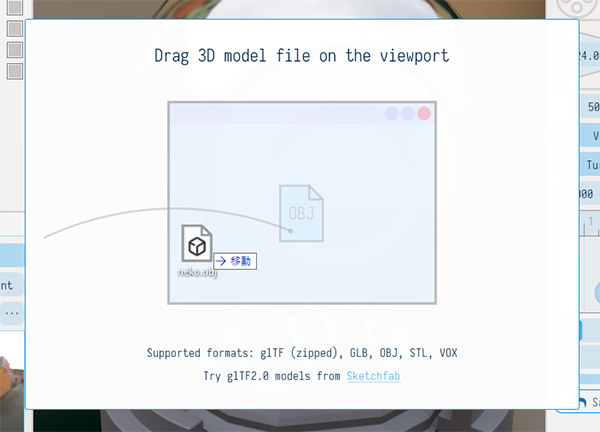
2.3Dデータを読み込む
今回はZBrushで作成したデータをOBJ出力。ブラウザ起動後にドラッグ&ドロップしました

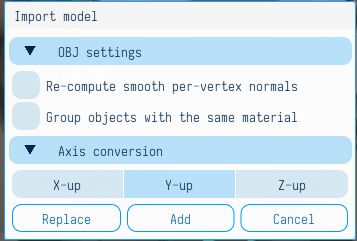
続いてOBJデータのインポート設定。とりあえずそのままの設定でReplace

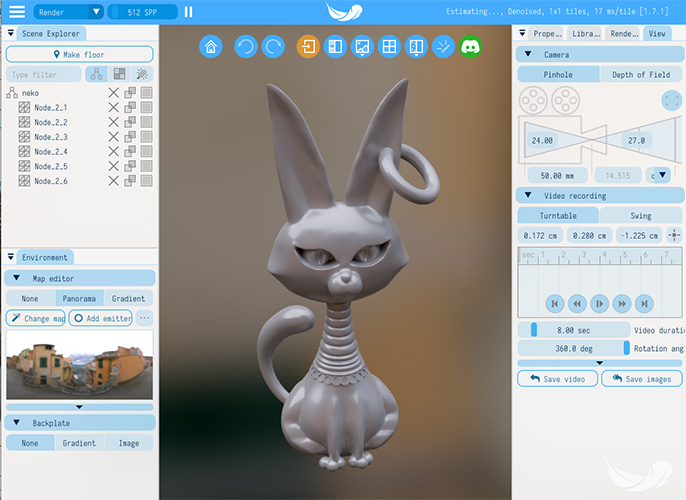
読み込まれました。

関連記事にゃんこさんはZBrush作
ビューの操作
回転:左ドラッグ
移動:中ボタンドラッグ
ズーム:中ボタンスクロール
マニピュレーターの操作

オブジェクトを選択したことで表示されるマニピュレーターは
Tを押すことで、移動/回転/スケールに切り替えることが出来ます。
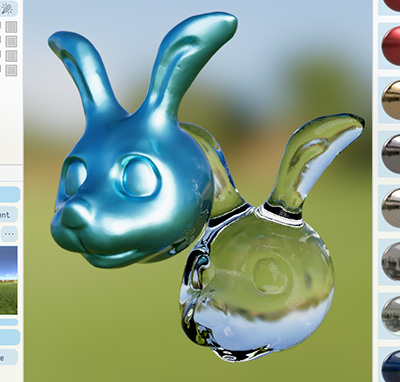
3.マテリアルを適用する
右側のLibraryタブから好きなマテリアルのサムネイルをオブジェクトの上までドラッグ&ドロップします。

とりあえずデフォルトカラーのまま適用しました。

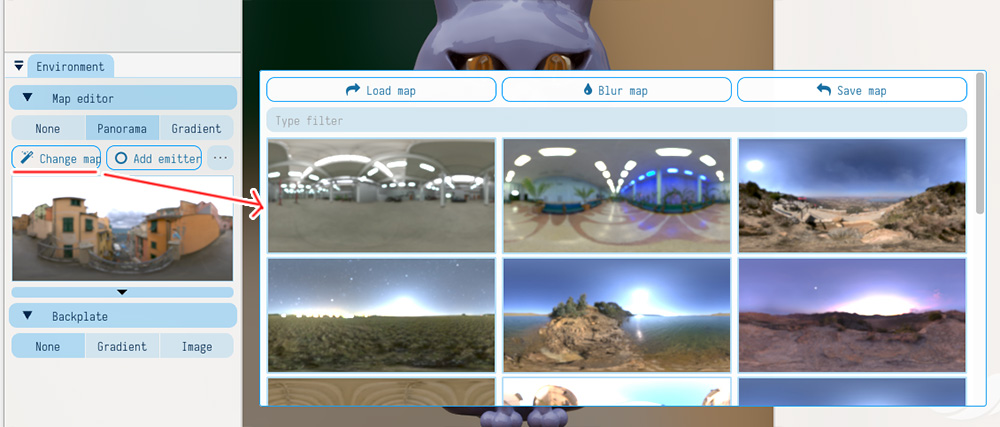
UIの左側にあるEnviromentのChange mapでHDRI素材を変更できます


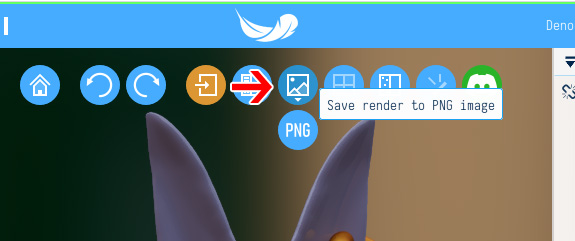
4.画像を書き出し
UIの上部のから絵のアイコンをクリックします

ダウンロードに画像が保存されます。

オブジェクトを追加で読み込むことも出来るので、制作の幅は広げられそうですね。当然、ビューポート内で移動、回転、スケールも可能です。

今後もう少し使い方をやっていきます
ブラウザでもPBRレンダリングが出来るという画期的なこちらのツール。マテリアルが出力できないZBrushCoreminiで作成したオブジェクトに色をサックリ付けたいと言った場合にも使えそうですね!
ただ、現時点では残念ながらテキストベースのマニュアルは存在していないそうで(※開発元に確認済み)、
- 公開されているyoutube動画で確認(公式のyoutubeチャンネル)
- 各機能にマウスオーバーした際に出てくるヘルプ
この2点で使い方を学ぶことが出来ます。マニュアル作成はもう少し頑張って頂きたい所ですね、、。
まだまだ知らない設定、機能が山盛りなのでしばらくはこちらのツールを検証してみたいと思います。
お楽しみください!

関連記事ざっくりインストール方法とUI
関連記事無料ZBrush























![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)