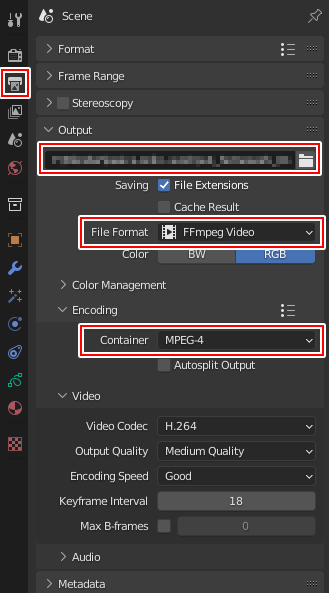
アニメーターの皆さん。
アニメーションの12原則はご存知ですか?
「タイミング」と「スペーシング」の違いは説明できますか?
2018年8月31日Sony Pictures Imageworks の若杉遼さんによるCyberAgent 3D Academy~アニメーション講座 観客に”伝わる”動きを作るコツに参加してきました。
若杉さんのセミナーやTwitter をガン見している人にはなじみ深い話+αのお話を聞けることができた有意義な時間でした。
今回もボリュームあるお話を伺えたため、3回に分けてご紹介します。
2回目は
・アニメーションの基本:フィジックス(物理)とデザインについての解説のうちフィジックス(物理)部分について
結論から言ってしまえば
fa-check-circle-oCGアニメーター向けすぐ使えるメモを熟読しましょう
という一言に集約されます。
セミナーのメモ及び、これまで参加したセミナー、個人的なかみ砕き・見解も含めたまとめのため、実際のセミナーの内容とは異なる部分があるかと思いますがご了承ください。
関連記事
コンテンツ
フィジックス(physics)とは物理学
アニメーションにおけるフィジックスとは
- キャラの重さ、スピード感など、キャラクターの情報を伝える
- フィジックス(動き)がおかしいと観客はその部分に目がいってしまう→全体的なストーリーなど、大事な所に集中できない→結果 内容が入ってこず、作品自体が面白くないという評価が下ることも!!
重要ですね~
アニメーションの12原則はあくまで基礎でありとらわれるものではない
12原則を理解することで、現実にありえない動きも違和感なく自然に見せることが出来ます。
ただ、このようにアニメーションの12原則を語られる場面は多いですが、12原則自体はあくまで基礎的な考え方で縛られる必要はありません。
アニメーターはリアルではなくリアリスティックを目指す!
※リアル→本物
※リアリスティック→現実にありそうに感じられるさま
ということで、本物ではなく、本物のようにみえるものを作ることが大事。
リアルではなくリアリスティックとはどういうことか?
例えば、ジャングルブックに登場するオラウータン。
本物のオラウータンはこんな動きしないし、出来ないですよね?
ただ、オラウータンとしてのポイントが押さえられた上で制作されたアニメーションゆえに違和感なく受け入れられています。
本物(リアル)を知っているからこそ、本物のようなもの(リアリスティック)を作れる!
そのための基本的な知識として12原則を知っている必要があるというということですね。
関連記事
セミナーでピックアップしたフィジックス
アニメーションの12原則の中で今回は以下4点についての解説が成されました。
- スクワッシュ&ストレッチ
- アンティック(アンティシペーション)
- タイミング&スペーシング
- スローイン&スローアウト
1.スクワッシュ&ストレッチ
