
Googleの関連コンテンツユニット広告が作成できるようになった時の、ブログの状況と無料テーマのTwentySixteenでの配置方法をご紹介しています。
PINコード確認の連絡から約一カ月半。気づいたら関連コンテンツユニットが作成できるようになってました。
関連記事PINコード確認が来た時の話
コンテンツ
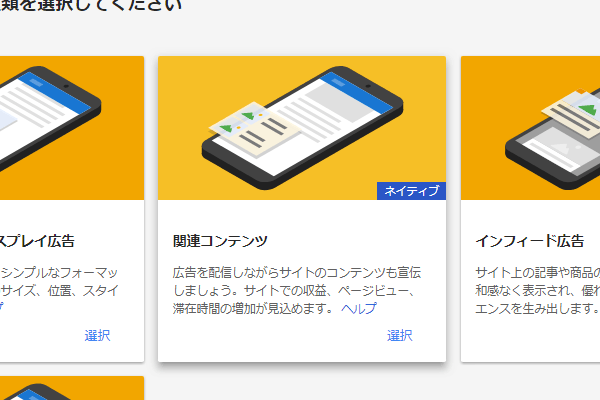
関連コンテンツユニットとは
googleアドセンスの広告の一つで、ブログ内の関連記事と広告を並べて表示してくれるユニットです。

WordPressを導入当初から広告有無問わずこの関連記事表示機能は欲しかった機能で、当時はまだ条件に満てなかったのでShareaholic(WordPress-立ちはだかる壁と導入プラグイン)のRelated機能を使って表示させていました。
参考関連コンテンツユニットについてわかりやすくまとめられているサイト
mogblog - family challenge -グーグルアドセンス関連コンテンツ広告出現条件は?必要なPV数・掲載期間
関連コンテンツ ユニットの利用資格
関連コンテンツは、特定の要件を満たすサイト運営者様のみご利用いただけます。ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。この要件は、関連コンテンツで快適なユーザー エクスペリエンスを提供する目的で定められています。関連コンテンツ ユニットを作成できるかどうかは、AdSense アカウントの [広告] ページで確認してください。
サイトのトラフィック量とページ数が最低要件を満たしている
これが重要なポイントのようですね。PINコードの時と違い、詳細な数値は明かされていません。
ではこのサイトはどうなんだ?というところを見ていきましょうか
関連コンテンツ ユニット出現時の状況と考察
- サイト運営機関 6カ月
- 記事数 122
※アイキャッチはあったりなかったり - PV 80前後/日、週末は60前後/日。~2500/月
- 収益 先月PINコードの確認が来た程度
設置後、30分ほどで広告が表示されました。
トラフィック量とページ数ということなので1の運営期間は関係ないですね。
ページ数
120記事ほど。
サイトによっては65記事でも関連コンテンツが出現したという話も見かけたので、100以上でなければ、、、!ということはないのかもしれません。文字数も1000程度~とバラバラです。
トラフィック量
トラフィック量自体は通信回線上で一定時間内に転送されるデータ量
一日のユーザー数が80前後のこのサイトでトラフィック量が一定数あると判断されたとするなら、考えられる要因は画像の量なんじゃないかと思っております。
文字数もトラフィックに関係ないわけではないですが、画像の方が文字よりはトラフィックは多いでしょう。あくまで予測ですが。
技術ログというサイトの性質上、解説用に画像や動画を多用するのでテキストオンリーよりはトラフィックが増えているのでないのかという予想です。測ったことはないですが。
基本的に何千、何万という世の中のサイトを目視で回っているわけないので、安定したトラフィックのDL(滞在時間とか)で機械的に判断されているのでしょうかね
関連コンテンツ広告設置(TwentySixteenの場合)
googleさん的には<body>~</body>に入れてね。というのが公式設置箇所で、実際のところ、設置したい箇所と使っているテンプレート次第というところが大きいです。
「関連コンテンツ広告 設置 Wordpress」では出てこない
検索をかけた結果single.phpやウェジットのテキストに張り付ける様々な情報がありましたが、結局はそのテンプレート仕様の情報で、標準のテンプレートtwentysixteenをカスタマイズして使用している我が家に沿った情報がなく、結局我が家のブレインたる夫を出撃。
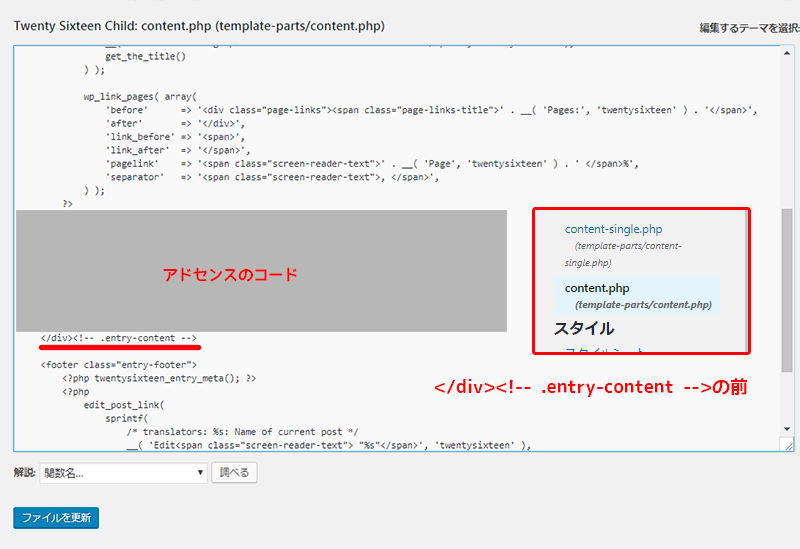
サイトを見てもらった結果、</div><!-- .entry-content -->という記載箇所の上ではなかろうかと結局、content.php、content-single.phpの2か所にスクリプトを追加して設置しました。

今更移行するのも面倒くさいのでしばらくはこのままです。気づくのが遅すぎた、、、、
改善したいこと(※テーマ変更により解決済み)
TOPページ上での表示がおかしい
各記事に飛べば通常の表示なのですが、リレイティブ設定しているはずなのにTOPページ上では何故か妙に右横に空間が空いてしまっています。
サイズ固定で表示させるという手もありますが、そうするとモバイルで表示した際に不具合が。どうしたらよいのやら、サッパリです
モバイル用の設定をしたい
リレイティブ設定しているためか、モバイルで見ると広告がやたら多く、長くなってしまうんですよね。、もう少し広告をへらいしたい、PCとモバイル用に設定を分けたいのですが結局よくわからず。
モバイルの方にはご不便おかけします
何が評価されているのかは謎のまま
収益を上げているサイトであるか?
と言われれば全くのNoで、出現時の状況を見てもらうと分かるように、まだPINコード確認に毛の生えた程度です。
PVはあるサイトであるか?
こちらも全くのNoです。
PVも~2500/月という若葉なサイトです。
とはいえ、設置後すぐおすすめ記事(広告)が表示されたので、それなりに需要はあるものだと信じています。
サイトがトラフィック量とページ数の最低要件を満たしており、十分に収益が見込めます。
というヘルプに記載されているの期待値を励みにサイトの更新に勤しんでいきたいと思います




















![I learned from Udemy's "【UE5の総合学習】ファンタジー風景制作講座 [UE5 Comprehensive Learning] Fantasy Scenery Creation Course".
■Note
https://mononoco.com/creative/ue/ue5-rngw-22
#udemy #ue5 #unrealengine #unreal](https://mononoco.com/wp-content/plugins/instagram-feed/img/placeholder.png)