
2019年7月15日 STUDIO GOONEYSとAnimationAid若杉遼氏とのコラボ企画、第2回 アニメーションエイド カンファレンス ”学生・プロ アニメーター勉強会” に参加してきました。
1時間半の講義+交流会という内容のこの企画。
fa-check-circle-oどのセミナーでも心掛けたい!セミナーの受け方
fa-check-circle-oWHATとHOWの関係性を理解する
fa-check-circle-oアニメーションの2大要素!アクティング(演技)とアクションを理解する
fa-check-circle-oフィジックスとデザイン
fa-check-circle-o表情のデザイン
fa-check-circle-oパペットアニメーションに学ぶシンプルな情報伝達
これが1時間半なんて想像できますか?
ギュギュギュッと凝縮された時間を過ごすことが出来ました。
長くなりそうなので前半・後半わけます。
前半はセミナーの受け方~フィジックスとデザインまで
映画「ソーシャル・ネットワーク」がごとく膨大な情報量を伝えるため、猛スピードで進んでいったためメモを元に整理しています。
そのため、齟齬があったらごめんなさい。
コンテンツ
STUDIO GOONEYSとは
東京都中野区に本社を構えるCG会社で映像コンテンツ企画制作を多岐にわたり行っている会社です。
制作実績を見ると、実写・フルCG・2Dアニメと幅広い案件を請け負っていますね。
社内勉強会も熱心にされており
社外に向けて及びアーティスト・学生との交流の場として開放してくださったのが今回の企画。
昨日はGOONEYS LOUNGEで初めてセミナーを行いました。
栄えある第一回目は若杉遼さんによるアニメーションセミナー!毎回楽しいセミナーありがとうございます。#若杉セミナー pic.twitter.com/zqD6rqFokg— StudioGOONEYS (@studio_gooneys) 2019年1月18日
若杉セミナーの受け方
開始時、簡単な自己紹介と共にセミナーの受け方について説明がありました。
1.2に関してはどのセミナーでも共通して言えることだと思います
1.とにかくノートにとる
会場でのアドリブ解説も非常に多い!とにかくメモをとる
セミナーではモニタに表示されない数多くのHOW TOを語るため、可能な限りメモしていきましょう。
2.(できれば当日中に)まとめる
まとめると復習になる
セミナー内容を自分なりにまとめることで復習になったり、足りない情報を改めて調べたりなどより深く自分自身に刻み込むことが出来ます。
濃縮されたセミナー内容はなかなかまとめるにも時間がかかります頑張りましょう!
3.#わかすぎセミナー に投稿する
fa-twitter#わかすぎセミナーに感想を送ると今後に活かされます。
強制ではありませんがfa-twitter#わかすぎセミナー のハッシュタグをつけると、若杉さんご本人はもとより多くのアーティストの面々との情報共有につながります。
また、言語化することで上記まとめの簡易版にもなります
WHATとHOWの関係性を理解する
WHAT=何を伝えるか(必須) HOW=どうやって伝えるか(方法)
今何を見せるのか、何のためにやっているのかを先ず考え、それを観客に伝えるための最適な方法を用いるのがアニメーターの仕事です。
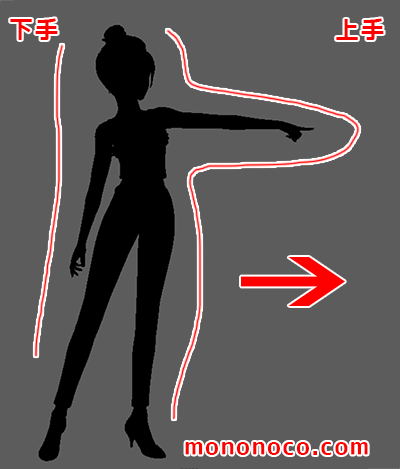
例:観客の視線誘導のためのシルエットを考える
指差しをしているシルエット。
WHAT=上手側に指をさしているポーズ、そちらに観客の視線を誘導したい
HOW=上手側を強調するために、下手側のシルエットはシンプルにする

ただ良いシルエットを作るだけではなく、どのようにすれば意図が伝わるか、目的に合ったシルエットを考えることが大事
アニメーションの2大要素!アクティング(演技)とアクションを理解する
アニメーションは大きくアクティング(演技)とアクションで構成されています。
この2つは別物ではなく、アニメーションを構成するにあたり重要な要素です。
| 要素 | OKライン | 難易度 |
| アクション | 物理的に正確であればOK | 比較的作りやすい |
| アクティング(演技) | 何をもって正解とするかは決まっていない(最終的には観客にストーリーが伝わればOK) | 正解がないからわかりにくい |

【補足】カテゴライズが難しかったので「難易度」と勝手に記述していますが、決してアクションが簡単に作成できる、という意味合いではなく作成すべきゴールが比較的明確にあるという意味合いです