潰しと伸び。
スクワッシュ&ストレッチには2種類あります。
- 物理的なもの
- 演技的なもの
物理的なものでは:硬さ、ボリューム、弾力性を伝え、スピードやウェイトを強調します。
演技的なものでは:対比させることでより物理的な差を強調します。
(例えば硬いゴルフボールと柔らかなゴムボールがぶつかった際に、ゴムボールに強くスクワッシュ&ストレッチをかけることでより柔らかさを強調するなど)
何でも入れれば良いというものではなく、シチュエーションに合わせた塩梅、どれぐらい入れるかが大事です。
【チェック!】質量の意識~CGアニメーター向けすぐ使えるメモ5と29~
何でもかんでもスクワッシュ&ストレッチをすればよいというものではありません。
特に顔の表情付けの際には、頭蓋骨の形状は維持し、口やほほや顎を使います。
そのあたりに関しては若杉さんがTwitterで公開される(fa-twitter@Ryowaks)CGアニメーター向けすぐ使えるメモ5と29をご確認ください。
CGアニメーター向けすぐに使えるメモ、”スクアッシュ&ストレッチ”について書きました💧キャラクターをアニメーションするときにすぐに使える、実践的な内容にまとめたので読んで貰えるとうれしいです😃 pic.twitter.com/ldyAtHqSMD
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年2月22日
よくあるスケールをかけるスクワッシュ&ストレッチだけではなく、全体的なシルエット(ポージング)としてスクワッシュ&ストレッチをかけるという手法もあります。
口の開閉とスクアッシュ&ストレッチについて書きました⚽️口のアニメーションの基本ですが、これを入れるだけでかなり筋肉の動きが見えて、見栄え良くなります😆💨軽く見てもらえたら嬉しいです💨 pic.twitter.com/9QowhPsznr
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年3月18日
【チェック!】コンタクトフレーム~CGアニメーター向けすぐ使えるメモ3~
コンタクトフレームとは力が伝わる直前の当たるフレームのことを指します。
- ジャンプの着地直前
- 物がぶつかる直前など
こちらも若杉さんがTwitterで公開される(fa-twitter@Ryowaks)CGアニメーター向けすぐ使えるメモ3をご確認ください。
CGアニメーター向けすぐに使えるメモ、”コンタクト”について書きました✏️ 馴染みの無い言葉かも知れないですが、大事な言葉なので、少しでも目を通して貰えるとうれしいです👀 pic.twitter.com/6i2VeHScuV
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年2月20日
コンタクトフレームはストレッチとスクワッシュの間に入ることが多いです。
2.アンティック
予備動作。
アンティシペーションを略してアンティックと呼称しているそう。

アンティックにも2種類あります。
- 物理的なもの
- 演技的なもの
物理的なものでは:物理的な動きの準備。動きがよりリアリスティックに。力の大きさが伝わる。
演技的なものでは:次に何が起こるか予期させる。動きにコントラストをつける。
アンティックの基本
- アクションとは逆の方向に動く
- 大きいアクションには大きなアンティック→動きは比例
- 大きいアクションにはゆっくりアンティック→スピードは反比例
アンティックでアクションの大きさがわかる!
【チェック!】アンティシペーション~CGアニメーター向けすぐ使えるメモ22~
わかりやすいサンプルと共に解説されています。
アンティシペーション(予期動作)について書いてみました。基本的な部分だけポイントを抑えて書きましたが、とても大事な部分なので、目を通して貰えたら嬉しいです😆💨 pic.twitter.com/RR6qTdWXFm
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年3月12日
4.タイミング&スペーシング
12原則内ではTimingとひとくくりにされていますが、厳密にはタイミングとスペーシングの概念が含まれており、この2つは明確に異なります。
この2つを混同している人は多い!

タイミングとは
動作が始まってから終わるまでの時間を指します。
タイミングを変えることは尺が変わるということです。
一つのアクションでかかる時間、タイミングの違いで重さなどの表現が変わります。
スペーシングとは
決められた時間内でのキーとキーの間隔の割り振りを指します。
スペーシングでは尺が変わりません。
一つの動きの中でどのように間隔を割りるかを決めることで、動きの印象が変わります。
詰まったスペーシングから広いスペーシングに切り替わるポイントに入れるフレームです。
動きにコントラストをつける効果があり、キレのある動きが作成できます。
【チェック!】タイミングとスペーシング~CGアニメーター向けすぐ使えるメモ15~
わかりやすいサンプルと共に解説されています。
アニメーターにとってはとても大事な時間軸についての話、タイミングとスペーシングについてまとめてみました🐢🐇この2つの違いを正確に理解しておく事はアニメーターにとって大切だと思います😆簡単にまとめたので軽く目を通してもらえると嬉しいです💨 pic.twitter.com/Ge8zq5Njog
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年3月4日
5.スローイン&スローアウト
ゆっくり始まり、ゆっくり止まる。
人間や物体は加速・停止するのに時間がかかります。
停止、加速の差で物体の重さなどを表現します。どれぐらい入れるかが大事です。
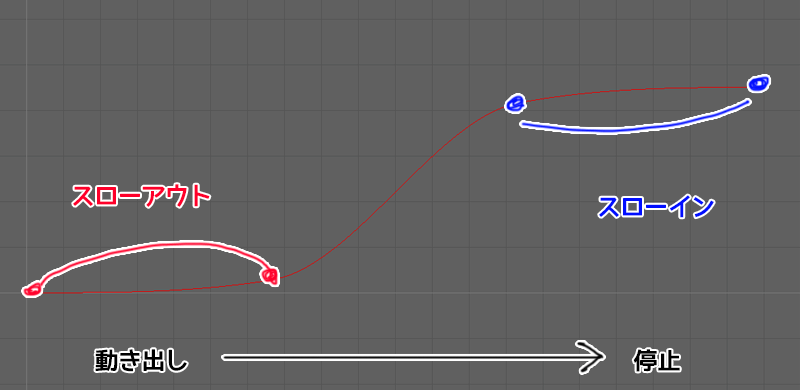
どっちがスローイン?スローアウト?
動きだしと停止前どちらがスローインで、どちらがスローアウトなのかわかりますか?
正解はこちら

キーが打たれているところを基準に考えるため、動き出しがスローアウト・止まる所がスローインとなります。

動画でも異なっているものが結構ありますよね。
あれですね、スローアウト&スローインと表現した方がしっくりきます。ただ、基本的にどっちでも通じるそうです(笑)
ただカーブのみで制御をすると、切り替えポイントが曖昧になってしまったり・調整がしずらくなってしまいます。
必ずスローイン&スローアウトのポイントにはキーを打って制御をしましょう。

基本的にカーブの山や谷の最頂点・最下点にはキーを。
【チェック!】イーズインとイーズアウトについて~CGアニメーター向けすぐ使えるメモ26~
わかりやすいサンプルと共に解説されています。
今日はイーズイン/アウトというアニメーションのルールについて書いてみました😆💨ルール自体はとても簡単ですが、個人的にとても気を付けているポイントがあるので読んで貰えると嬉しいです😆 pic.twitter.com/rDjqbxfOoD
— Ryo Wakasugi (若杉 遼)海外CGアニメーター (@Ryowaks) 2018年3月16日
スローイン&スローアウトとスペーシングは密接な関係にある
スペーシングを変えることで、スローイン・スローアウトにかける時間を変えることができます。
CGアニメーター向けすぐ使えるメモを熟読しよう
冒頭にTwitter をガン見している人にはなじみ深い話と述べたのはここにあり、基本的にセミナー内で語られたこと以上の資料をCGアニメーター向けすぐ使えるメモで公開して下さっています。
思い込みで勘違いしていたこと、12原則をさらに細分化された表現などを詳しく解説して下さっています。
個人的にはフォロースルーとオーバーラップあたりが非常にありがたい!
(※ドラッグ/オーバーシュートなどなど使い分けが明確に出来てなかった。というよりその言葉自体知らなかった)
最後のデザイン部分に関しても、CGアニメーター向けすぐ使えるメモで公開して下さっている部分がふんだんに盛り込まれていたので、次回ご紹介したいと思います。
関連記事
アニメーション関連書籍
■『アニメーターズ・サバイバルキット』はアニメーターなら持っておきたい一冊
■ポーズ作りに
体の可動域や体格による違いなどの解説もあるので、知識として一読しておきたい一冊
関連記事レビュー
■廃盤になってしまったようなので高額な転売に注意
■アニメーションには直接関係ありませんが、画作りに一読しておきたい一冊






















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)