【補足】以前参加したセミナーで
アニメーターの仕事とは「動きを伝えること」ではなく「ストーリー(情報)を観客に伝える」説明者である
という話をされていました

【補足】戦うような激しく動くパートをアクションパートと称しますが(※私の周り)、ここでのアクションはあくまでもアニメーションを構成するための要素としてのアクション(動き)を指しています。別物ですのでお気を付けください
正解がないから難しい!アクティングを理解する
アクティングはポージングやアニメーションを言語化してみると本質がわかります
言語化することで、感覚的に理解していたフワッとしてた部分の輪郭がはっきりしてきます。
- (ポーズやアニメーションを見て)なんでそう思うのか
- どの要素があるから、そう感じるのか
感覚をを分解し、言語化することがアクティングを理解することにつながります。
サブテキストを考える
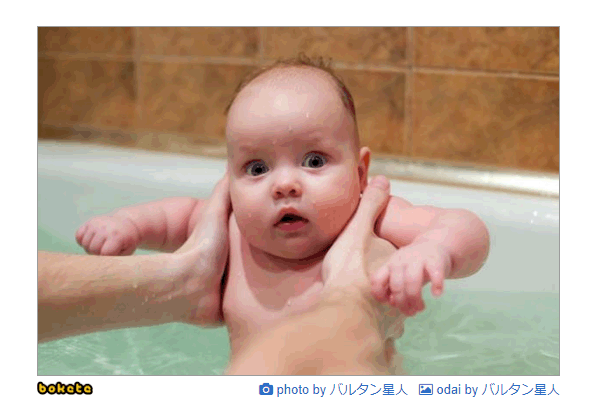
アクティングで重要な要素の一つとしてあげられるのがサブテキスト。
若杉さんのセミナーで出てこないことはないほど重要な要素です。
- キャラの考えていること
- キャラの本心
- 絵から伝わってくる情報
を指します。
ボケる必要はありませんが、写真をみて何を思うか、登場人物が何を考えているか、何故そう思ったのかを考える練習にどうぞ。
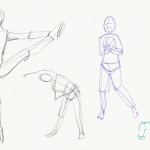
ジェスチャードローイングで鍛える
観察力を鍛える練習におすすめ!
短時間で要素を分析・抽出するジェスチャードローイングはアクティングを理解するためにも非常に有効な練習手段です
関連記事
違和感を感じさせたらアウト!アクションを理解する
アクションとはフィジックス(物理法則)。
フィジックスがおかしいと観客の視線がそこに行ってしまい、本来伝えたいストーリーから引き離してしまいます。
そのため自然であること、違和感を感じさせないことが非常に大事で、アニメーターの必須スキルでもあります。
フィジックスとデザイン
今回説明されたフィジックスは主に4つ。
- スクワッシュ&ストレッチ
- アンティック(アンティシペイション)
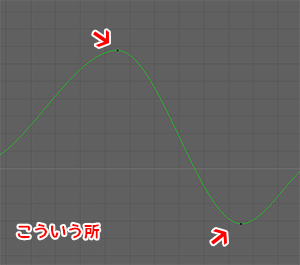
- タイミング&スペーシング
- スローイン&スローアウト
基本的にどのフィジックスもどれぐらいの力や時間を使うかで物体の性質を伝えています。
そのほかコンタクトポーズについての説明がありました。
これらのフィジックスはアニメーション12原則を元にして語られていますが、基本的に12原則に囚われる必要はありません。
リアルではなくリアリスティックを目指すことが大事。
関連記事
スクワッシュ&ストレッチ -潰しと伸び-
硬さ・ボリューム・弾力性を伝え、スピードやウェイトを強調します
アンティック -予備動作-
アンティックには物理的な予備動作と演出的な予備動作があります
| 種類 | 動作と効果 | 例 |
| 物理的なアンティック | 基本的にアクションと反対方向へ動く |
|
| 演出的なアンティック | 次のアクションを予測させる |
|
タイミング&スペーシング
尺とキー間の空間を管理し、移動スピードを表現します
タイミングはその名の通り、モーションのタイミングを管理するため尺の変更があります
スペーシングはキーとキーの空間のことを指し、尺の変更はなく、一定の尺内でキーの配置の調整をします。
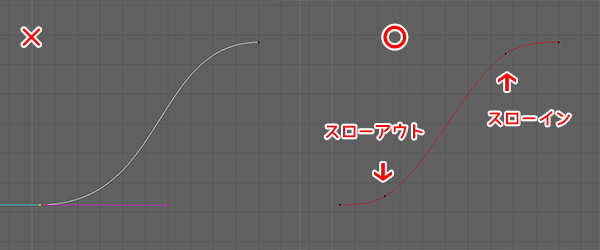
スローイン&スローアウト
どれぐらい時間を使うかで物体の重さを表現します
何かとタンジェントで調整出来てしまいますが必ずスローイン・アウトのポイントにはキーを打ち、明確なフレームをもってキーの管理をすることが大事です。



コンタクトポーズ -人の動きには必ず入れる-
コンタクトポーズは力が入る直前のポーズです。
必ずコンタクト(接触)する人や物があり、エネルギーが伝わり移動したことを伝えるために必要なポーズです。
人間の動きには必ずコンタクトフレームを入れるようにしなければなりません
それとセットでシェイプチェンジ(コンタクトポーズの次のフレームで動きが大きく変化する)も必要です。
前編まとめ:アニメーションは常に意味があって考えながら作るもの
感性やセンスで作成していると思われがちなアニメーションですが、掘り下げるとそこには物理法則があり、理由があり、意味があります。
- どんなストーリーを観客に伝えたいか(WHAT)
- そのために効果的な動きとは何か、どのように見せるか(HOW)
- 適切なリファレンスを探し、必要要素を抽出する
- 魅力的なポージング・アニメーション作成する
それらを意識することの大切さがすべての話につながります。
後編はフェイシャルと交流会の様子もお伝えできればと思います























![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)